タグマネージャでGA4を設定するときにやっておいた方が良いこと
こんにちは羽山です。
今回はエンジニアとビジネスサイドの双方の立場から見た、GoogleタグマネージャとGA4(Google Analytics プロパティ4)のオススメ設定を紹介します。
ユニバーサルアナリティクスの終了に伴ってGA4をタグマネージャを利用して設定する方が増えていることと思います。
タグマネージャは便利なのですが、1つ問題点としてタグマネージャ経由でGA4を埋め込んだ状態で任意のイベントを記録しようとすると、意外と手順が多くて面倒くさいと思ったことはありませんか?
GA4 が直接埋め込まれている環境ならばHTML内で gtag('event', ...) と書くだけで簡単にイベントを飛ばすことができますが、タグマネージャを使う場合は dataLayer を経由して変数を渡し、さらにトリガーを起動した上でイベント記録用のタグを配信してもらう必要があります。
イベントを記録するたびにソースコードとタグマネージャの両方を編集する必要があるのも難点です。
えてしてタグマネージャの管理者はマーケティングチームあたりにいる場合も多く、ソースコードとタグマネージャ設定をエンジニアとタグマネージャ管理者がお互いに声をかけながら調整する必要がありがちです。
そこで今回紹介するのは私たちも便利に活用しているオススメのタグマネージャ設定です。
この設定をしておけばイベント記録のたびにタグマネージャを変更することなくウェブサイトのHTML(JavaScript)の変更だけで任意のイベントを任意の値で送信できます。
タグマネージャで普通にイベント記録をするとこうなります
まずはタグマネージャを利用してGA4イベントを記録する標準的な方法を解説します。
サイト内に設置した「ボタンA」がクリックされたタイミングで button_a_clicked イベントをGA4に記録したいとします。
ページ内にはボタンAが複数箇所に設置されているので button_a_clicked イベントに location というパラメータ名で header, body, footer などの値も記録します。
この場合、タグマネージャ及びウェブサイトのソースコードで以下の作業を行います。
タグマネージャ管理者が実施すること
- タグマネージャにて、トリガー → カスタムイベントでイベント名を
button_a_clicked_eventとしてbutton_a_clicked_event トリガーを作成 - タグマネージャにて、データレイヤー変数
button_a_clicked_locationを作成 - タグマネージャにて、GA4イベントタグを作成
