[GA4] Google Analytics 4 でサイト速度を計測する方法
こんにちは、羽山です。
今回は GA4 でサイトの速度を記録 して分析する方法を紹介します。
ウェブサイトのパフォーマンス監視にはサーバー側でログに記録しやすいバックエンドの応答速度がよく利用されます。しかし昨今のウェブサイトはフロントエンドの比重が拡大しているので バックエンドの応答速度だけでは利用者の体感速度を正しく表していない という問題があります。
2023年7月終了予定のユニバーサルアナリティクス(UA)にはサイトの速度を記録してくれる機能があり、その数値にはフロントエンドの処理時間も含むため利用者の体感速度の指標として活用していた方も多いと思います。
しかし残念ながらユニバーサルアナリティクスの移行先である GA4 にはサイトの速度を計測する機能が用意されていません。
そこで本記事では タグマネージャと GA4 の設定だけでサイトの速度を記録する 方法を紹介します。 BigQuery を必要としない 点も特徴の一つです。
またユニバーサルアナリティクスはサンプリングされた一部セッションの速度を記録していましたが、本記事の紹介する方法では ほぼ全てのアクセスに対する速度を記録 することができます。
いわゆる RUM(Real User Monitoring)でパフォーマンスを分析するツールは有料かつ高価なものが多いですが、GA4 を使えば無料で実現できるので、気軽に GA4 から始めてみてはいかがでしょうか?
サイトの速度とは
まずはユニバーサルアナリティクスがどのようにフロントエンドの速度を計測しているのかを解説します。GA4 とタグマネージャの設定だけを知りたい方は本項をスキップしても問題ありません。
昨今のブラウザには Navigation Timing API というものが用意されていて、事前に定義されたタイミング毎にその時刻をミリ秒単位で記録しておいてくれます。
そして分析したい速度指標に合わせて イベント間の時刻を引き算すれば経過時間が分かる 仕組みになっています。
具体的に記録されるタイミングは W3C の資料が詳しいので気になる方はご参照ください。
8.1 The PerformanceTiming interface
例えばユーザーがリンクをクリックしてから読み込み完了までの経過時間は loadEventStart - navigationStart で取得できます。
navigationStartリンククリックなど操作開始のタイミングloadEventStartページの読み込み完了のタイミング(この直後に onload が実行される)
ユニバーサルアナリティクスで記録されるサイトの速度指標
ユニバーサルアナリティクスには「読み込み時間」「ドキュメントコンテンツ読み込み時間」などサイトの速度に関する指標が8種類用意されていて、それらの速度がサンプリングレートに基づいた一部のページビューに対して記録されます。
| 指標 | 定義 |
|---|---|
| 読み込み時間 | loadEventStart - navigationStart |
