新卒2年目がゼロから技術選定を行い、コーポレートサイトを完全リニューアルした話
こんにちは、新卒 2 年目の大隈です。
この度、弊社のコーポレートサイトをデザイン面および技術面を 完全リニューアル しました。
こちらの記事では、どのように技術選定を行ったのかと、採用した技術の開発体験についてご紹介します。
採用技術やサイトリニューアルの実例としてご参考いただければ幸いです。
旧サイトTOP

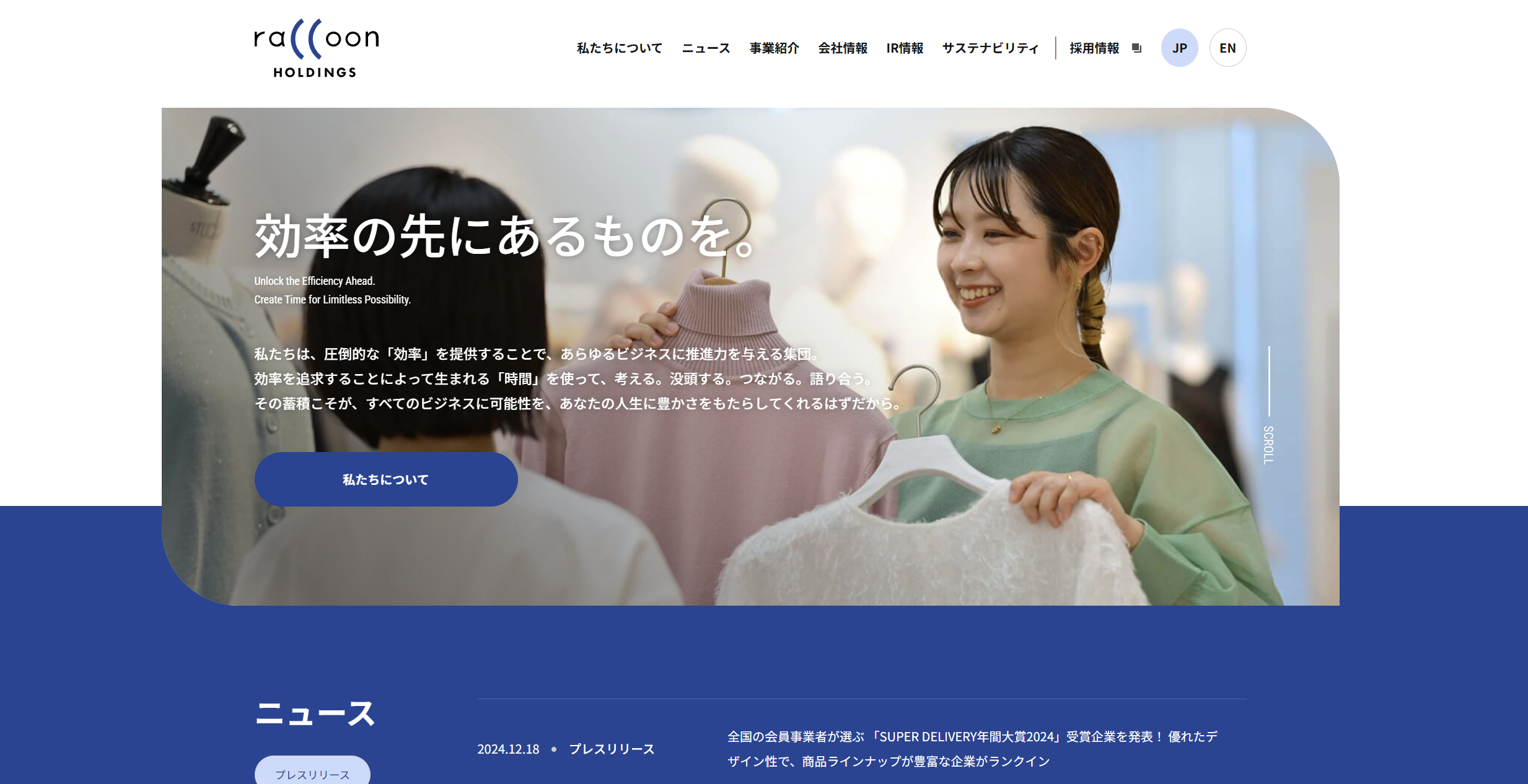
新サイトTOP

リニューアルの背景
元々はデザインのリニューアルだけが予定されていました。
しかし長年使用してきたサイトであるため、アーキテクチャの部分も併せてリニューアルすることになりました。
そこで 若手エンジニア に声がかかり、 4 名の新卒 2 年目エンジニアが手をあげてこのプロジェクトに参加しました。
技術選定
技術選定に際してまず要件の確認と調査を行いました。
要件については下記です。
- 基本的には静的コンテンツ
- 一部の箇所(お問い合わせフォーム等)で動的コンテンツ
- 従来のURLを極力変えたくない
上記の要件が満たせる範囲内であれば使用技術に関する制限は特に無かったので、私たちで 自由に技術選定 を行うことができました。
結論、私たちは Cloudflare + Astro を選定しました。
これから簡単にそれぞれの選定理由を述べていきます。
Astro
Astroを選定した理由は下記です。
- 様々なフロントエンドフレームワークをサポートしている
- SSGとSSRを併用できるhybridモードを搭載している
- ドキュメントが充実している
- ディレクトリ構造がそのままURLに反映される
