視覚調整でユーザーの「違和感」を解消しよう!
こんにちは。デザイン戦略部のなかだです。
見る側にストレスを与えず心地の良いデザインを提供するために、違和感のない配置や色使いはデザインをするうえで非常に重要なポイントです。
ほとんどのデザインツールには要素を均等に配置する整列の機能が備わっていますが、均等に配置したデザインのはずなのに人間の目で見るとしっくりこない場合があります。そんな時に大切なのが視覚調整です。
では視覚調整とはどのようなものなのでしょうか。
視覚調整とは?
数値的には均等なはずなのに均等に見えない、これは錯視によるものです。その錯視を考慮してデザインを調整することを「視覚調整」と言います。
錯視とは簡単に言えば目の錯覚のことです。有名な錯視の例で使われるものに「ミュラー・リヤー錯視」があります。
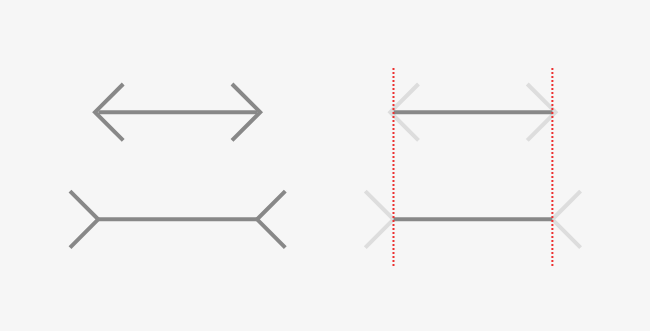
ミュラー・リヤー錯視

二つの矢印の横棒は同じ長さですが、下の横棒の方が長く見えませんか?
これは無意識に矢印の斜め線も含めて長さとして脳が自動的に判断してしまうことが原因とされています。
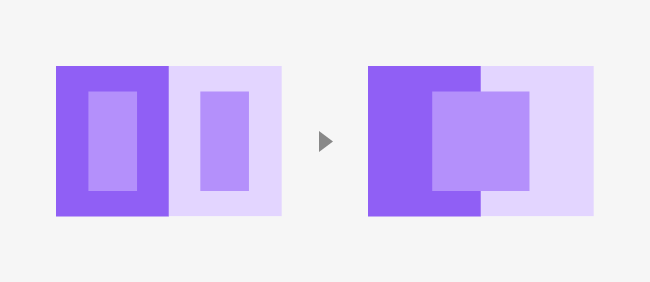
同時コントラスト錯視

図形だけでなく色も視覚調整では気を付けるポイントです。
同じカラーの2つのオブジェクトを異なる背景に配置すると、両方のオブジェクトが実際とは異なるカラーに見えてしまいます。この現象は同時コントラスト錯視として知られています。
このように、たとえデザイン上の二つ要素が全く同じ大きさや色でも、ユーザーにとっては違うように見えてしまうことがあります。
デザイナーが意図せずユーザーに与える印象にブレが生じる可能性があるため、このような錯視には注意してデザインをすることが重要です。
私たちがよく目にするデザインでかなり細かい視覚調整をされているデザイン例がこちらのGoogleのロゴです。
#ロゴの分解 20_Google
前回ユニクロが視覚調整が行われていないデザインでしたので、今回は錯視調整の代表格とも言えるGoogleロゴマークを見てみました
今となっては当然のことですが、マークの視覚調整を自らがゼロから行い、自然なデザインに落とし込むことは決して簡単なことではないと思います pic.twitter.com/mQWb3E9sSL
— 坂東進亮|graphic designer (@shinsukebando) May 31, 2020
この内容を見て分かるように様々な錯視に考慮して、細かい調整をし現在のデザインに至っています。
実際にこのようなデザインの微調整がクオリティを高めるうえでも非常に大切です。
Webデザインにおける錯視
次にWebデザインでよく使われる視覚調整の例を挙げていきます。
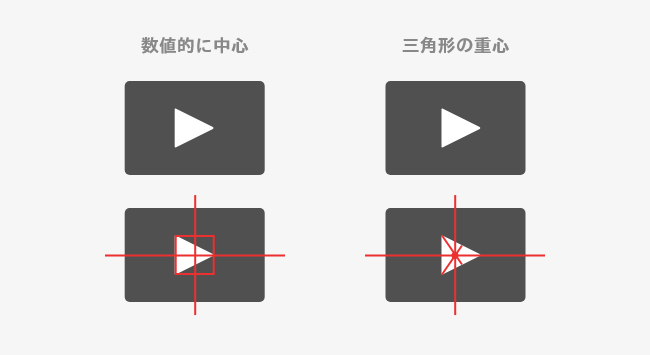
数値的な中心と三角形の重心