| ドキュメントコンテンツ読み込み時間 | domContentLoadedEventStart - navigationStart |
| ドキュメントインタラクティブ時間 | domInteractive - navigationStart |
| リダイレクト時間 | fetchStart - navigationStart |
| ドメインのルックアップ時間 | domainLookupEnd - domainLookupStart |
| サーバーの接続時間 | connectEnd - connectStart |
| サーバーの応答時間 | responseStart - requestStart |
| ページのダウンロード時間 | responseEnd - responseStart |
読み込み時間
- 操作開始からページの読み込み完了(= onloadイベント実行直前)までの経過時間。
- onloadイベントの処理時間は含まない。
- 画像・CSS等の読み込みを含む。
ドキュメントコンテンツ読み込み時間
- 操作開始からdomContentLoadedイベント直前(HTMLの解析が完了した状態)までの経過時間。
- 画像の読み込みを含まない。
サーバーの応答時間
- リクエスト開始からレスポンス開始するまでの経過時間。
- バックエンドの処理時間にネットワークの往復時間を加算
GA4 にサイト速度を記録する方法
では本題の GA4 にサイト速度を記録する方法です。
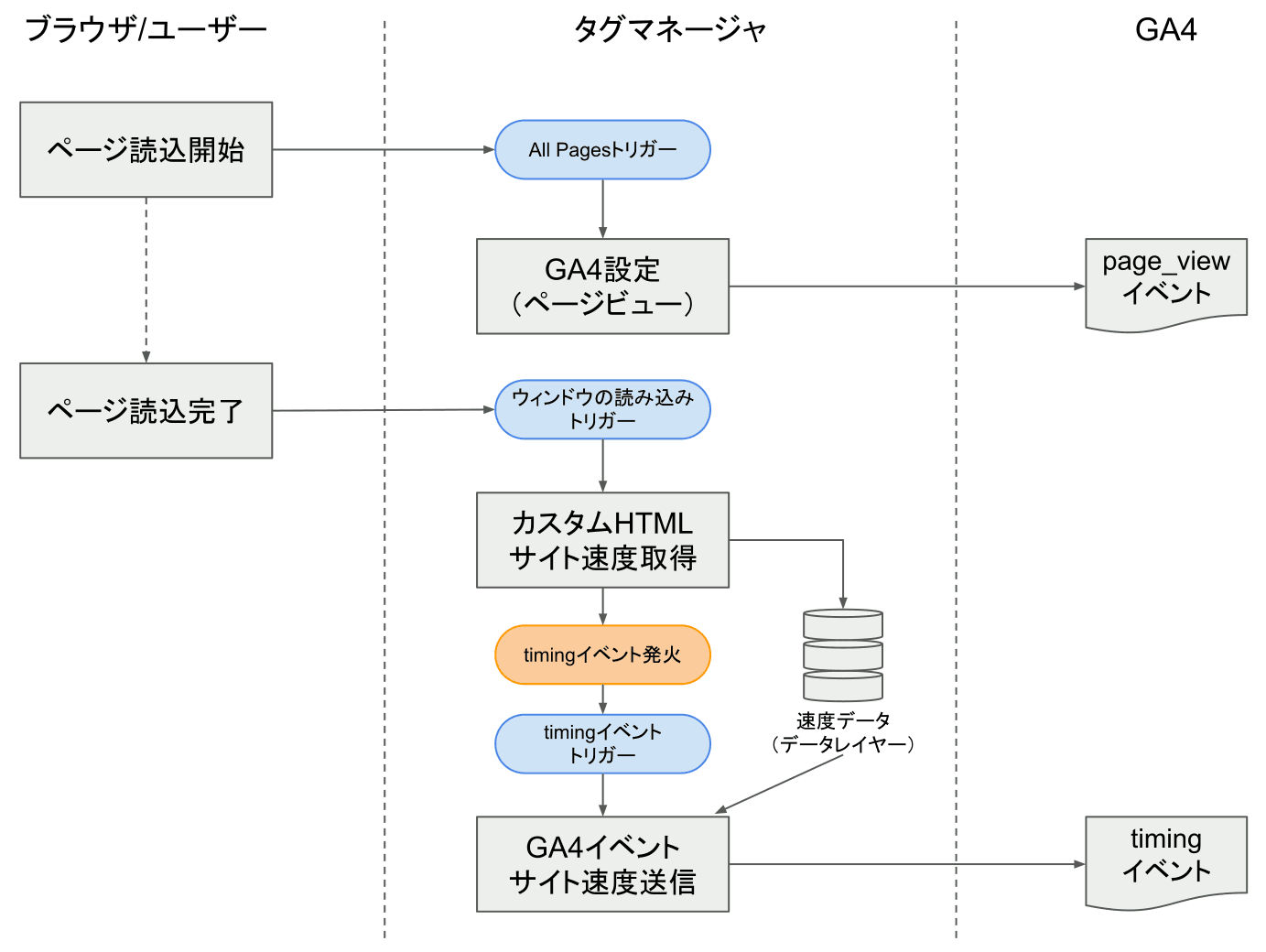
全体像として以下の図のような流れで処理が実行されるようにタグマネージャ及び GA4 を設定します。

- ページ読み込み開始後に
All PagesトリガーでGA4設定を起動してpage_viewイベントを GA4 に送信 - ページ読み込み完了時に
ウィンドウの読み込みトリガーでサイト速度取得を起動 - サイト速度情報をブラウザから取得してデータレイヤーに登録後、
timingイベントを送信 timingイベントトリガーでGA4サイト速度送信を起動- サイト速度情報を付与した
timingイベントを GA4 に送信
では具体的な設定を見ていきます。
GA4設定タグの作成
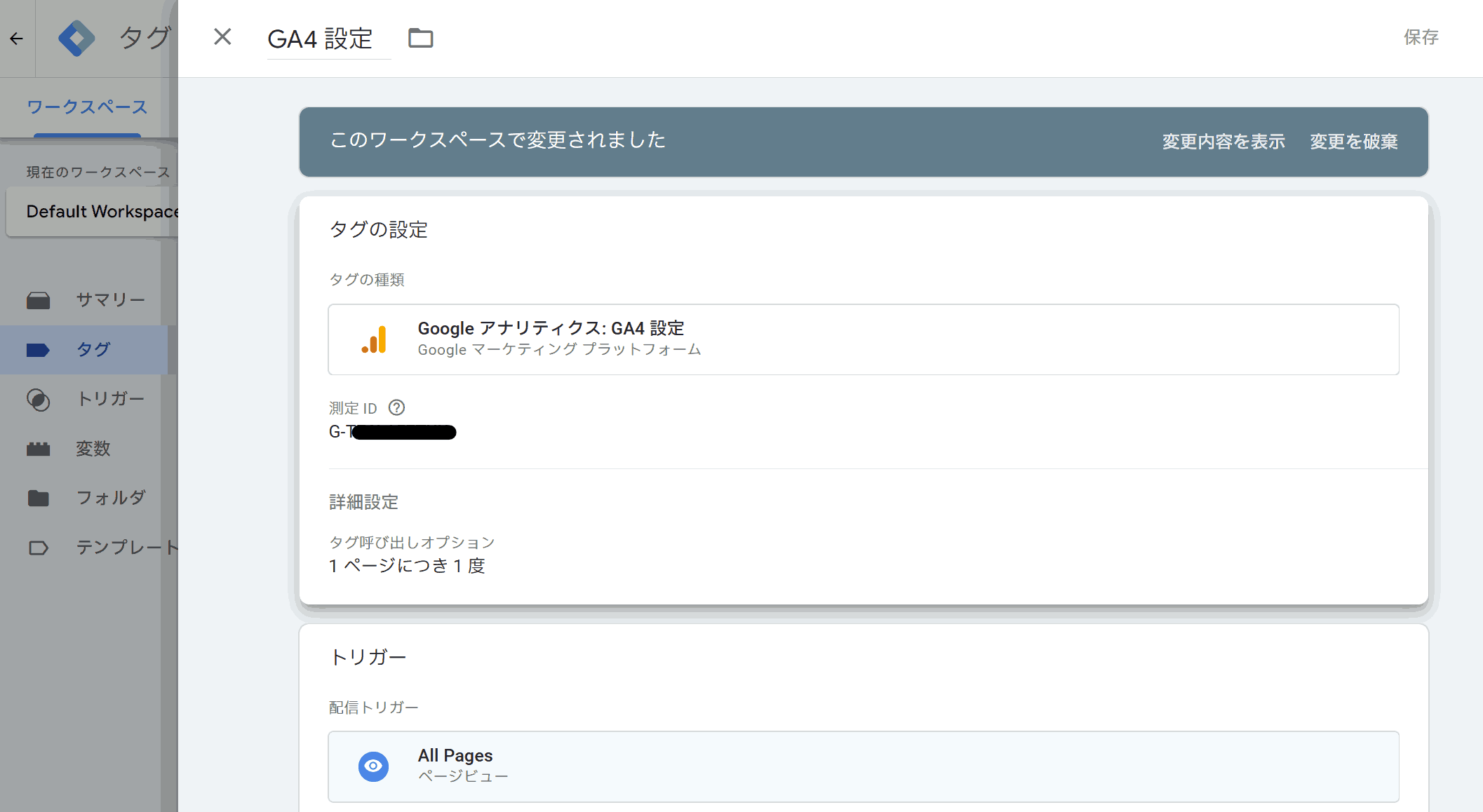
タグマネージャの画面からタグの新規ボタンを押して以下のように設定します。
- タグタイプで「Google アナリティクス: GA4 設定」を選択
- 測定IDを入力(
G-から始まるウェブデータストリームの測定ID) - 詳細設定のタグ呼び出しオプションを「1ページにつき1度」とする
- All Pages トリガーを設定する

これで GA4 に対して page_view イベントが送られるのと、拡張計測機能をONにしている場合は scroll などの各種イベントも送信されるようになります。
タグ呼び出しオプションで「1ページにつき1度」としているのは以降で追加する「GA4イベント」タグが当タグに依存するためで、それらの依存タグが「GA4設定」タグを先に配信させた場合の重複した読み込みを抑止できます。