- イベント名を
button_a_clickedに設定 - 設定タグにすでにある「GA4設定タグ」を指定
- イベントパラメータのパラメータ名を
locationに設定、値はデータレイヤー変数を参照するように{{button_a_clicked_location}}と設定 - 配信トリガーを先ほど作成した
button_a_clicked_event トリガーに設定
- イベント名を
エンジニア(HTMLコーダー)が実施すること
ウェブサイトのHTMLソースコード内で、ボタンAの onclick イベントに以下の JavaScript コードを記述します。
dataLayer.push(
{
'button_a_clicked_location': 'header',
'event': 'button_a_clicked_event'
}
);
簡単なイベントを記録するだけのわりにはソースコードの編集に加えて、タグマネージャでトリガーと変数とタグを設定する必要があってだいぶ面倒くさいです。
オススメ設定の紹介
では今回紹介する汎用的なイベント記録タグの設定方法を解説します。
まずタグマネージャに行う設定を紹介して、そのあとに実際の利用方法を詳しく見ていきます。
データレイヤー変数の作成
以下の表のデータレイヤー変数を作成します。
| 変数のタイプ | データレイヤーの変数名 | データレイヤーのバージョン |
|---|---|---|
| データレイヤーの変数 | ga4_event_name | バージョン2 |
| データレイヤーの変数 | ga4_event_param1.name | バージョン2 |
| データレイヤーの変数 | ga4_event_param1.value | バージョン2 |
| データレイヤーの変数 | ga4_event_param2.name | バージョン2 |
| データレイヤーの変数 | ga4_event_param2.value | バージョン2 |
| データレイヤーの変数 | ga4_event_param3.name | バージョン2 |
| データレイヤーの変数 | ga4_event_param3.value | バージョン2 |
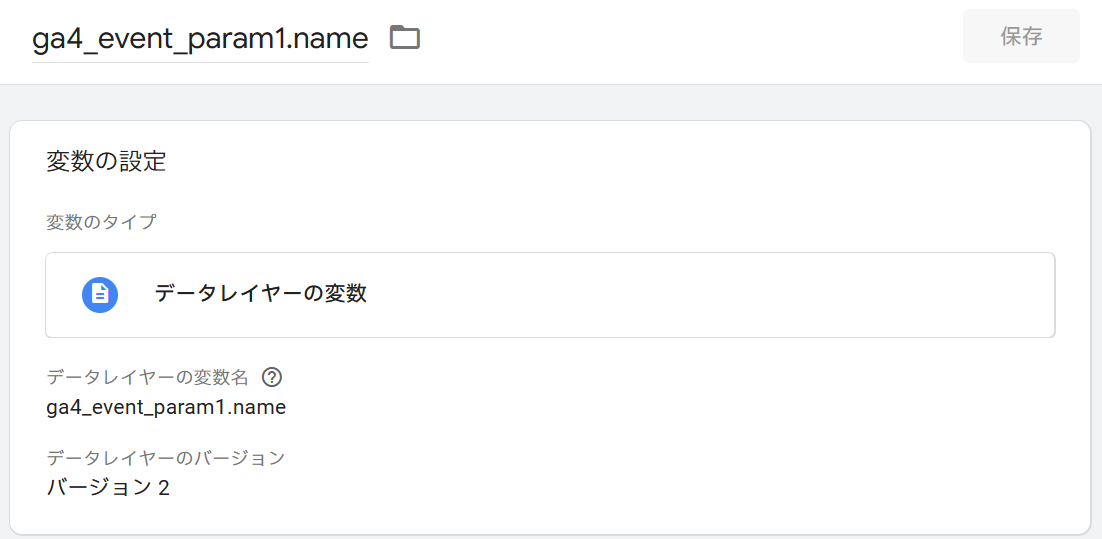
例えば ga4_event_param1.name は以下のように作ります。

トリガー作成
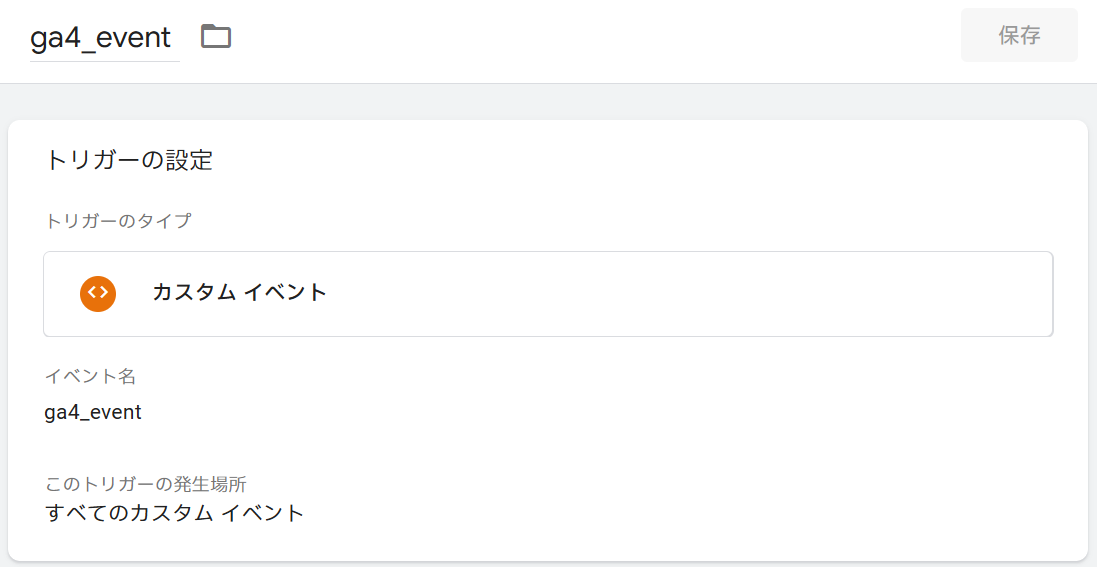
トリガーのタイプをカスタムイベント、イベント名を ga4_event としてトリガーを作成します。

