今日から書けるSass(SCSS)入門!
ブログをご覧の皆様、こんにちは!デザイン戦略部のかこみです。
今回は社内でも導入され始めている、Sassについて簡単にまとめてみようと思います。
これを読めばとりあえず今日からSassの基礎的な書き方はばっちりです!
(環境構築などは今回は触れません)
Sass(SCSS)とは
Sassとは「Syntactically Awesome StyleSheets」の略称で、CSSの拡張言語です。
CSSをより便利に見やすく使えるようにしたようなもので、基本的にはそこまで新しく覚えることも多くありません。
ちなみにSCSSはSassの書き方の一つで、一般的に広く利用されている書き方です。
本記事でもSCSSの書き方で説明していきます!
Sassの特徴
今回取り上げるSassの主な特徴は以下の5つです。
・ネスト(入れ子構造)が使える
・変数が使える
・mixin(ミックスイン)
・継承
・四則演算ができる
それでは、1つずつ簡単に見ていきましょう!
ネスト(入れ子構造が使える)
Sassでは子要素にスタイルを指定するとき、ネストを使用してまとめて記述することが可能です。
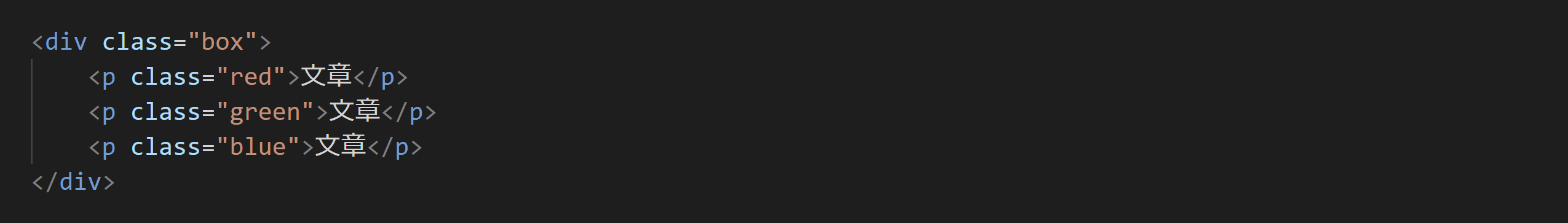
例えば、以下のHTMLがあったとします。

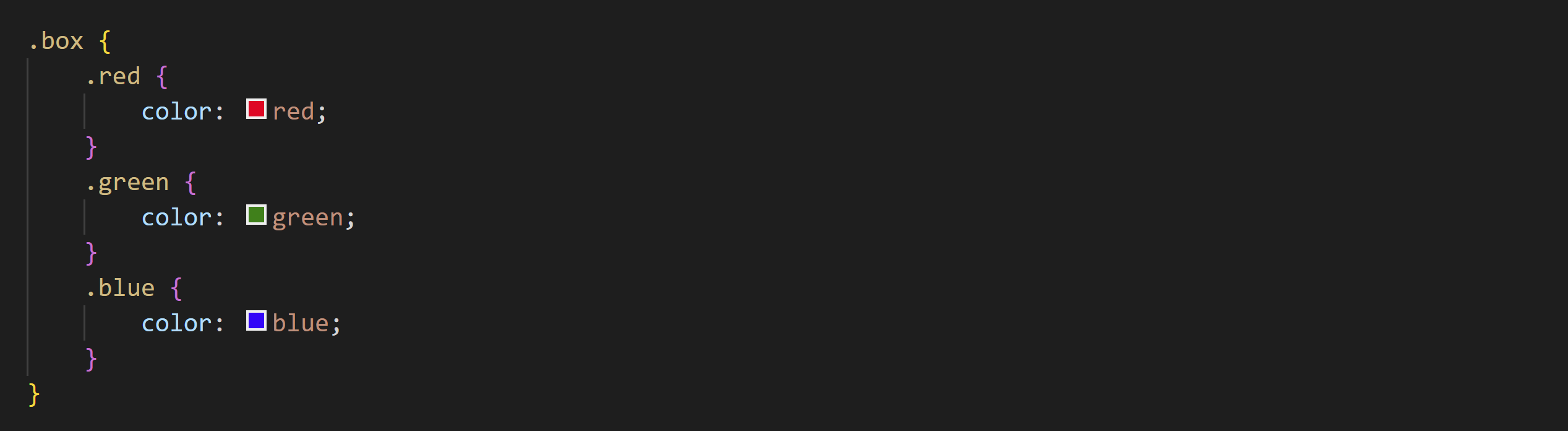
それぞれの文章の色を変更したい場合、Sassでは以下のように書くことができます。