ウィンドウの読み込みトリガーの作成
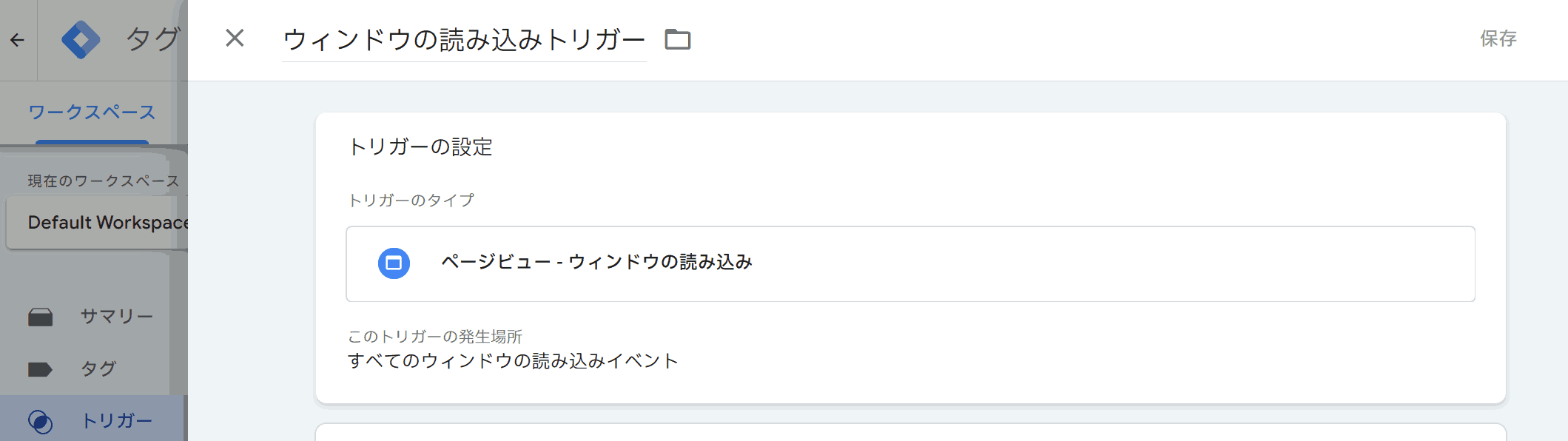
サイトの速度を記録するためにはページの読み込み完了後に処理を実行する必要があるので新規トリガーを追加します。トリガーのタイプから「ウィンドウの読み込み」を選択して「ウィンドウの読み込みトリガー」という名前で保存します。

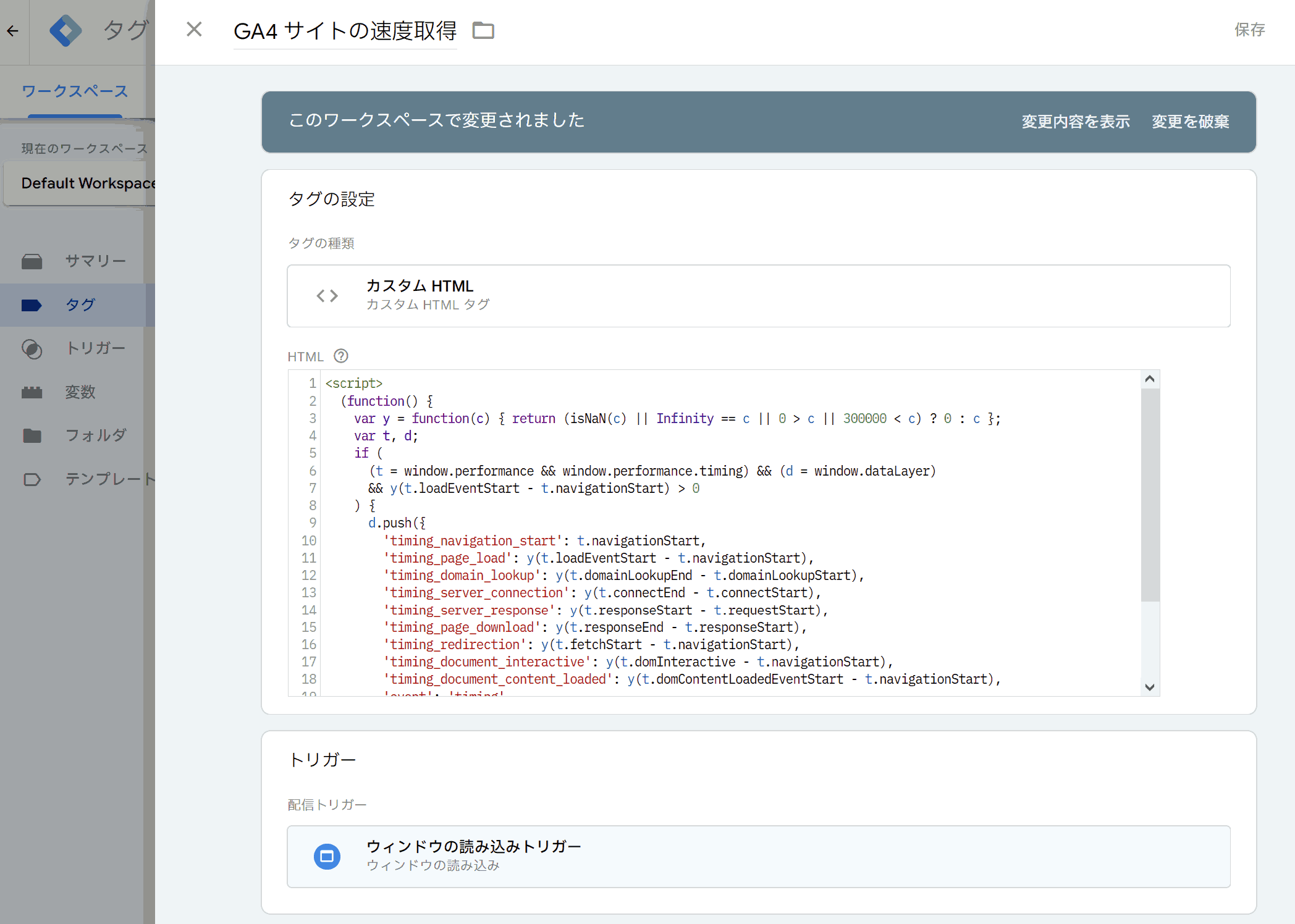
GA4サイトの速度取得タグの作成
新規タグを作成してタグタイプからカスタムHTMLを選択して以下のコードを貼り付けます。
このコードはユニバーサルアナリティクスが取得していたサイトの速度指標となるべく同じような指標になるように速度データを取得しています。もし任意の速度指標を計測したい場合は送信するデータを自由に変更してください。
また一部の古いブラウザは Navigation Timing API への対応が中途半端で特定の指標に異常値を返すことがあります。今回はその緩和策として300秒を越える数値をタイムアウトとみなして無視しています。
<script>
(function() {
var y = function(c) { return (isNaN(c) || Infinity == c || 0 > c || 300000 < c) ? 0 : c };
var t, d;
if (
(t = window.performance && window.performance.timing) && (d = window.dataLayer)
&& y(t.loadEventStart - t.navigationStart) > 0
) {
d.push({
'timing_navigation_start': t.navigationStart,
'timing_page_load': y(t.loadEventStart - t.navigationStart),
'timing_domain_lookup': y(t.domainLookupEnd - t.domainLookupStart),
'timing_server_connection': y(t.connectEnd - t.connectStart),
'timing_server_response': y(t.responseStart - t.requestStart),
'timing_page_download': y(t.responseEnd - t.responseStart),
'timing_redirection': y(t.fetchStart - t.navigationStart),
'timing_document_interactive': y(t.domInteractive - t.navigationStart),
'timing_document_content_loaded': y(t.domContentLoadedEventStart - t.navigationStart),