他のフレームワークとしてNext.js や Remix が候補に挙がりましたが、
学習コストや対応しているレンダリング手法等が課題となり、最終的には選定を見送りました。
以下にAstroを選定した理由について詳しく述べます。
まずAstroは様々なフロントエンドフレームワークをサポートしていることです。
例えば、下記のようなフレームワークをサポートしています。
- React
- Vue
- Svelte
- Solid
フロントエンドフレームワークの移り変わりが激しい昨今において、それに縛られないことが魅力的だと感じました。
実際に画面を作成するのはデザイン部の方々であるため、デザイン部の方々が使いたいフロントエンドフレームワークを利用できるという利点があります。
次にSSGとSSRを併用できるhybridモードを搭載していることです。
基本的に静的なサイトを構築するため、表示速度の早い Static Site Generation(SSG)ができることを視野に入れていました。
しかし、要件一覧にあるように一部動的な箇所があるため、Server-Side Rendering(SSR)も併用できるものを探していました。
そこで Astro では SSG と SSR を併用できる hybrid モードというものがあり、私たちの要件に合致しました。
また、ドキュメントが充実しているため、初めて Astro に触れる方でもスムーズに学習を始められるのが魅力的です。
最後にパスの設定が容易なこと点も選定理由のひとつになりました。Astroではsrc/pages/以降のディレクトリ構造がそのままパスになります。手動でのルーティング設定が不要であるため、開発効率も向上しミスも減ります。
以上の理由から私たちはAstroを選定しました。
Cloudflare
