脱!配色難民~色選びのときに見るツール8選~
デザイン戦略部のなかだです。
デザインをしていく中で配色難民(色選びに悩んで途方に暮れる民)になったことがあるデザイナーも多いのではないでしょうか?
私もその一人です。
- 何となく色を選んでみたけどこれでいいのかわからない
- メインカラーは決まったもののアイコンや見出しなどでどの色を使えばいいのかわからない
- そもそもどんな色を使ったらいいかわからない
などなど。
そんなときに私が参考にしているデザインツールをいくつか紹介します。
配色難民を助けてくれる万能ツール
まずはメインの色が決まっていて、他の色を何にしたらいいか悩んでいるときに見ることが多いものを紹介します。
圧倒的使用率NO.1!(私史上)

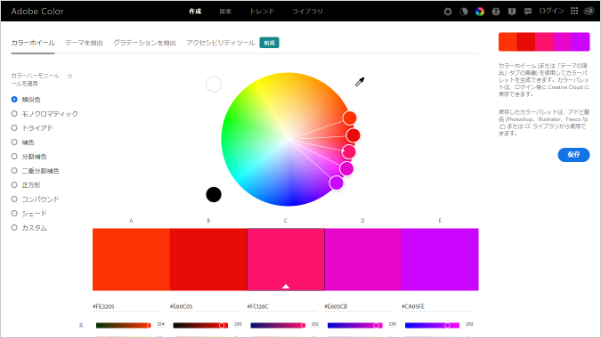
配色に悩んだときにまず最初に見るのがこちらです。
メインで使いたい色が決まっていて、それに合わせる配色を考えたいときに利用することが多いですが、検索機能も充実していて膨大な量の配色テンプレートを見つけることもできます。
それに加えてよく利用しているのが「アクセシビリティツール」です。

文字のコントラスト比を数値で表してくれ、AIが読みやすさを自動判定してくれます。
大きな文字の場合は読める配色でも通常サイズになると視認性が落ちる場合は不合格と表示され、配色選びの参考になります。
また、見やすい配色になるコントラスとの提案も行ってくれるので配色の視認性に迷った時はこのツールで確認してみてください。
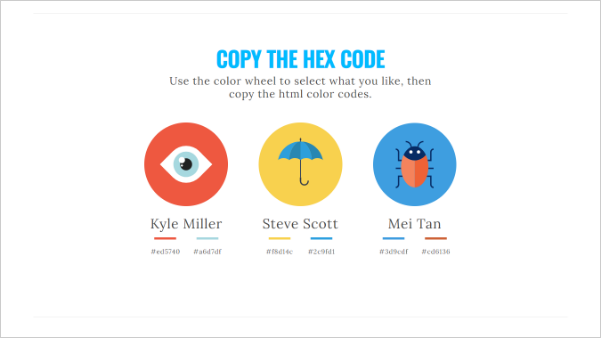
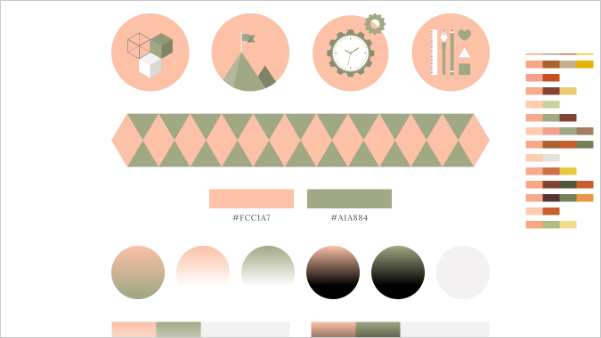
カラーサンプルが豊富で配色のイメージがしっかりできる

自分が使いたい色に合わせた配色を自動生成し、イラストや柄、グラデーションなどのサンプルを一つの画面で作成してくれます。
さらに、使いたい色数を2~4色の中から選択でき、それぞれの配色パターンを作成できるところや、すべての動作が直感的で簡単なのに様々なパターンの配色を提案してくれるのでとても使い勝手が良いです。
自分のページに色をのせたときにイメージしていた画面にならないことが多いのですが、こちらは配色サンプルが豊富でイメージのブレが少なく利用できます。

まだイメージが湧いてないときに見るツール
次に、メインカラーも何も決まっていない状態の時に参考にすることが多いツールを紹介します。
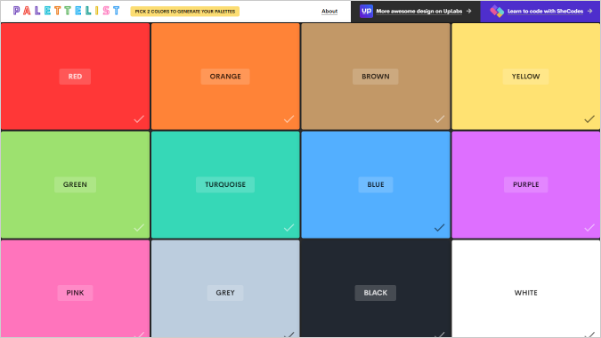
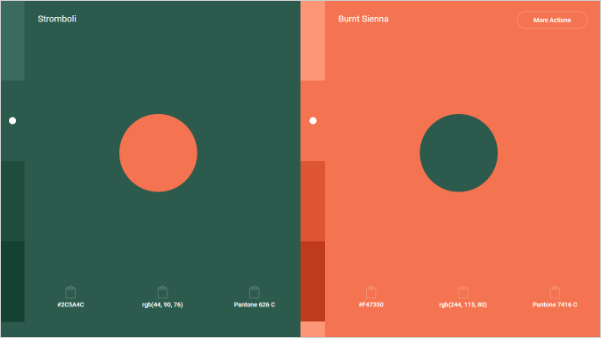
自分で想像していなかった色味を提案してくれる