このように、Sassではネストでまとめてスタイルを指定することができるため、見やすく記述量を少なくすることができます!
これだけでもSassを使うメリットがありますね。
ちなみにメディアクエリも同じようにネストで記述することができます!
変数が使える
変数はデータを入れる箱のようなもので、メンテナンスがとても楽になります!
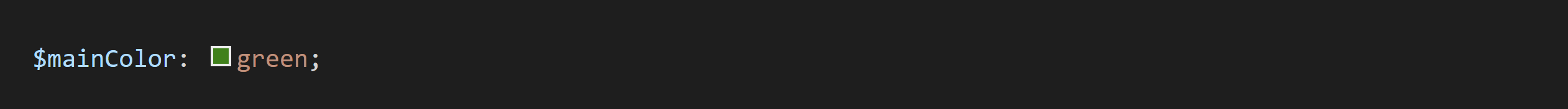
変数は以下のように定義します。

「$」のあとに変数名を書き、そのあと変数に入れる値を指定します。
この場合は、「$mainColor」という変数に「green」が入っています。
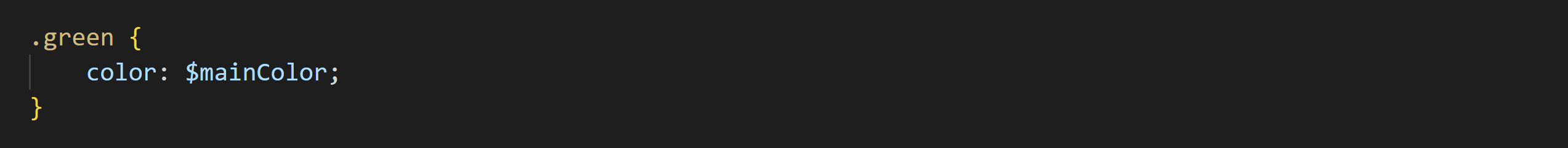
あとは使いたいところで変数を呼び出せば、何度でも「green」を使用することができ、「$mainColor」の中身を変えるだけで一気に変数で指定した部分の色を変えることもできます!

mixin(ミックスイン)
mixinは、よく使うコードをまとめて書いておき、他の場所で何度も使いまわせる機能です。
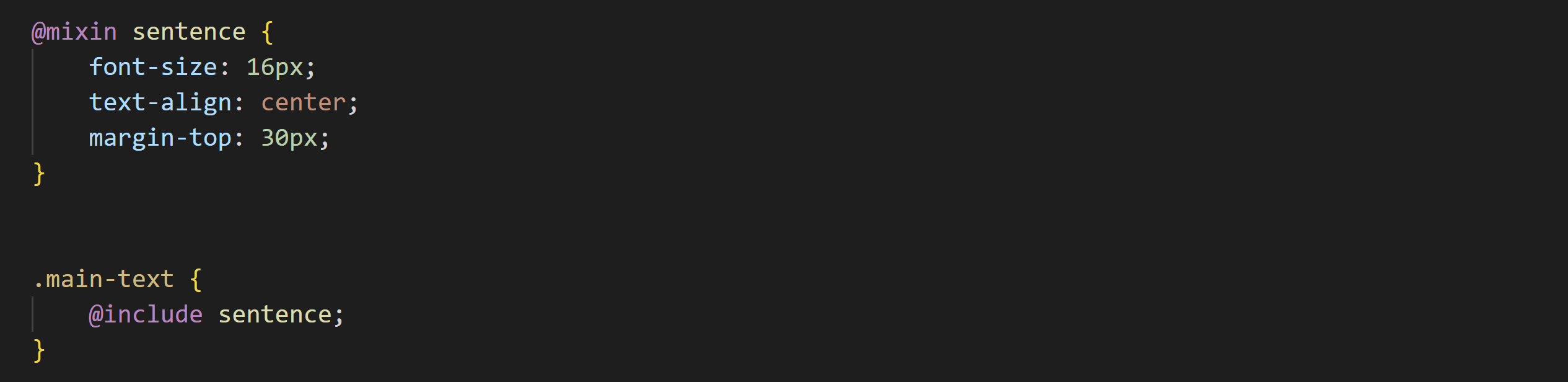
実際に見てみましょう!