Cloudflareを選定した理由は下記です。
- Cloudflare Pagesでのデプロイの手軽さ
- Cloudflare Turnstile
- 開発体験への興味
他の候補としては、Vercel や AWS がありました。
もしNext.js を選定していたら、相性が良いVercelを選んでいましたが、今回はAstro を選定したので Vercelは見送りました。
AWS は実際に弊社のサービスでも広く利用されており、無難な選定肢ではありました。
しかし、AWSに備わっている「大規模プロジェクトやエンタープライズ向けの拡張性」が必要なかったことや、ゼロから触る経験を得たかったことを理由にCloudflare を選定しました。
以下にCloudflareを選択した理由について詳しく述べます。
まずはCloudflare Pagesでのデプロイの手軽さについてです。
Cloudflare Pagesは、GitHubやGitLabのリポジトリと連携するだけで、わずかな手順でデプロイが可能です。リポジトリとブランチを指定するだけで、Pushするたびに自動でビルドとデプロイが行われます。複雑な設定を必要とせず、直感的に使える点が魅力的でした。
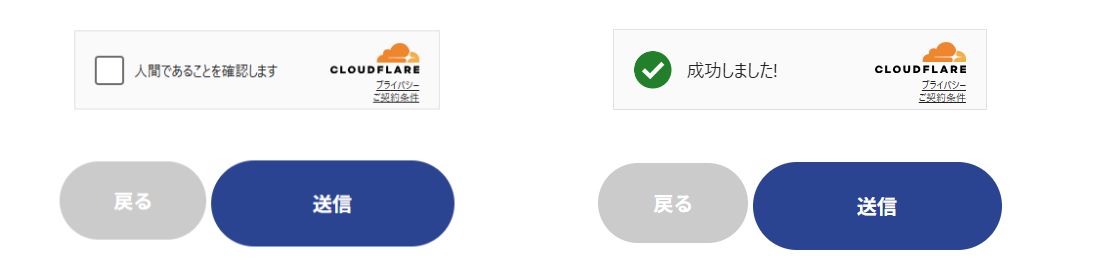
次にCloudflare Turnstileです。
Cloudflare Turnstileとは、Web サイトやアプリケーションのボットやスパムからの保護を目的とした CAPTCHA の代替ツールです。
UXを損なわずに高いセキュリティを担保される点が良いと感じました。
実際にお問い合わせフォームにこちらを導入しているのですが、わずかな設定で導入することができました。そして、インタラクションが必要な時だけウィジェットを表示するように設定ができるので、UXに寄与していると感じました。