'event': 'timing'
});
}
})();
</script>
トリガーには先ほど作成した「ウィンドウの読み込みトリガー」を設定します。

このカスタムHTMLが実行されるとタグマネージャのデータレイヤーに8種類の速度指標と1つの追加データ(timing_navigation_start)を保存してから timing というイベントをタグマネージャに対して送信します。
速度指標に加えて timing_navigation_start を送信している理由は後ほど GA4 による解析をする際に解説します。
サイトの速度指標のサンプリングレートについて
本記事では全てのアクセスに対してサイトの速度指標を記録するように設定していますが、ユニバーサルアナリティクスのように一部アクセスをサンプリングして記録したい場合はトリガーの設定を調整してください。例えばタグマネージャの変数に乱数を追加してその数値に基づいて任意の確率でトリガーを起動するように設定することもできます。
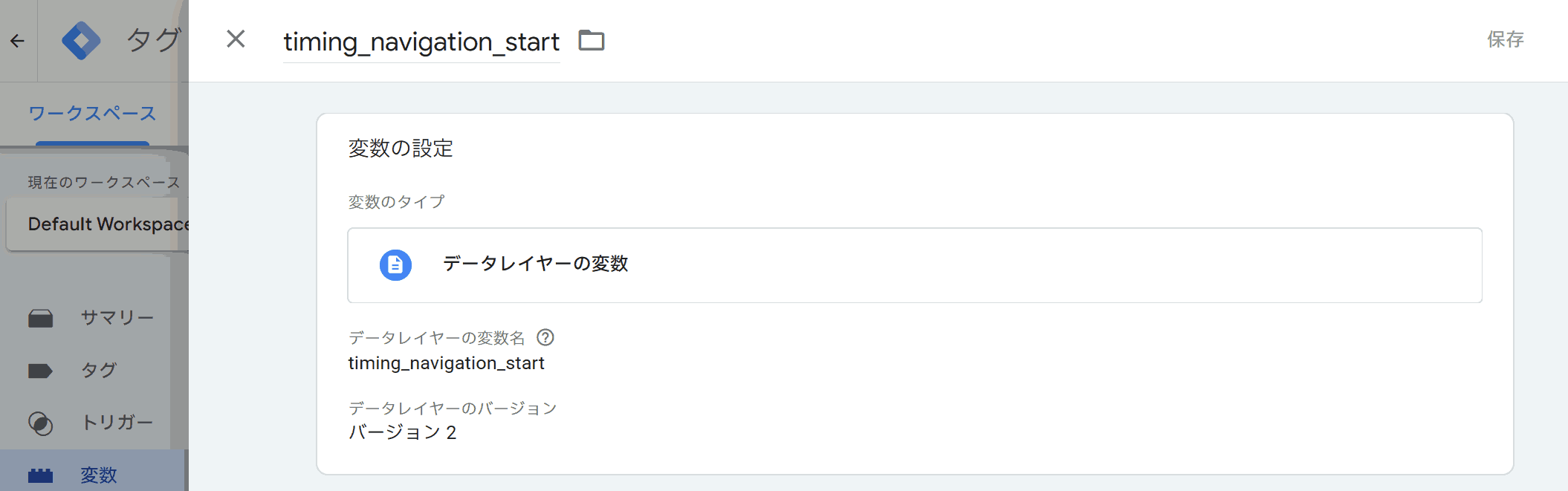
データレイヤー変数の作成
「GA4サイトの速度取得」タグで保存したデータレイヤー変数(timing_navigation_start など)を利用するためにタグマネージャで変数を作成します。
左メニューから変数を選択、ユーザー定義変数の右上にある新規ボタンを押してデータレイヤー変数を追加します。変数のタイプは「ページ変数」の「データレイヤーの変数」を選びます。
データレイヤーの変数名に timing_navigation_start を入力して左上の変数名も同様に timing_navigation_start とします。

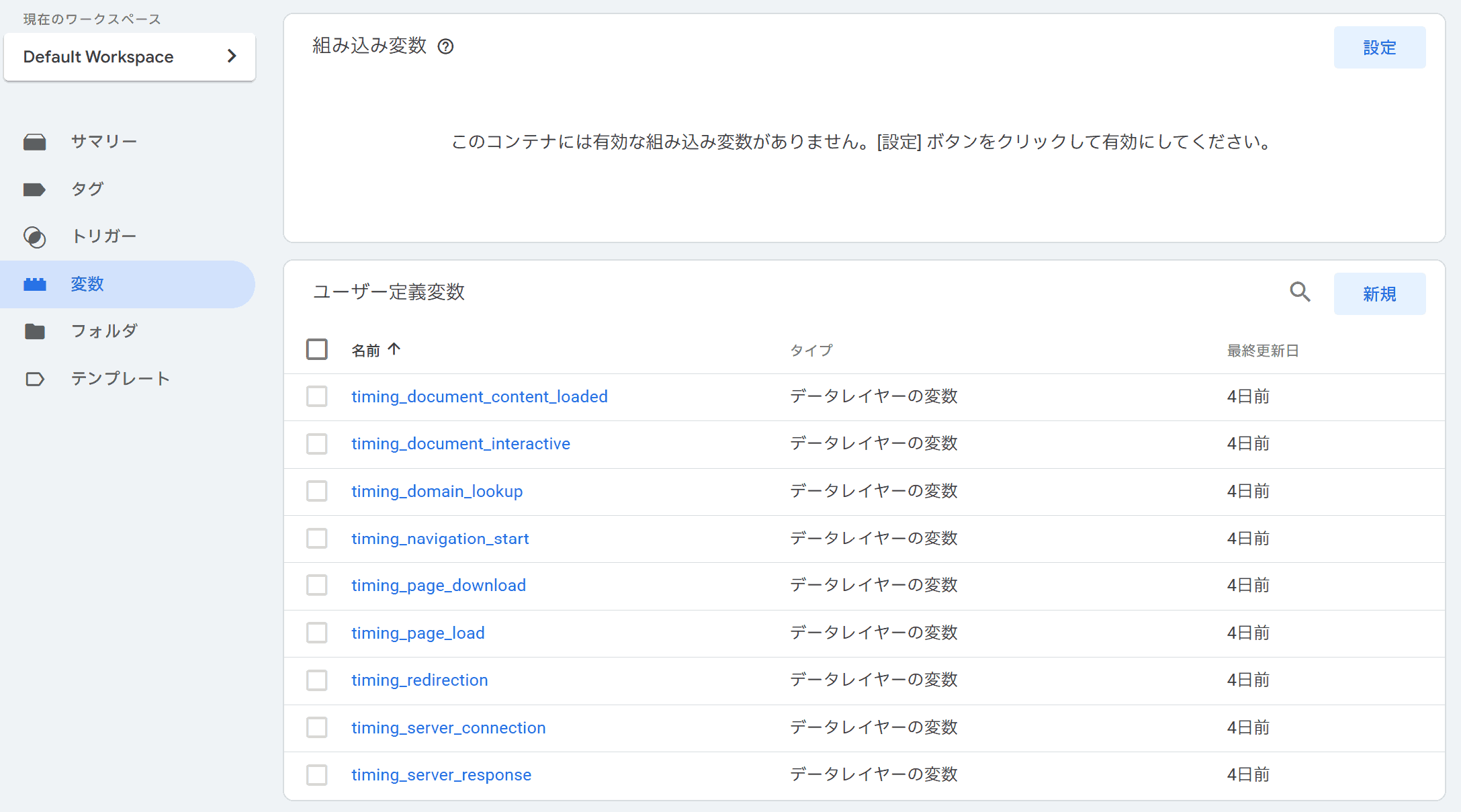
データレイヤーに送信した変数は9種類あります。同じ手順で以下の変数を作成します。
- timing_navigation_start
- timing_page_load
- timing_domain_lookup
- timing_server_connection
- timing_server_response
- timing_page_download
- timing_redirection
- timing_document_interactive
- timing_document_content_loaded
変数を全て追加すると以下のようになります。

本記事ではユニバーサルアナリティクスと互換性のあるサイトの速度指標を利用していますが、中には利用頻度の低いものも含みます。
いらないと思った指標は任意で省いても問題ありません。
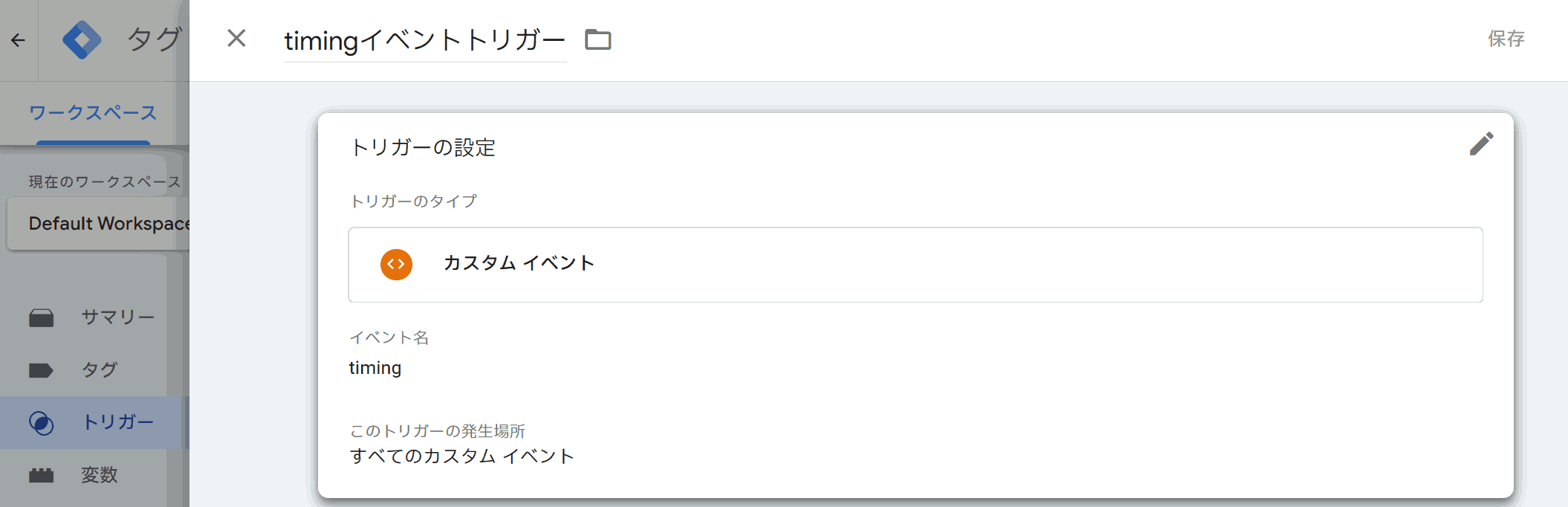
timingイベントトリガーの作成
次は「GA4サイトの速度取得」タグが送信する timing イベントをタグマネージャで受け取るためのトリガーを作成します。
新規のトリガーを作成してトリガーのタイプから「カスタムイベント」を選択します。イベント名に timing と入力してトリガー名を「timingイベントトリガー」として保存します。

