GA4移行の切り札、Google Analytics の gtag.js と「接続済みのサイトタグ」の仕組みを徹底解説
こんにちは、羽山です。
ユニバーサルアナリティクスの終了がアナウンスされましたね。そこで本日はユニバーサルアナリティクスと Google アナリティクス 4 プロパティ(以降 GA4 と表記)を併用したり、移行する際に使われることが多い「接続済みのサイトタグ」機能について解説します。
「接続済みのサイトタグ」とは端的にはユニバーサルアナリティクスの記録用に埋め込んだタグをそのまま使って、Google Analytics の画面上の設定だけで GA4 にアクセスログを記録することができる機能です。
GA4 へ移行したいけど置き換える時間をとれないという場合に是非活用したいです。
当記事の想定読者は単に「接続済みのサイトタグ」機能を利用して GA4 に移行したいというよりも、仕組みをしっかり理解した上で正しく利用したい方に向けています。
ではまずは「接続済みのサイトタグ」機能の前段として様々ある記録用のタグの歴史や Google Analytics のバージョンについての解説から始めます。
記録用タグ
Google Analytics にアクセスログを記録するために用いるタグは ga.js, dc.js, analytics.js, gtag.js など様々なバージョンがあります。
一方で2023年7月に終了がアナウンスされたのは「ユニバーサルアナリティクス」と呼ばれるもので、それと前述の記録用タグは1対1で対応していません。
ユニバーサルアナリティクスとは Google Analytics のデータ記録仕様と分析用の画面UIのバージョンを表していて、そのユニバーサルアナリティクスにアクセスログを記録するのは ga.js, dc.js, analytics.js, gtag.js のいずれの記録用タグでも可能です。
(※ただし「記録できる」というだけであり Google が古い記録用タグを公式サポートしているかどうかはまた別の話です)
今まで Google Analytics は長い歴史の間に少しずつ記録先の仕組みは変化していましたが、高い互換性を保っていたので記録用タグの違いはほとんどのケースでは目立たない違いでしかありませんでした。
互換性が失われた数少ない例としては ga.js ではカスタム変数として記録されていたものが、analytics.js では利用できなくなって代わりにカスタムディメンションとなった件が挙げられます。しかしこのケースもユニバーサルアナリティクスの画面ではカスタム変数・カスタムディメンションのどちらでも解析可能な互換性が維持されていたので利用者としてはどちらでも問題なく利用できました。
しかし今回移行先となった GA4 はユニバーサルアナリティクスの後継バージョンとして登場したもので、ユニバーサルアナリティクスとは完全に互換性を失っていて、データ記録仕様と分析用の画面UIが一新されています。
gtag.js とは
GA4 の記録用タグは Googleタグ = gtag.js と呼ばれています。ユニバーサルアナリティクスには前述の通り歴史的な理由で様々な記録用タグがあるので、この点では GA4 はシンプルです。
また、Googleタグは GA4 だけでなく前述のユニバーサルアナリティクスやGoogle広告にも利用されています。
Googleタグには簡易的なタグマネージャのような機能があり、それを Google Analytics で利用するのが当記事で解説する「接続済みのサイトタグ」です。
では gtag.js の仕組みをさらに調べてみましょう。
gtag.js の仕組み
まずは gtag.js の構造を見てみましょう。