次に開発体験への興味です。
cloudflare pagesをデプロイするために使用する CLI ツールであるWranglerを利用すると、ローカルでのテスト環境の作成やMerge Request(Pull Request)作成時のテスト環境の自動生成が可能です。これらの開発体験は私たちにとって魅力的だと感じました。
開発体験
次に開発環境や CI/CD について述べます。
開発環境
開発環境は DevContainer を利用しているため、環境依存の問題が起きず一貫性のある開発環境を簡単に構築することができます。そのため、誰でも簡単に開発に参加することができるようになりました。
また、Linter と Formatter の機能を兼ね備えた Biome.js を導入していることで、一貫性のあるコードが担保されます。ESLint, Prettier といったツールをそれぞれインストールする必要がなく、設定ファイルの記述も直感的で分かりやすいため導入して良かったと思います。vscodeの設定でファイルが保存される度にFormatterが走るため、コードの整形に時間を取られることがなく、開発効率を上げられました。
また、前述の通りWrangler を導入していることにより、簡単にテスト環境をローカルで確認することができます。保存するたびに変更が反映されるホットリロードが実現されているため、開発体験が向上しました。
CI/CD
GitLab CI/CD と連携させて Merge Request作成時にテスト環境が自動で生成されるようにしています。そのため、変更内容を簡単に確認できるようになりました