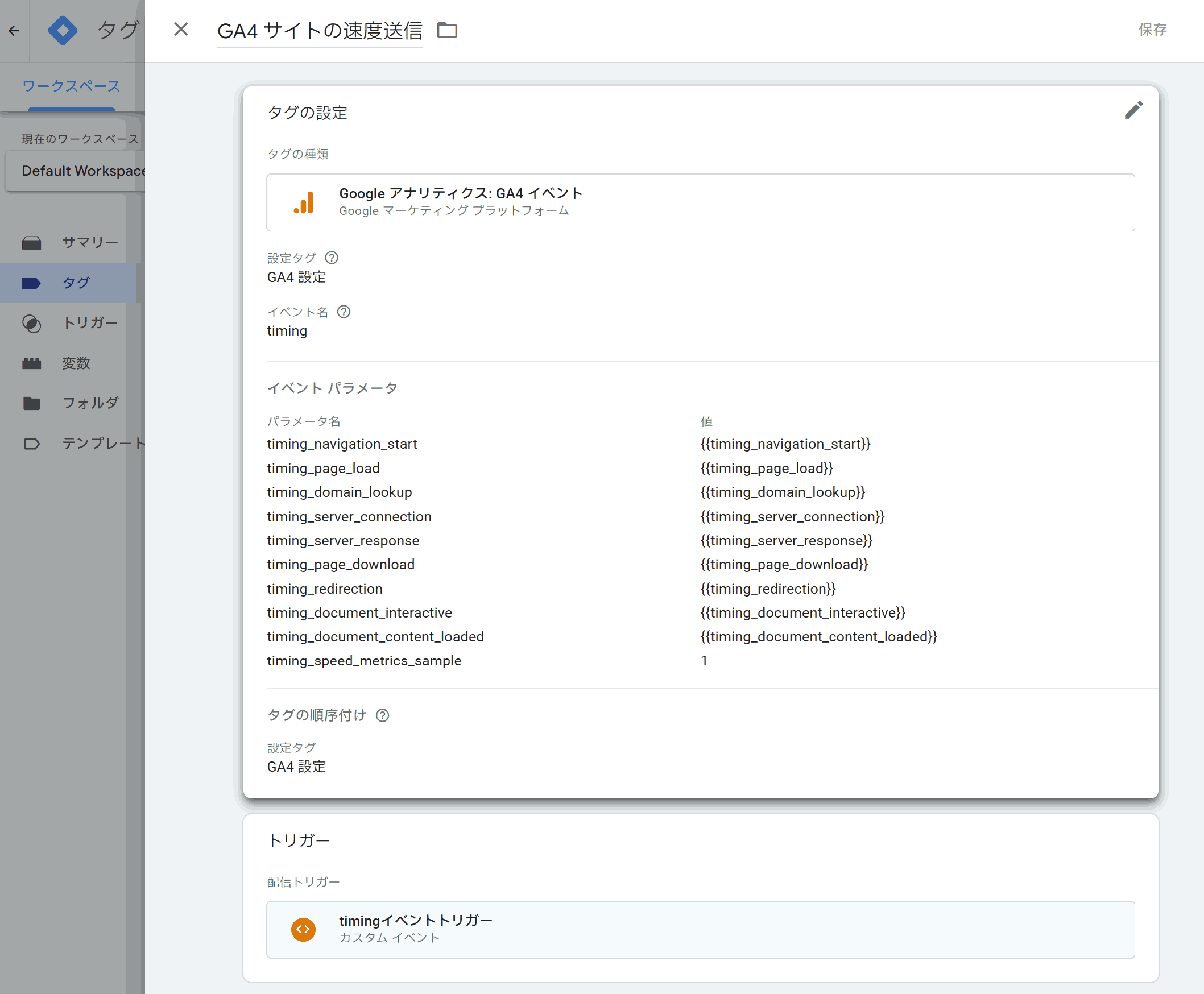
GA4サイトの速度送信タグの作成
GA4 にサイトの速度データを送信するタグを作成します。
- タグ名: GA4サイトの速度送信
- タグタイプ: Google アナリティクス: GA4 イベント
- イベント名: timing
- イベントパラメータ(※データレイヤー変数の値をそのままイベントパラメータとして送信する)
- パラメータ名: timing_navigation_start, 値: {{timing_navigation_start}}
- パラメータ名: timing_page_load, 値: {{timing_page_load}}
- ...
- パラメータ名: timing_document_content_loaded, 値: {{timing_document_content_loaded}}
- パラメータ名: timing_speed_metrics_sample, 値: 1 (※固定値)
- 詳細設定 → タグの順序付けで「○○が発効する前にタグを配信」をチェックして設定タグに「GA4設定」を選択
- 「GA4設定が配信できなかった場合や...」をチェックする
イベントパラメータには先ほど作成した9種類のデータレイヤー変数に加えて、 timing_speed_metrics_sample に固定値の 1 を送信している点に注意してください。理由は後ほど解説しますが解析時に必要です。

タグマネージャの設定はこれで完了しました。
GA4カスタムディメンションとカスタム指標の作成
次に GA4 側の設定を行います。
GA4 の左メニューから「設定」を選び、さらに表示された左メニューから「カスタム定義」を開きます。
GA4 にイベントを送信する際に付与する追加データは「イベントパラメータ」と呼ばれます。今回は timing という独自のイベントに速度データをイベントパラメータとして付与して送信しています。
しかしイベントパラメータとして送信しただけでは GA4 の画面上で閲覧する方法が限定されるので各イベントパラメータをディメンション/指標に割り当てて探索画面などから利用できる状態にします。
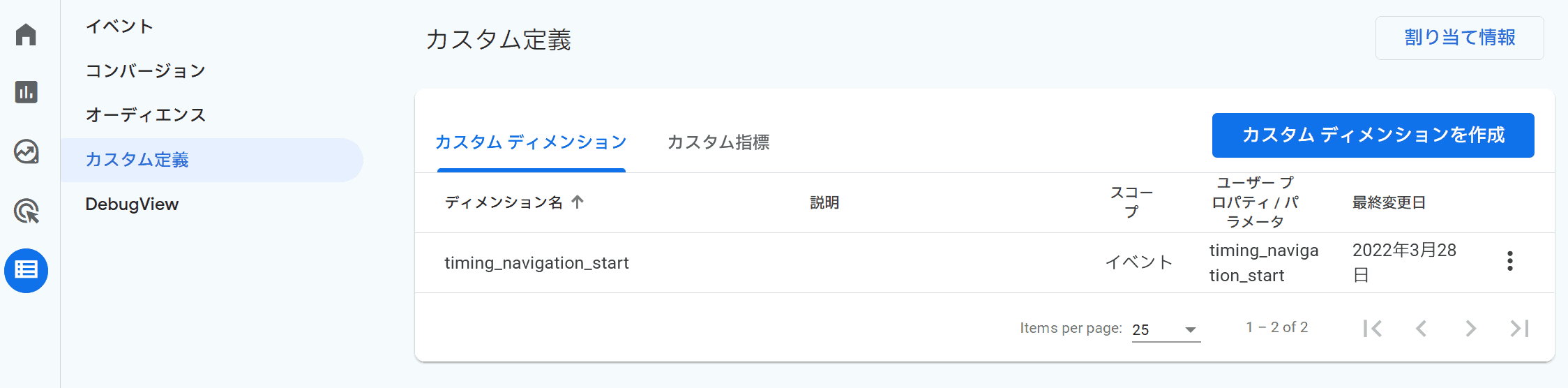
カスタムディメンション
「カスタムディメンションを作成」ボタンを押して以下の情報を入力して保存します。
- ディメンション名: timing_navigation_start
- 範囲: イベント
- イベント パラメータ: timing_navigation_start

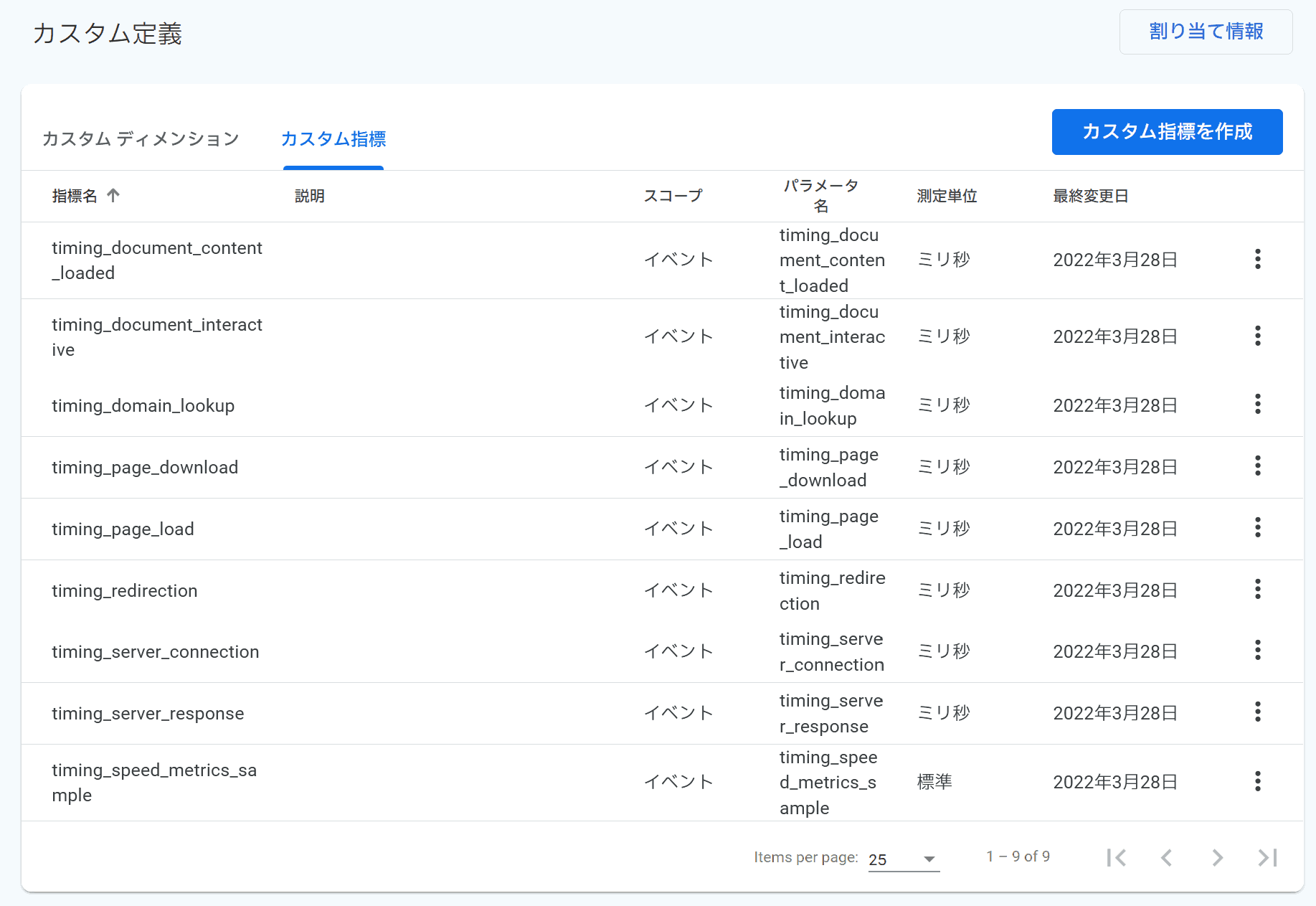
カスタム指標
次にカスタム指標に切り替えます。
「カスタム指標を作成」ボタンを押して、下記表の通り9種類のカスタム指標を作成します。
| 指標名 | 範囲 | イベントパラメータ | 測定単位 |
|---|---|---|---|