三角形を数値的に四角形の中心に合わせると三角形が左に寄って見える錯覚です。三角形を少し右にずらして配置することで四角形の中心にあるように見えます。
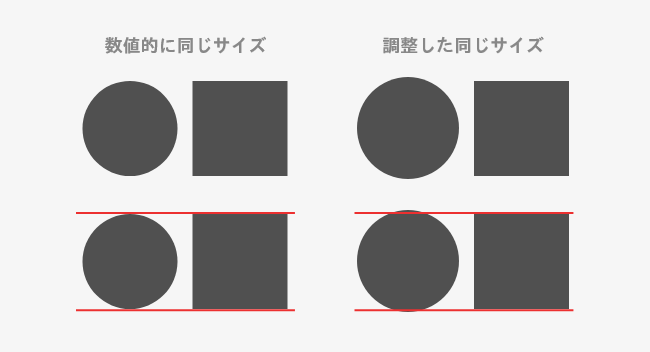
形の面積効果

数値的に同じ大きさの図形でも、角が丸いものと角ばっているものでは目に見える面積に違いがあるため四角の図形が大きく見えます。
この場合角が丸いものを少し大きくすると同じくらいの図形に見えます。
色の面積効果

アイコンとテキストを並べてみると、アイコンのほうが明るく見えませんか?
色は小さな面積で見た場合に比べ、面積が大きくなるにつれてより明るく見えるという錯視です。
この場合は、アイコンのほうが面積が大きいためにテキストより明るく見えますが、逆に暗い色の場合は大きな面積になるにつれてより暗く見えます。
これを解消するためには、二つを全く同じ色にするのではなく、テキストの色の明度を上げるなどして調整する必要があります。
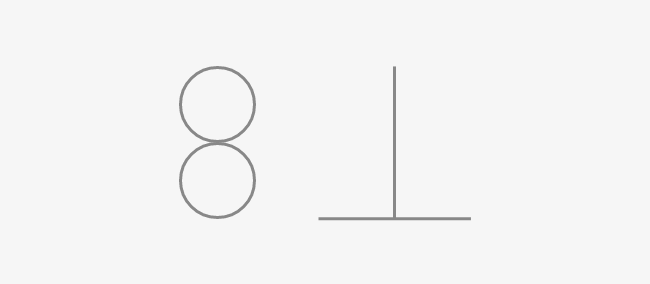
上方距離過大の錯視

左の8は上下均等な大きさですが上の円が下の円よりも少し大きく見え、右の図の縦線と横線は同じ長さですが、縦線の方がそれぞれ長く見えます。
これは上方のほうが下方よりも大きく見えるという、上方距離過大の錯視です。
Webデザインにおける視覚調整
実際にデザインをする上で行っている視覚調整の例を紹介します。
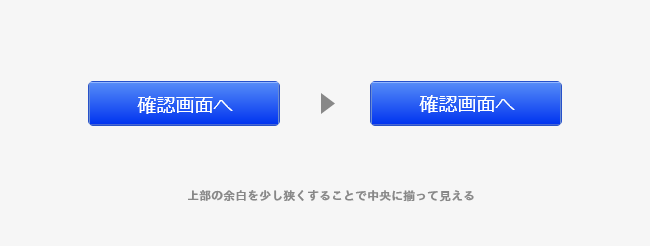
視覚調整の例 ①

「確認画面へ」のテキストをただ中央に置いただけでは上方距離過大の錯視により、同じ数値の余白でも上部の余白が大きく見えて下に寄っているように錯覚してしまいます。実際の中央よりも若干上に調整するとテキストが中央に揃って見えます。Webでは最も頻繁に使用する視覚調整です。
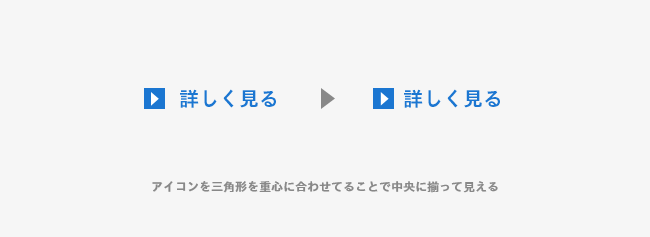
視覚調整の例 ②

先ほど紹介した数値的な中心と三角形の重心の差により左に寄って見える錯覚です。
左は数値的に中心ですが三角形の重心からはずれているためアイコンの三角形が左に寄って見えます。アイコンの三角形を少し右に配置することで中央に揃って見えるようになりました。
視覚調整の例 ③

アイコンを全て同じ横幅にしても、アイコンの形や塗りつぶされている面積によって視覚的なサイズが異なります。
この場合角丸よりも四角形のアイコンサイズを小さくしたり、塗りつぶされている面積が小さいもののサイズを大きくしたりと、一つ一つサイズを調整し見た目の大きさを合わせます。
このように小さな違和感でもユーザーにとってノイズとなってしまう可能性もあるので、細かい部分にも考慮しながらデザインをしていくことがUIを向上させるうえでも非常に重要です。
まとめ
デザインツールを使えば簡単かつ正確にデザインをすることができますが、人間がそれをどのように見ているかまではコンピューターは理解できません。
そこで論理だけでは解決できない違和感を私たちデザイナーが視覚的に正しいか正しくないか判断する必要があります。
ただし、デザインをしていく中で自分のデザインに見慣れてしまい、これらの違和感に気が付けないことも多いです。最初に違和感を覚えたら少し立ち止まってそれがなぜなのかを考えてみることが大切です。