ドラえもんのアイテムに学ぶ、バナーデザインの幅を広げる考え方
こんにちは!デザイン戦略部のさとぅです。
WEBデザインにおいてバナーデザインは欠かせない仕事の1つです。
ラクーンでも新卒デザイナーには入社数カ月間は集中的にバナーを作ってもらいます。
バナーデザインは情報整理に始まり、画像加工・配色・フォントの選定・レイアウト・枠内のバランス調整などデザインの基礎が詰め込まれています。
WEBデザインの初歩でありながら難易度が高く奥深い制作作業なんですね...
そのため部内のメンバーから「ページよりバナーのデザインのほうが難しい」「バナーを作るのに時間がかかってしまった」などの声をちょいちょい耳にします。
今回はそんなバナーデザインの幅を広げる私流の考え方を、こちらの記事でこっそり伝授いたします!
バナーはページの世界をのぞける「どこでもドア」
ずばり、バナーは「どこでもドア」をイメージして作ると、遷移先ページの世界観をより魅力的に表現できるようになります。
「どこでもドア」は皆さんご存じだとは思いますが、扉を開くと現在いる場所とは全く違う別世界が広がっていて、入るとその世界に移動できる「ドラえもん」に出てくる超便利なアイテムです。バナーの役割はこれに近いものがあり、現在いるサイトから遷移先ページの世界が見えていてクリックすると特設ページやLPなどに飛ぶことができます。
注目すべき共通点は「世界が見えている」というポイントです。
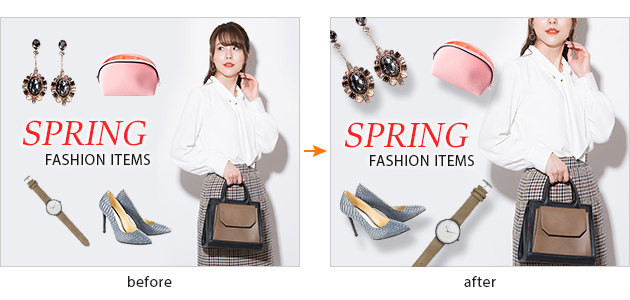
バナーデザインをする際、決まったサイズの枠内にいかに上手に要素を収めるかという考えに囚われてしまい、結果的に平凡でこじんまりしたレイアウトになってしまうことが多々あります。
こんな時は「枠に収める」→「世界が見えている」という考え方に変えてみましょう!
バナーの向こうには遷移先ページの世界が広がっていて、その一部が枠から見えていると想像してデザインすると、よりストーリー性のある躍動的なバナーを作ることができます。

この考え方で作るメリットはさらに2つあります。
1つはバナーデザインと遷移先ページのデザインに統一感が出せるという点です。
限られた枠内に要素を収めようと頑張って再構成すると、ページのイメージとかけ離れた別のバナーができてしまうことがあります。
ページの「世界が見えている」と考えることで難しい再構成は必要なくなり、自然にページの雰囲気が表現できるようになります。
もう1つは、ユーザーがクリックしたくなるという点です。
要素を枠内に収めることでバナーとして美しく仕上がっても、ユーザーがクリックしてページを見たいと思わなければバナーの役割は果たせません。
枠外には世界が広がっていて、その一部が見えていると印象づけることができれば、ユーザーはその先の情報をもっと知りたくなるので、最終的にクリックするというアクションへ誘導することができます。
まとめ
最後に今回ご紹介した考え方のおさらいです。
- バナーデザイン=どこでもドアである
- ドアの向こうに遷移先の世界が広がっていると想像する
- 枠内に収めるのではなく枠外の世界の一部が見えているイメージ
- ページとの統一感が出せユーザーの興味を引くことができる
いかがでしたでしょうか?
世の中にはバナーデザインのコツがいろいろ紹介されていますが、今回はテクニックではなく考え方のご紹介をしてみました。
うまくデザインできない時にぜひ実践してみてください!