| timing_page_load | イベント | timing_page_load | ミリ秒 |
| timing_domain_lookup | イベント | timing_domain_lookup | ミリ秒 |
| timing_server_connection | イベント | timing_server_connection | ミリ秒 |
| timing_server_response | イベント | timing_server_response | ミリ秒 |
| timing_page_download | イベント | timing_page_download | ミリ秒 |
| timing_redirection | イベント | timing_redirection | ミリ秒 |
| timing_document_interactive | イベント | timing_document_interactive | ミリ秒 |
| timing_document_content_loaded | イベント | timing_document_content_loaded | ミリ秒 |
| timing_speed_metrics_sample | イベント | timing_speed_metrics_sample | 標準 |
全て設定すると以下のようになります。

テストとタグマネージャの公開
設定は以上です。タグマネージャのプレビュー機能でテストした上でタグを公開します。
カスタム定義は反映されるまでに時間がかかるので GA4 のリアルタイム画面で timing イベントや速度情報が送られていることを確認した上で翌日以降に以下のような手順でデータが正しく表示されることを確認します。
GA4 でサイト速度を分析する
次は上記手順で記録したサイトの速度を分析する方法を紹介します。
左メニューの「探索」から「空白」を選んでデータの探索画面を開きます。
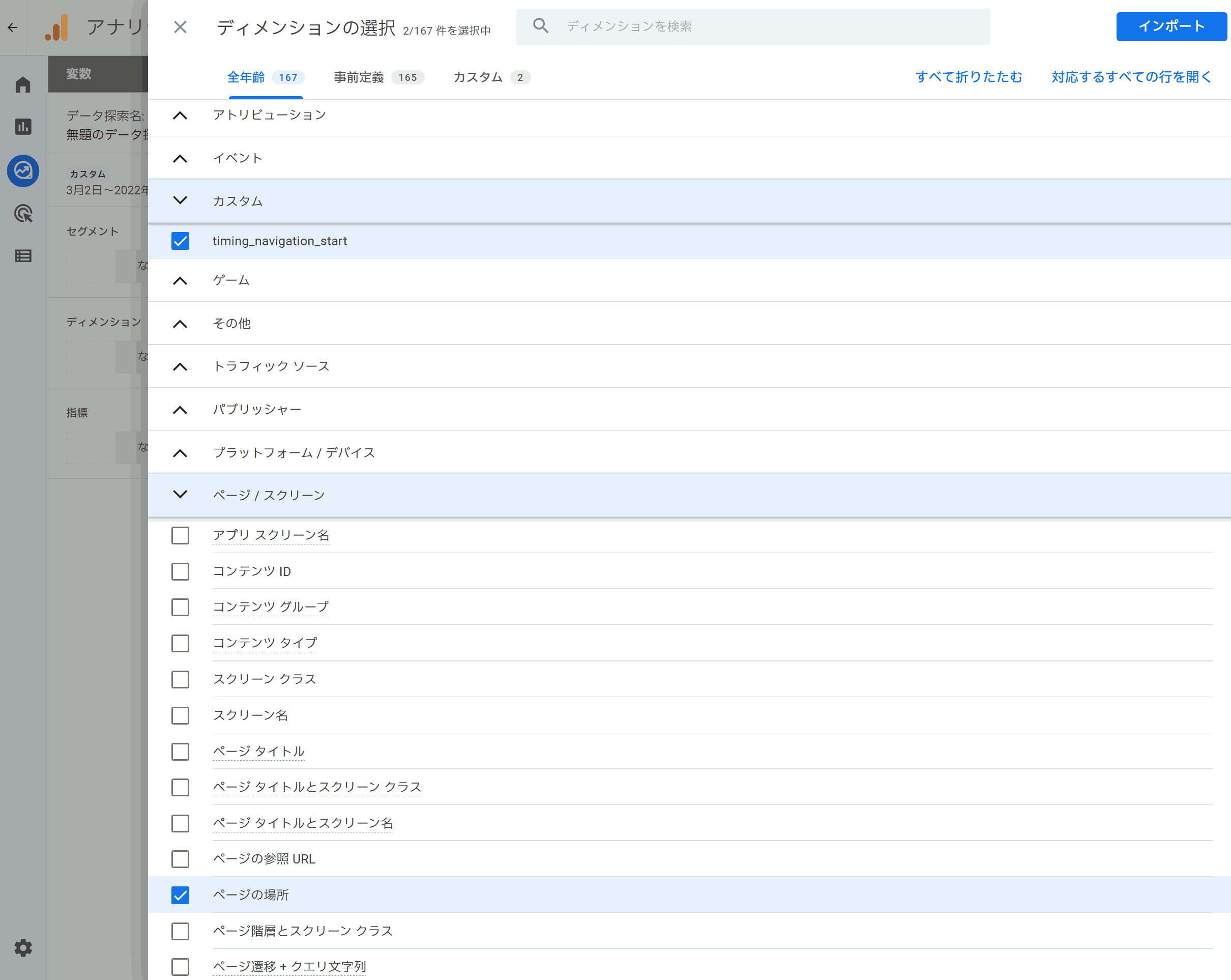
ディメンションのインポート
ディメンションの横にあるプラスボタンでディメンションの選択画面を表示します。次に「ページの場所」と「timing_navigation_start」をチェックしてインポートボタンを押します。

指標のインポート
同様に指標の横のプラスボタンで指標の選択画面を開いて以下の指標をインポートします。
- timing_page_load
- timing_domain_lookup
- timing_server_connection
- timing_server_response
- timing_page_download
- timing_redirection
- timing_document_interactive
- timing_document_content_loaded
- timing_speed_metrics_sample
ページの場所ごとの分析
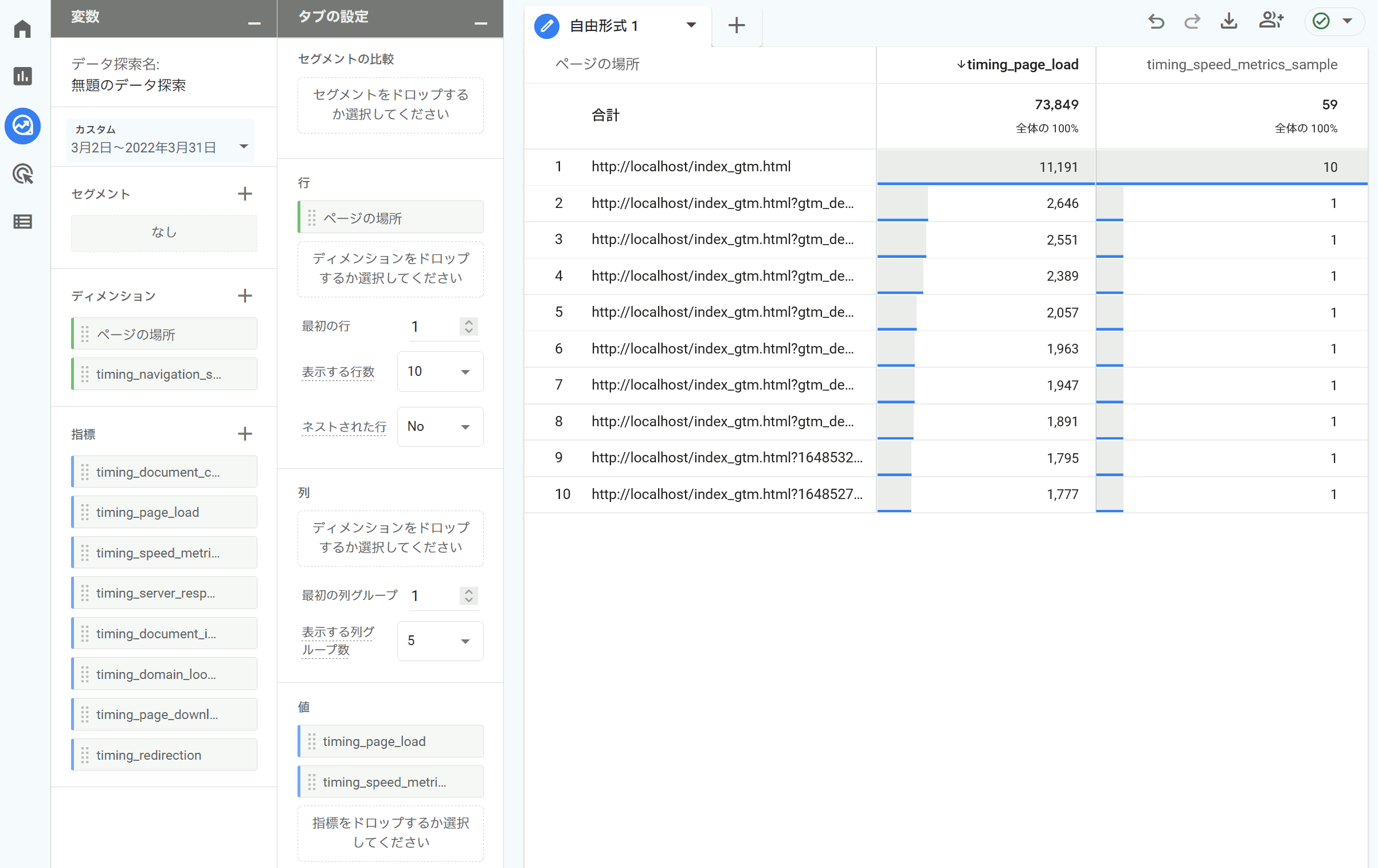
