簡単!javascriptライブラリとテキストで~図を作成
技術部のアベです。
シーケンス図を書く機会があり、その際に使用した便利なjavascriptライブラリがあったので2つご紹介します。
エクセルやパワーポイント等で図や矢印を綺麗に引くのが苦手な人でも、テキストで書けば綺麗に図を作成できます。
1. js-sequence-diagramsで図を書く
js-sequence-diagramsはシーケンス図をテキストで表現できるjavascriptのライブラリです。
シンプルなテキストのみで簡単にシーケンス図が作れます。
使い方
htmlサンプル
<html>
<head>
<title>example js-sequence-diagrams</title>
<script src="https://bramp.github.io/js-sequence-diagrams/js/webfont.js"></script>
<script src="https://bramp.github.io/js-sequence-diagrams/js/snap.svg-min.js"></script>
<script src="https://bramp.github.io/js-sequence-diagrams/js/underscore-min.js"></script>
<script src="https://bramp.github.io/js-sequence-diagrams/js/sequence-diagram-min.js"></script>
</head>
<body>
<div id="diagram"></div>
<script>
var text = "A->B: Message";
var diagram = Diagram.parse(text);
diagram.drawSVG("diagram", {theme: 'simple'});
</script>
</body>
</html>
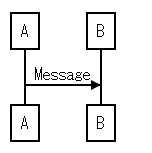
ブラウザで開くと下記のような図が表示されます。

基本的な文法は
ライフライン(A) ->(メッセージ) ライフライン(B) : メッセージ文言(Message)
上記の様になります。
※ライフライン:使用するオブジェクトやクラスを表現します。
scriptタグ内の
var text = "A->B: Message";
が図の元となるテキストです。
これを書き換えて図を作成します。
試しにtextの内容を下記のように変更してみると
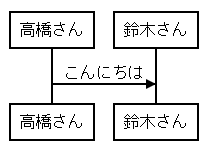
var text = "高橋さん->鈴木さん: こんにちは";

この様な図に変化します。
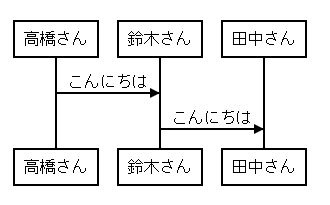
登場人物を増やしたい時はこの様にします。
var text = "高橋さん->鈴木さん: こんにちは\n鈴木さん->田中さん: こんにちは";

田中さんが追加され登場人物が増えました。
編集の工夫
テキストエディタで編集し、毎回画面リロードが面倒だと感じたので、
テキストボックスとスクリプトを少し加えてリアルタイムで編集できるようにしました。
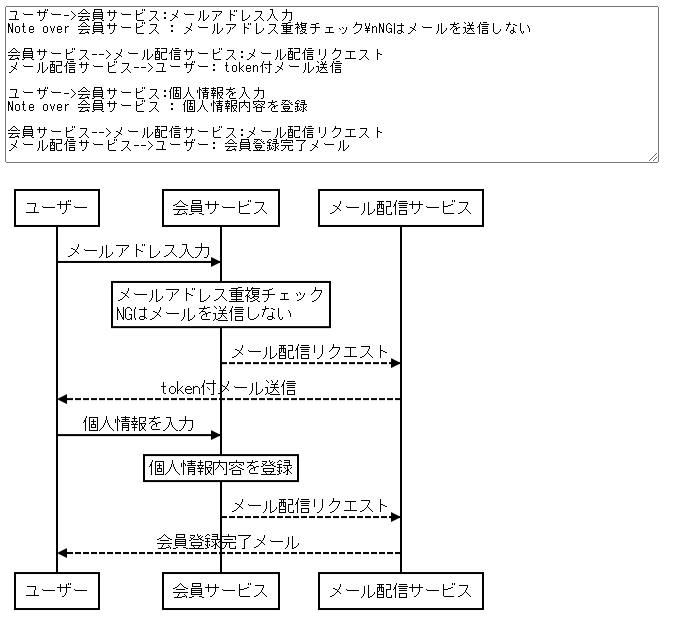
■ シーケンス図の内容
Title: ■会員登録サンプル
ユーザー->会員サービス:メールアドレス入力
Note over 会員サービス : メールアドレス重複チェック\nNGはメールを送信しない
会員サービス-->メール配信サービス:メール配信リクエスト
メール配信サービス-->ユーザー: token付メール送信
ユーザー->会員サービス:個人情報を入力
Note over 会員サービス : 個人情報内容を登録
会員サービス-->メール配信サービス:メール配信リクエスト
メール配信サービス-->ユーザー: 会員登録完了メール
■ 機能を追加した箇所
<body>
<textarea style="width: 316px; height: 238px;" id="edit" onkeyup="edit(this.value)"></textarea>
<div id="diagram"></div>
<script>
function edit(value) {
document.getElementById("diagram").innerHTML = "";
var diagram = Diagram.parse(value);
diagram.drawSVG("diagram", {theme: 'simple'});
}
</script>
</body>