このように指定したスタイルをまるごと使い回すことができます!
書き方としては、「@mixin」のあとに名前を指定し、スタイルを記述します。
呼び出すときは「@include 指定した名前」と書くことで呼び出すことができます。
これもまたかなりコードの記述量を減らすことができる機能ですね!
mixinの定義は呼び出し位置よりも上になければいけないので、そこは注意です。
mixinでは「引数」と呼ばれるものも使用でき、これまた便利なのですが、今回の紹介では省きます。興味のある方は調べてみてください!
継承
継承は、他のclassに指定したスタイルをそのまま継承することができる機能です!
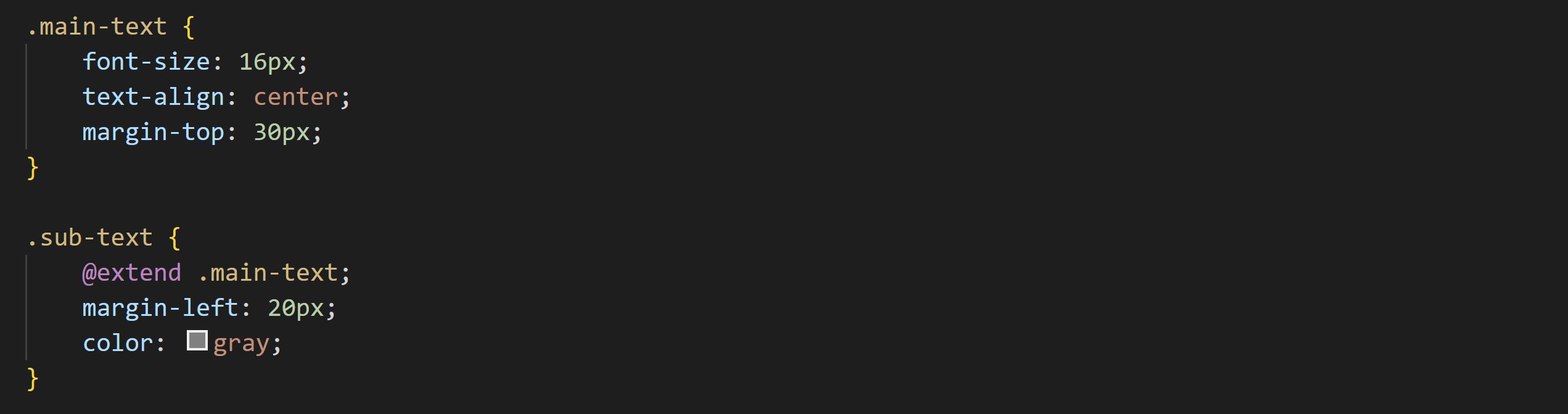
実際に見てみましょう!

このように「@extend」のあとにclass名を指定するだけで、そのclassのスタイルを使い回すことができます。
使いすぎると可読性が悪くなってしまうので、そこだけ注意ですね!
四則演算ができる
こちらはシンプルに計算ができる機能です。
幅の指定など、計算式を書いておけば自動で計算してくれます。
変数を使って計算することなども可能なので、便利ですね!
まとめ
ということで今回は、Sassの基礎的な特徴についてまとめてみました。
そこまで難しさもなく、慣れればかなり便利にCSSを使えるということが伝わったでしょうか?
「条件分岐」や「繰り返し処理」、「関数」など、今回ご紹介できていない機能もありますが、これさえ分かっていればとりあえず基礎はばっちりだと思います!
気になった方はどんどん調べちゃってください!
環境さえ用意すれば簡単に使えるので、ぜひ使ってみてくださいね!