行に「ページの場所」、値に「timing_page_load」と「timing_speed_metrics_sample」をドラッグして、フィルタで「イベント名、次と完全一致、timing」と設定すると読み込み時間のような数値が表示されます
一見するとページごとに正しく表示されているようですが、実は timing_page_load に表示された値はそこに含まれるデータの合計値です。
例えば timing_speed_metrics_sample は常に固定値の 1 を送信していますが、下記の例では1行目の timing_speed_metrics_sample は 10 になっていることから、実際には10ページビュー分の合計値であると分かります。

本来はページ毎の平均値か中央値が欲しいところですが執筆時点でカスタム指標に対する平均値を GA4 で直接表示する方法は用意されていないようです。
とはいえ平均値を求めるための情報はそろっているので右上のデータのエクスポートボタンでダウンロードして表計算アプリで timing_page_load ÷ timing_speed_metrics_sample を計算することで得られます。
GA4 の画面上からはカスタム指標の合計値しか利用できませんが Analytics Data API には次のような形で各指標の合計値・平均値・カウントを得られる API が用意されています。
- customEvent:parameter_name → parameter_name の合計値
- averageCustomEvent:parameter_name → parameter_name の平均値
- countCustomEvent:parameter_name → parameter_name のカウント
つまり GA4 のデータを API 経由で利用する Google データポータルからは平均値を利用できるので次はその方法を紹介します。
Google データポータルで分析
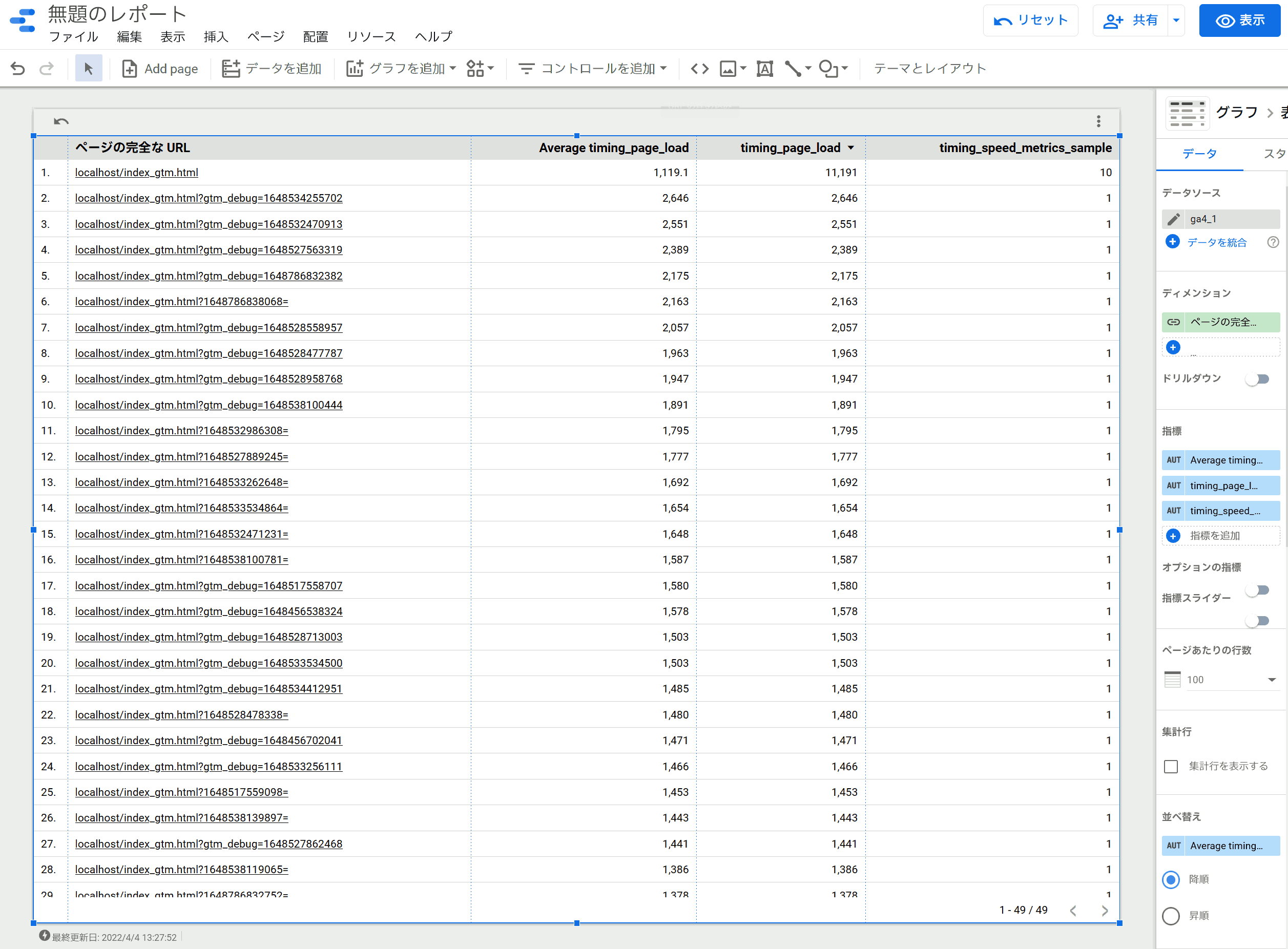
表計算アプリを使うのが面倒な場合は無料で利用できる Google データポータルで平均値を含んだ一覧を表示する方法もあります。詳しい解説は省きますが GA4 のプロパティを Google データポータルのデータソースとして追加すると各カスタム指標に対する平均値の指標を自動的に用意してくれます。(例: Average timing_page_load)

上図はデータポータルで GA4 のデータを表示していて1行目は以下の数値になっています。
| 項目名 | 値 |
|---|---|
| Average timing_page_load | 1,119.1 |
| timing_page_load | 11,191 |
| timing_speed_metrics_sample | 10 |
Average timing_page_load は Google データポータルが自動的に作成してくれた指標ですが、 Average timing_page_load = timing_page_load ÷ timing_speed_metrics_sample となっていることが確認できます。