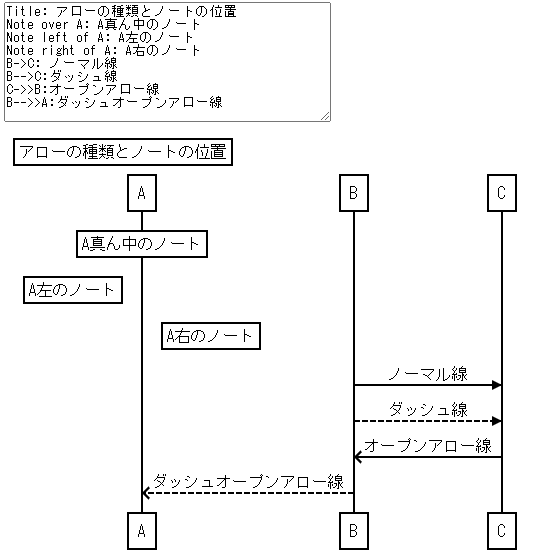
見やすくする矢印やNote
矢印の種類も4種類、noteの位置も右・左・真ん中と調整できるので視認性・可読性が上がると思います。
Title: アローの種類とノートの位置
Note over A: A真ん中のノート
Note left of A: A左のノート
Note right of A: A右のノート
B->C: ノーマル線
B-->C:ダッシュ線
C->>B:オープンアロー線
B-->>A:ダッシュオープンアロー線

2. mermaid.jsで図を書く
mermaid.jsは先ほどのjs-sequence-diagramsと同じく図をテキストで表現できるjavascriptのライブラリです。
js-sequence-diagramsより色々な図を作成できますが、記述する内容がそれぞれで異なる為、扱いが少し難しい印象でした。
使い方
htmlサンプル
<html>
<head>
<link rel="stylesheet" href="https://unpkg.com/mermaid/dist/mermaid.min.css">
<script src="https://unpkg.com/mermaid/dist/mermaid.min.js"></script>
<script>mermaid.initialize({startOnLoad:true});</script>
</head>
<body>
<div class="mermaid">
//ここに内容を書く
</div>
</body>
</html>
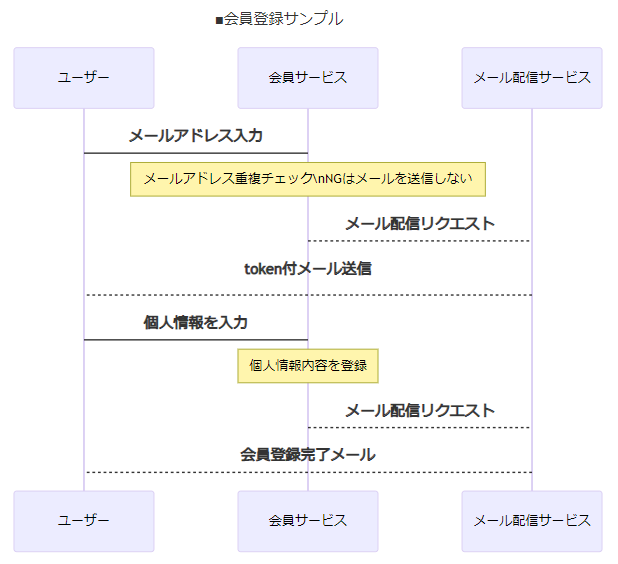
試しに上記で書いたシーケンス図を出力してみます。
<html>
<head>
<link rel="stylesheet" href="https://unpkg.com/mermaid/dist/mermaid.min.css">
<script src="https://unpkg.com/mermaid/dist/mermaid.min.js"></script>
<script>mermaid.initialize({startOnLoad:true});</script>
</head>
<body>
<div class="mermaid">
sequenceDiagram
Title: ■会員登録サンプル
ユーザー->会員サービス:メールアドレス入力
Note over 会員サービス : メールアドレス重複チェック\nNGはメールを送信しない
会員サービス-->メール配信サービス:メール配信リクエスト
メール配信サービス-->ユーザー: token付メール送信
ユーザー->会員サービス:個人情報を入力
Note over 会員サービス : 個人情報内容を登録
会員サービス-->メール配信サービス:メール配信リクエスト
メール配信サービス-->ユーザー: 会員登録完了メール
</div>
</body>
</html>
矢印の仕様がjs-sequence-diagramsと異なるので手直しが必要ですが、大体はそのままで平気です。