GA4イベントタグの作成
最後にイベントの記録に使うGA4イベントタグを作成します。
- タグ名を
GA4汎用イベントとする - 設定タグにすでにある「GA4設定タグ」を指定
- イベント名は
{{ga4_event_name}}変数を設定 - イベントパラメータの1行目はパラメータ名に
{{ga4_event_param1.name}}、値に{{ga4_event_param1.value}}を設定 - イベントパラメータの2行目はパラメータ名に
{{ga4_event_param2.name}}、値に{{ga4_event_param2.value}}を設定 - イベントパラメータの3行目はパラメータ名に
{{ga4_event_param3.name}}、値に{{ga4_event_param3.value}}を設定 - 配信トリガーに先ほど作成した
ga4_eventを設定
これら全てを設定すると以下のようになります。

一通りの設定ができたらタグを公開するか、もしくはプレビュー機能を使って今回作成したタグが埋め込まれたサイトを開きます。
任意のイベントを発生させる
タグマネージャの設定ができたので、次はタグマネージャが埋め込まれたサイトを開いて実際に任意のイベントを発生させてみます。
本来はHTMLに JavaScript コードを埋め込んでイベントを発生させますが、今回は動きをテストする目的なのでブラウザの DevTools で実行してみます。
Chrome や Firefox を利用している場合は F12 で DevTools を開いてコンソールタブに以下の JavaScript コードを貼り付けて実行します。
dataLayer.push(
{
'ga4_event_name': 'button_a_clicked',
'ga4_event_param1': {'name': 'location', 'value': 'header'},
'ga4_event_param2': undefined,
'ga4_event_param3': undefined,
'event': 'ga4_event'
}
);
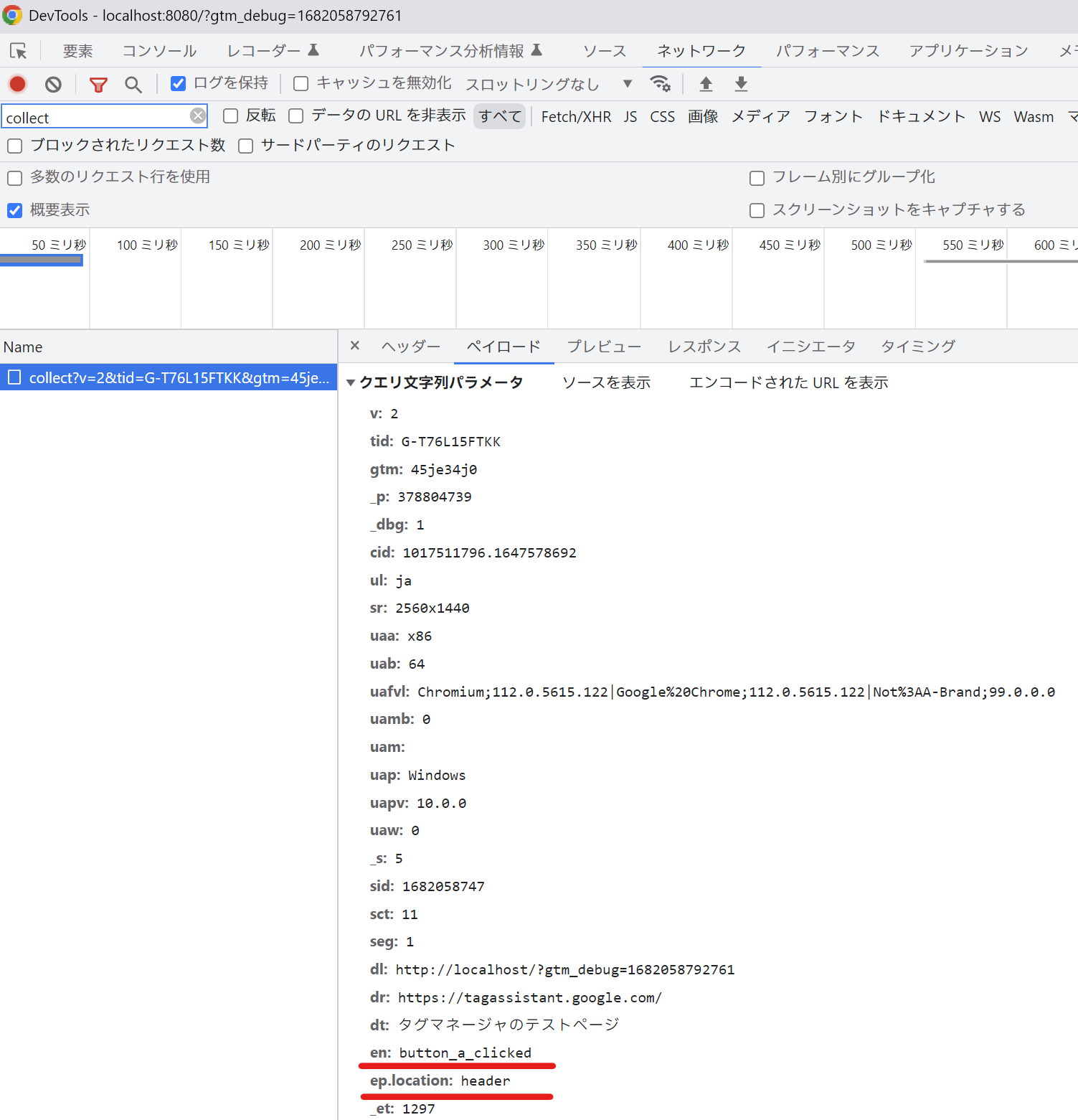
DevTools のネットワークタブに切り替えるとすぐに以下のような GA4 へデータを送信するレコードが出てくるはずです。
赤下線部分を確認すると、イベント名とイベントパラメータがペイロードに含まれていることを確認できます。

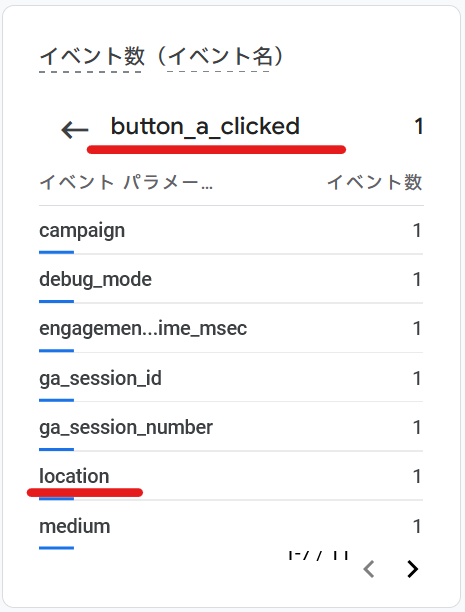