Googleタグと呼ばれるだけあって1つのタグを複数の用途に流用しやすい作りになっています。
ユニバーサルアナリティクスのタグ
以下は代表的なユニバーサルアナリティクスの埋め込みコードです。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-000000000-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-000000000-1');
</script>
Google広告のタグ
gtag.js は1つのタグで複数の用途に利用できます。
例えば次のような AW-000000000 のGoogle広告タグを追加したいとします。
<!-- Global site tag (gtag.js) - Google Ads -->
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-000000000"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-000000000');
</script>
二つのタグをマージする
この場合は両方のタグをマージして1つのタグとして追加します。
以下のように gtag('config', ...) の部分を広告のタグから切り取って、ユニバーサルアナリティクス側の gtag.js のタグに1行追加することで別の用途のタグを追加できる仕組みになっています。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-000000000-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-000000000-1');
gtag('config', 'AW-000000000');
</script>
この例ではユニバーサルアナリティクスのタグに広告タグを追加しましたが、その逆に広告タグに対してユニバーサルアナリティクスのタグを追加しても問題なく動作します。
ただし後述しますが gtag.js にはコントローラという概念があるので、どちらのタグを主とするかは重要です。
接続済みサイトタグ
gtag.js を利用している場合、ユニバーサルアナリティクスおよび GA4 の管理画面で「接続済みサイトタグ」機能を利用可能です。
これが簡易的なタグマネージャ機能であり、タグを埋め込んだ後に Google Analyticsプロパティの記録先を動的に追加することができます。

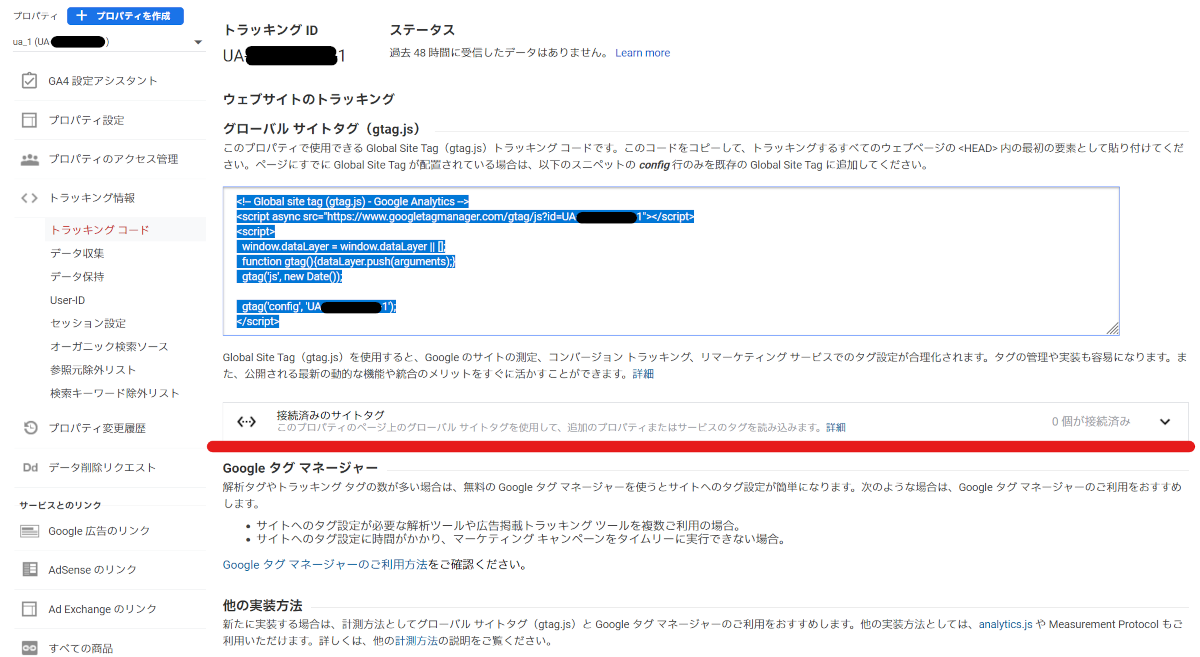
ユニバーサルアナリティクスプロパティ(UA-000000000-1)の設定を開いて「トラッキング情報」>「トラッキングコード」から「接続済みのサイトタグ」(上図の赤線部分)を開きます。
ここで別の Google AnalyticsプロパティのトラッキングIDを追加すると、そのプロパティにもアクセスログが記録されるようになります。
例えば GA4 のプロパティを作成して、そのトラッキングIDをユニバーサルアナリティクス側の「接続済みのサイトタグ」に設定すると、ユニバーサルアナリティクスのタグで GA4 にもアクセスログが記録されて両方を併用することができます。

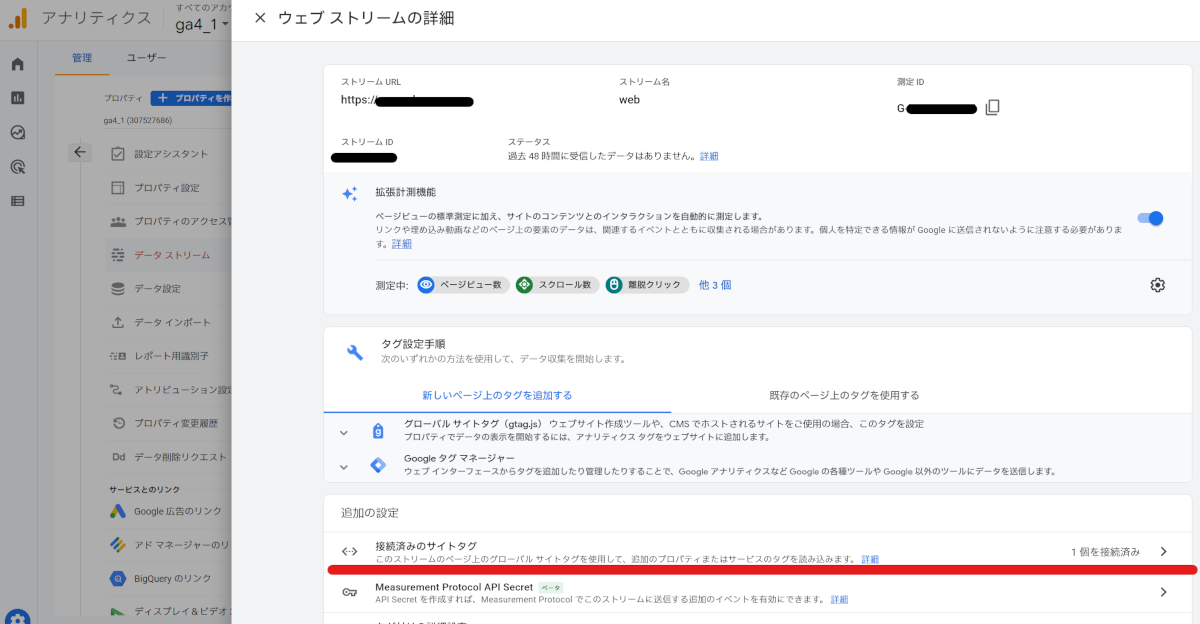
ユニバーサルアナリティクスからだけでなく、GA4からも「接続済みのサイトタグ」を設定することができます。GA4 のデータストリームからストリームを選択した先に「接続済みのサイトタグ」(上図の赤線部分)があります。