mermaid.jsで扱えるその他の図
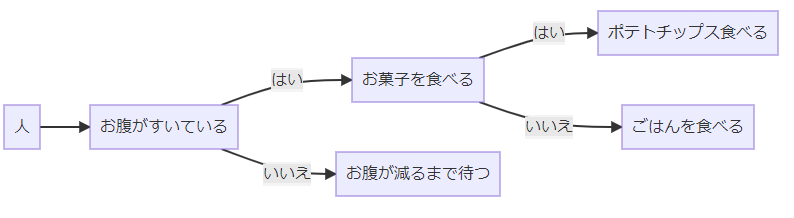
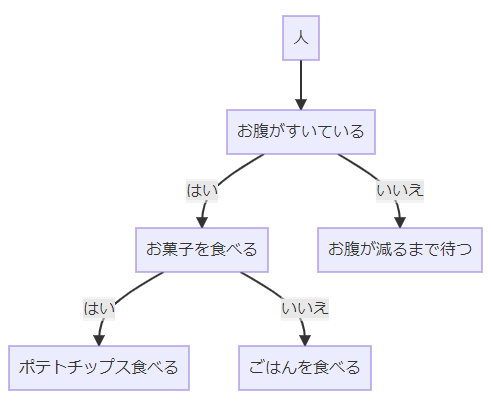
フローチャート(フロー図)
graph LR
人 --> お腹がすいている
お腹がすいている -->|はい| お菓子を食べる
お腹がすいている -->|いいえ| 減るまで待つ
お菓子を食べる -->|はい| ポテトチップス食べる
お菓子を食べる -->|いいえ| ごはんを食べる

graph TD
とする事で縦表示にする事も簡単です。
もし縦と横を間違って作ってしまっても、指定1つで縦と横をスグに切り替えられるのは便利です。

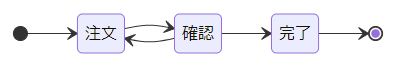
ステートチャート(状態遷移図)
stateDiagram
direction LR
[*] --> 注文
注文--> 確認
確認--> 注文
確認-->完了
完了 --> [*]

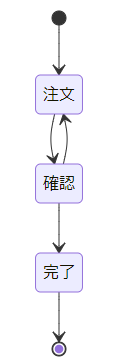
direction LR
を削除する事でこちらも縦表示に出来ます。

テキストエディタ1つあれば綺麗な図が書けてしまう
簡単な内容ですが紹介させて頂きました。
これらは簡単に図が作れ、中身はテキストなのでツール(オフィス系など)の必要が無くインストールされていないパソコンでも閲覧する事が出来、ファイル自体の履歴管理もしやすくなる事がメリットだと思いました。
mermaid.jsには今回は紹介できなかった機能があるので是非使ってみてください。