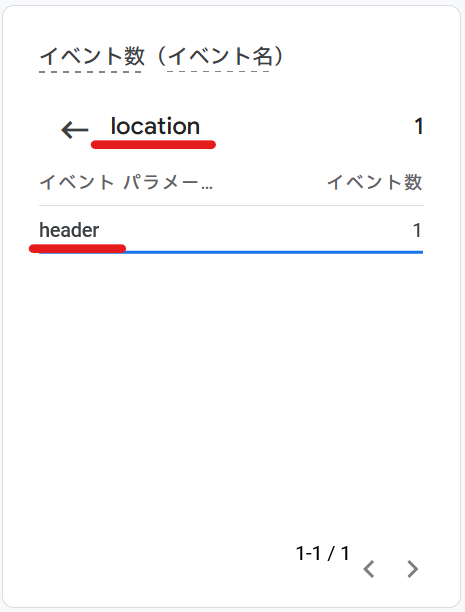
ではこれを GA4 の画面でも確認しましょう。
リアルタイムレポートの画面を開くと button_a_clicked イベントで、location=header と記録されたログを確認できました。うまくいったようです。


コードの説明
タグマネージャとウェブサイト側で実行されるJavaScriptは dataLayer 変数を介してあらゆるやりとりをします。
今回の設定したタグはイベント名やイベントパラメータをデータレイヤー変数から取得することで汎用的なイベント記録用途に活用できます。
ただしイベントパラメータの個数については汎用的な形にできなかったので固定で3つまで指定できる仕様としています。この部分は必要に応じて増やしたり減らしたりしてください。
では具体的にコードを確認していきます。
'ga4_event_name': 'button_a_clicked',
'ga4_event_param1': {'name': 'location', 'value': 'header'},
'ga4_event_param2': undefined,
'ga4_event_param3': undefined,
まず上記の部分はタグマネージャ上に存在するデータレイヤー変数に必要な値をセットしています。
データレイヤー変数のバージョン2は . 区切りで階層構造と解釈されるので上記のような簡略化した記述が可能ですが、フラットにした以下の書き方をしても同じ意味を持ちます。
dataLayer.push(
{
'ga4_event_name': 'button_a_clicked',
'ga4_event_param1.name': 'location',
'ga4_event_param1.value': 'header',
'ga4_event_param2.name': undefined,
'ga4_event_param2.value': undefined,
'ga4_event_param3.name': undefined,
'ga4_event_param3.value': undefined,
'event': 'ga4_event'
}
);
最後に指定されている 'event': 'ga4_event' はタグマネージャに対して ga4_event という名称のカスタムイベントを起動させる指示です。
これでタグマネージャ内の ga4_event トリガーが起動し、GA4汎用イベント タグが実行されて GA4 に button_a_clicked イベントがパラメータ付きで記録されます。