しかしこの「接続済みのサイトタグ」機能には注意点があります。
その理解のために次は gtag.js の「コントローラ」について解説します。
gtag.js のコントローラ
gtag.js は1つのタグを複数の用途に使えることが分かりましたが、そのタグ同士には主従関係があります。
主となるタグを「コントローラ」と呼びますが、そのコントローラになるのは以下のような埋め込みタグの2行目にある scriptタグの読み込み時に引数(この場合は id=UA-000000000-1)で指定される id に紐づくタグです。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-000000000-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-000000000-1');
gtag('config', 'AW-000000000');
</script>
実はユニバーサルアナリティクスまたは GA4 の「接続済みサイトタグ」機能を利用するためには該当プロパティがコントローラである必要があり、コントローラではないプロパティで「接続済みサイトタグ」の設定を入れても無視されます。
言葉だけでは分かりにくいので実際に試してみましょう。GA4 で以下の3つのプロパティを作成します。(※IDは仮です)
| プロパティ名 | ID |
|---|---|
| ga4_1 | G-XXXXXXX001 |
| ga4_2 | G-XXXXXXX002 |
| ga4_3 | G-XXXXXXX003 |
埋め込みコード
埋め込みコードは ga4_1(G-XXXXXXX001) を利用します。
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXX001"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag() { dataLayer.push(arguments); }
gtag('js', new Date());
gtag('config', 'G-XXXXXXX001');
</script>
接続済みサイトタグの設定
次に Google Analytics の各プロパティから以下のように「接続済みサイトタグ」の設定を行います。
ga4_1→ga4_2へ接続ga4_2→ga4_3へ接続
つまり 1 → 2 → 3 と数珠つなぎにしています。
この状態でサイトにアクセスすると以下のプロパティに対してアクセスログが記録されます。
| プロパティ | 記録有無 |
|---|---|
| ga4_1(G-XXXXXXX001) | ○ |
| ga4_2(G-XXXXXXX002) | ○ |
| ga4_3(G-XXXXXXX003) | × |
ga4_1 は gtag('config', 'G-XXXXXXX001'); によって読み込ます。ga4_2 は ga4_1 の接続済みサイトタグの設定によって読み込まれます。
しかし ga4_3 は ga4_2 の接続済みサイトタグに設定はされているものの、 ga4_2 がコントローラではないので設定は無視されます。
埋め込みコード
埋め込みタグを次のようにあえてトリッキーな状態にしたらどうなるでしょうか?
コントローラ(id指定)を ga4_2(G-XXXXXXX002) としつつ gtag('config', 'G-XXXXXXX001'); で ga4_1(G-XXXXXXX001) のみを読み込んでみます。