アクセス毎の明細行を取得
次はアクセスログのような1行に対して1アクセスの形式で読み込み時間(timing_page_load)を出力する方法を解説します。本来は BigQuery を利用すべきシーンですが、GA4 だけで実現できるならばそれも選択肢の一つです。
Google Analytics はディメンションに指定した項目値ごとに集計された数値を出力します。ディメンションの値が同じレコードは集計されますが、それはつまり同一値がほとんどない状況を作れば実質的な明細を出力できるともいえます
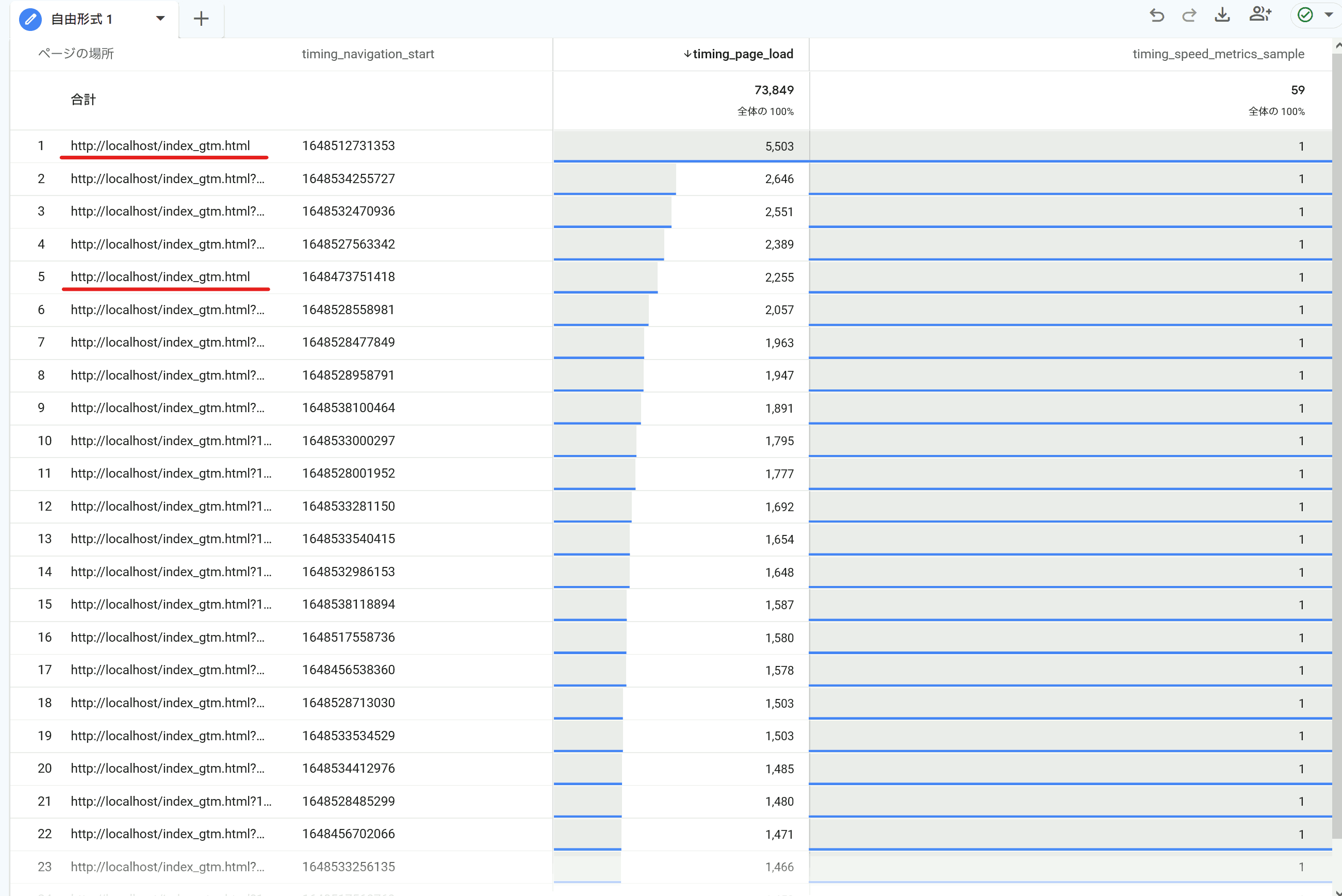
そこでディメンションに「ページの場所」と「timing_navigation_start」 を指定します。
timing_navigation_start に保存しているのはページへのアクセス開始時刻のミリ秒です。つまりミリ秒単位の同一時刻に同一ページへのアクセスが発生しない限りは別々のレコードで出力されます。
前項では /index_gtm.html の10ページビュー分が1行にまとまっていましたが、下図の赤線部分を確認すると timing_speed_metrics_sample = 1 になっているので狙い通り行が分離したことが分かります。

ただしこの状態では同一時刻同一ページのレコードが万が一含まれていた場合に複数回のアクセスの合計値が読み込み時間(timing_page_load)として出力されてしまいます。
そこでフィルタに timing_speed_metrics_sample = 1 の絞り込みを設定すると取りこぼしの可能性はありますがより安定したデータが出力されます。
よりアクセスログに近い体裁を取りたい場合、 timing_navigation_start の値は 1970年1月1日午前0時0分0秒(UTC) からの経過ミリ秒なので簡単な計算(※)で日時に変換可能です。さらにブラウザやOSなどの情報をディメンションに追加したらよりアクセスログっぽいものを作ることができます。
(※)
timing_navigation_startを日時に変換するExcelの例以下のような式でタイムゾーン+09:00の日時に変換することができます。
{timing_navigation_start}の部分は該当カラムの値が保存されているセルを参照してください。
=DATE(1970,1,1)+{timing_navigation_start}/1000/60/60/24+9/24
まとめ
今回はユニバーサルアナリティクスで自動的に記録されていた便利な指標である「サイトの速度」を GA4 でも利用可能にする設定を紹介してみました。
タグマネージャを利用している環境ならウェブサイト自体の変更はなく導入できるのでぜひ活用いただけたらと思います。
さて、ラクーングループではエンジニア・デザイナーを絶賛大募集中です。もしご興味を持っていただけましたら、こちらからエントリーお待ちしています!