また、masterブランチへの Merge 操作によって本番環境が自動的に更新されるため、デプロイ作業が簡単になり、人為的なミスや手動操作の手間を軽減できました。

実際に画面を作成するデザイン部の方々にヒアリングを行ったところ、 リリースが圧倒的に楽 という感想をいただけました。
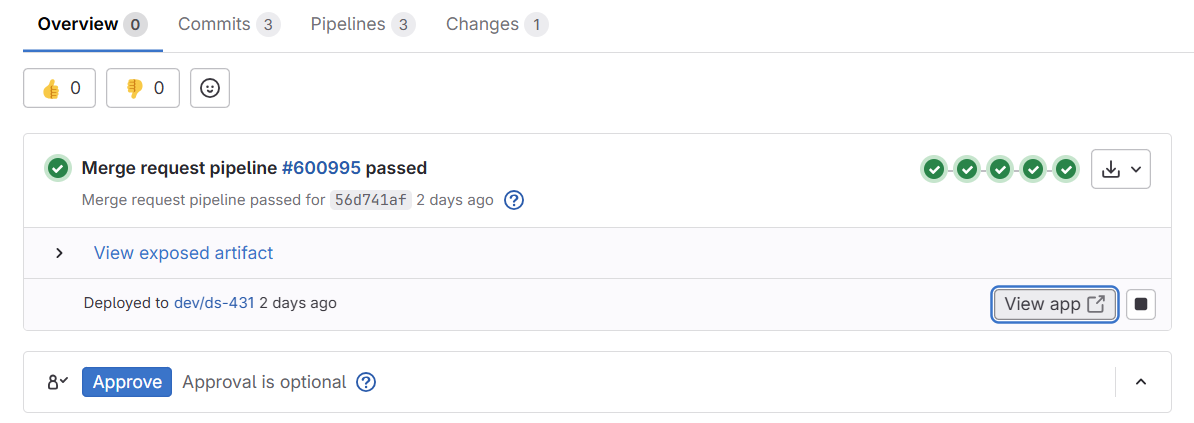
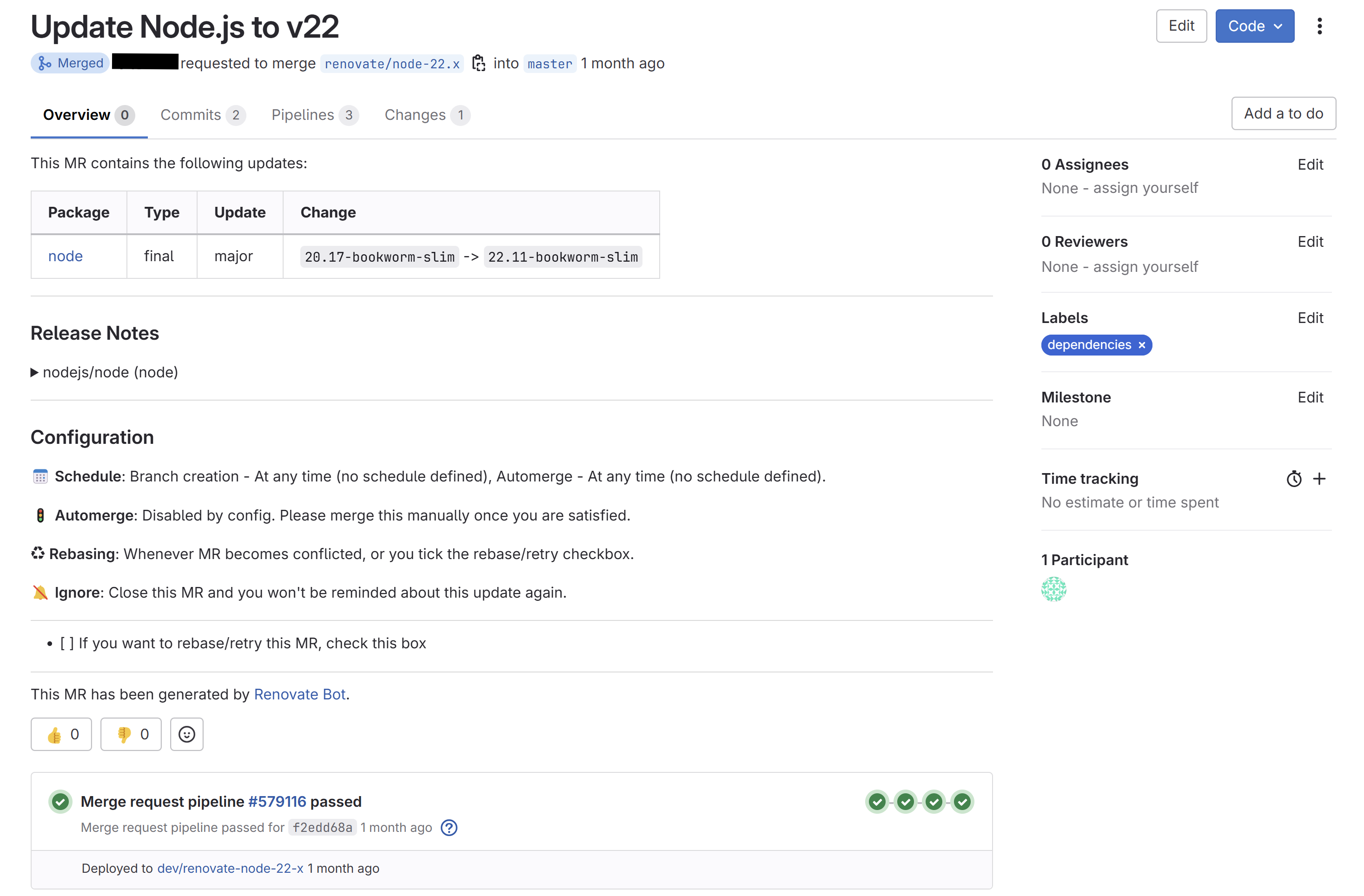
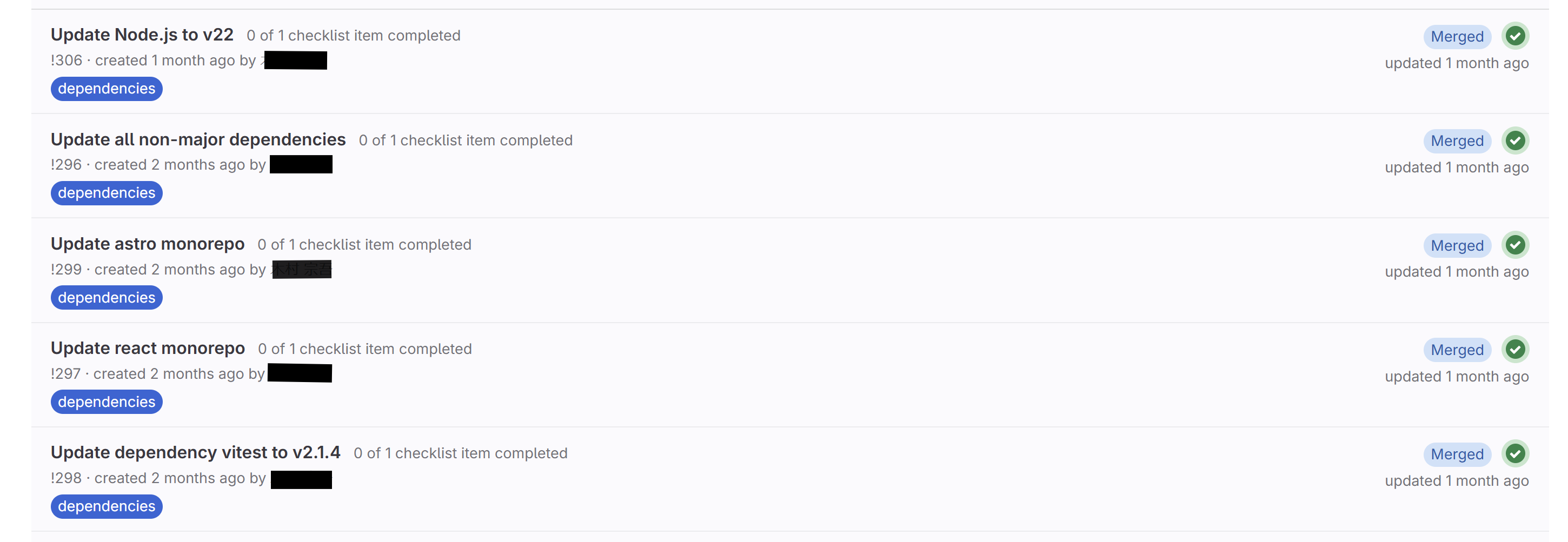
また、依存関係管理の自動化ツールである Renovate を導入しています。Renovate が定期的にバージョンの互換性や依存関係の変更点を自動でチェックし、個別の Merge Requestを作成するため、更新内容を管理しやすいです。これにより、開発効率が向上しメンテナンスの負担が大幅に軽減できました
Renovate作成のMR例

Renovate作成のMR一覧

おわりに
今回のリニューアルでは、デザイン面だけでなく、技術面でも大幅なリニューアルを行いました。
特に、Astro と Cloudflare の技術選定は社内でも初めてのチャレンジとなり、良い経験になりました。
この記事はサイトリニューアルの概要の記事でしたが、Astro や Cloudflare に焦点を当てた記事を出していく予定です。
そちらも併せて参考にしていただければ幸いです。
さて、ラクーンホールディングスではエンジニア・デザイナーを大募集中です!
今までお読みいただいた内容から分かるように弊社は、若手でも裁量をもってチャレンジができる環境です。
興味を持っていただいた方は是非カジュアル面談からご応募いただけますと幸いです!