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXX002"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag() { dataLayer.push(arguments); }
gtag('js', new Date());
gtag('config', 'G-XXXXXXX001');
</script>
この状態でサイトにアクセスすると以下のプロパティに対してアクセスログが記録されます。
| プロパティ | 記録有無 |
|---|---|
| ga4_1(G-XXXXXXX001) | ○ |
| ga4_2(G-XXXXXXX002) | × |
| ga4_3(G-XXXXXXX003) | ○ |
コントローラの役割は gtag.js 自体の仕組みのロードと、「接続済みのサイトタグ」で設定されたプロパティのロードです。そのため ga4_2 はコントローラとしては読み込まれるものの Google Analytics のタグとしては読み込まれないので記録されません。一方で gtag('config', 'G-XXXXXXX001'); で読み込まれた ga4_1 と「接続済みのサイトタグ」経由で読み込まれた ga4_3 には記録されます。
ちなみにユニバーサルアナリティクスとGA4で「接続済みのサイトタグ」の設定画面に多少の違いはありますが動作には差がありません。つまり前述の例の一部をユニバーサルアナリティクスに変えても結果は変わりません。
ユニバーサルアナリティクスから接続済みサイトタグで GA4 に記録している場合の対処方法
2023年7月にユニバーサルアナリティクスへの記録は停止しますが「接続済みのサイトタグ」の設定はそのまま生きる(※注 未確認)と考えられます。しかし今後ユニバーサルアナリティクスの管理画面が利用できなくなった場合にユニバーサルアナリティクスから設定した「接続済みのサイトタグ」をどこで参照したり変更できるようになるかは現時点で不透明です。
そこでユニバーサルアナリティクスのプロパティから GA4 に接続している場合は、以下のような方法で GA4 プロパティ駆動に切り替えることをオススメします。
- GA4 プロパティ側の「接続済みのサイトタグ」にユニバーサルアナリティクスのプロパティを追加する
- ユニバーサルアナリティクスと GA4 でクロスに接続する状態になるものの、コントローラであるプロパティ以外の設定は動作しないので問題ない
gtag.js埋め込みタグを変更してコントローラを GA4 のプロパティに変更する- 切り替えた時点で GA4 の設定が生きるようになる、接続済みのサイトタグ設定で引き続きユニバーサルアナリティクス側にも記録される
ただし「接続済みのサイトタグ」を利用した読み込みはデフォルト設定になるので、埋め込みタグ上で特別な設定をしている場合は互換性を維持できない点はご注意ください。
またサイトの状況によっては上記の方法ではうまく行かない可能性もあるのでしっかりテストした上で実施してください。
応用編
普通に利用する場合はここまでの情報で十分ですが、今回はついでにさらに複雑な設定を試してみます。
ga4_1からga4_2へ接続ga4_3へ接続
ga4_2からga4_1へ接続ga4_3へ接続
ga4_3からga4_1へ接続ga4_2へ接続
上記のように設定するとどのプロパティの埋め込みコードに切り替えても等しく同じ状態での記録を維持できます。
例えば以下の ga4_1 の埋め込みコードを利用すると ga4_1 の接続済みサイトタグ設定から ga4_2, ga4_3 が読み込まれて、gtag('config', 'G-XXXXXXX001'); によって ga4_1 も読み込まれます。