ここで注意点としてデータレイヤー変数は1ページ内では値が保持されるため、必要のないパラメータには undefined を設定する必要があります。
そうしないと同一ページ内で複数のイベントを発生させた場合に前のイベントで送信した変数の値が再度送られてしまいます。
例えば上記のページを開いたまま button_b_clicked イベントを変数設定せずに実行してみると分かります。
dataLayer.push(
{
'ga4_event_name': 'button_b_clicked',
'event': 'ga4_event'
}
)
上記の結果をネットワークタブで確認すると、button_b_clicked に対しても、指定していないはずの location=header が送られています。
en: button_b_clicked
ep.location: header
これは GA4汎用イベント タグが実行されたタイミングでは 'ga4_event_param1': {'name': 'location', 'value': 'header'} がセットされたままだからです。
必要のないイベントパラメータは以下のように undefined を設定して削除しましょう。
dataLayer.push(
{
'ga4_event_name': 'button_b_clicked',
'ga4_event_param1': undefined,
'ga4_event_param2': undefined,
'ga4_event_param3': undefined,
'event': 'ga4_event'
}
);
まとめ
タグマネージャはとっても便利なのですが、ソースコードの変更を生業とするエンジニアにとっては変更する対象が増えて面倒くさい場合もありますよね。さらに変更が自分だけで完結せずにタグマネージャ管理者とやりとりをしながら対応する場合は面倒くささがさらに上昇します。
今回の設定はGA4のイベント記録をHTMLのソースコードの変更だけで実施できるようになるので、タグマネージャ特有の面倒くささを軽減してくれるはずです。
さて、ラクーンホールディングスではエンジニア・デザイナー・HTMLコーダーを大募集中です!
興味を持っていただいた方は是非、お話ししましょう!



![[GA4] Google Analytics 4 でサイト速度を計測する方法](https://techblog.raccoon.ne.jp/wp-content/uploads/2022/04/00.ga4_sitespeed-500x500.jpg)