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXX001"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag() { dataLayer.push(arguments); }
gtag('js', new Date());
gtag('config', 'G-XXXXXXX001');
</script>
設定を間違えると?
参考までに設定を間違ったケースについても触れておきます。
接続済みのサイトタグの設定は先ほどの例のままで以下のような埋め込みコードにするとどうなるでしょうか?
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXX001"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag() { dataLayer.push(arguments); }
gtag('js', new Date());
gtag('config', 'G-XXXXXXX001');
gtag('config', 'G-XXXXXXX002');
gtag('config', 'G-XXXXXXX003');
gtag('config', 'G-XXXXXXX003');
</script>
この状態でサイトにアクセスすると全てのプロパティにアクセスが記録されるのですが、設定を読み込んだ回数分だけ素直に重複してしまいます。
| プロパティ | 記録回数 |
|---|---|
| ga4_1(G-XXXXXXX001) | 1回 |
| ga4_2(G-XXXXXXX002) | 2回 |
| ga4_3(G-XXXXXXX003) | 3回 |
ga4_1 がコントローラで gtag('config', 'G-XXXXXXX001'); によって読み込まれるので記録回数は1回です。
ga4_2 は ga4_1 のコントローラ経由で読み込まれた上に gtag('config', 'G-XXXXXXX002'); でも読み込まれるので同じアクセスが2回重複して記録されます。
ga4_3 は ga4_1 のコントローラ経由で読み込まれた上に gtag('config', 'G-XXXXXXX003'); が2回記述されているので合計で3回重複して記録されます。
※追記 2023-06-27 Googleタグの管理ページに「ページ上の設定の重複インスタンスを無視します(推奨) 」という設定が追加されているため、現在は重複読み込みを抑止できるようになっているようです。
まとめ
さて今回はユニバーサルアナリティクスが停止することとなったので急遽 gtag.js と「接続済みのサイトタグ」の解説を行いました。
ユニバーサルアナリティクスへのデータ記録は2023年7月1日に停止して、その後最低でも6ヶ月間は閲覧可能とのことなので最短では2024年1月からはユニバーサルアナリティクス側で記録したデータを閲覧できなくなってしまう可能性があります。GA4 は移行してからのアクセスログが記録されることになるので早ければ早いほど古いデータも閲覧できます。ぜひ皆さん早めの対応をオススメします。
さて、そんなラクーングループではエンジニア・デザイナーを募集中です。もしご興味を持っていただけましたら、こちらからエントリーお待ちしています!



![[GA4] Google Analytics 4 でサイト速度を計測する方法](https://techblog.raccoon.ne.jp/wp-content/uploads/2022/04/00.ga4_sitespeed-500x500.jpg)