配色イメージを何も考えていないときに利用することが多いですが、イメージが決まっていてもかなり使いやすいツールです。
選択した2色に合わせて様々な色の組み合わせを自動で配色を生成してくれます。無駄な選択肢や装飾がなく学習コスト0で利用できかなり使いやすいことや、自分では考えていなかった配色を結構なボリュームで提案してくれるので助かっています。
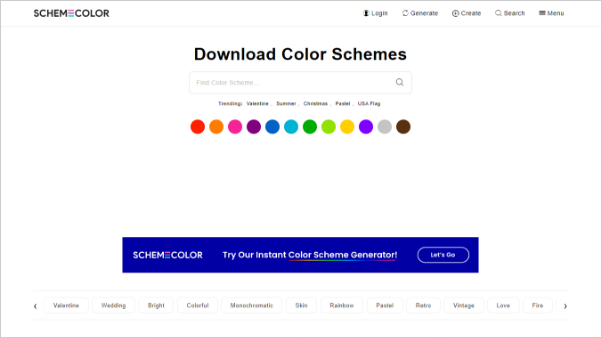
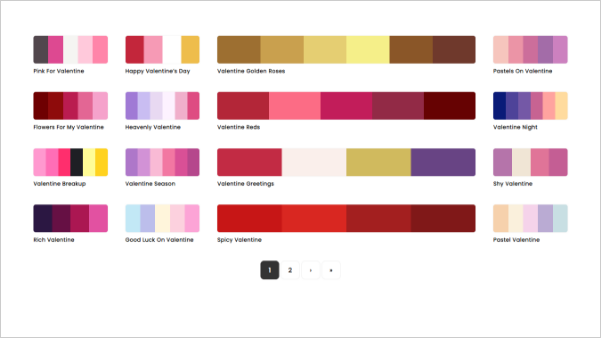
キーワードで色を提案してくれる

このサイトではキーワードによる配色の提案をしてくれます。
検索できるのは英語のみですが、例えば「Valentine(バレンタイン)」で絞り込むとその単語に合わせた配色を生成してくれます。

特集やLPなど決まったテーマがあるときや、既存のものからイメージカラーを変えたいとき(ECO特集はこれまで緑をメインに作成しているからたまには他の色味にしたいな~とかの)作成時に利用することが多いです。
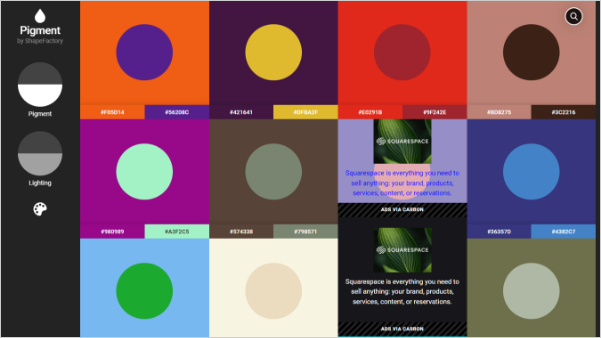
トーンを調整しながらイメージカラーを探せる

顔料と光量の調整により、最適なカラーパターンを見つけられるツールです。
会員登録なしで各パターンのお気に入り登録ができ、さらにカラーパターンをクリックすると大画面表示になり微調整ができるので2色の最適なパターンを探すことができます。

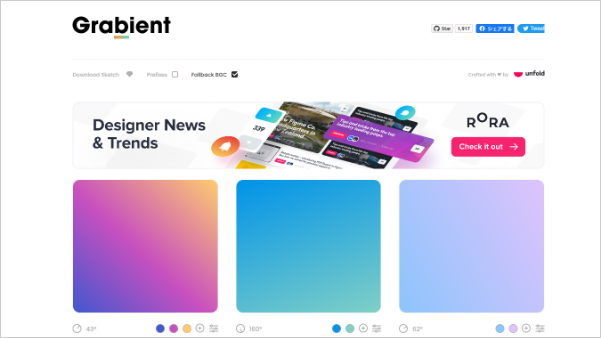
グラデーションに悩んだらこれ一択!

グラデーションを考える時によく利用するツールです。
色数自体は少ないのですが、このページ内でサンプルの色を変更できグラデーションのサンプルを画面で簡単に実装できます。
私が以前作成した3Dショールームというサービスでも、こちらを利用して様々なパターンのグラデーションを作成しました。
番外編
日常的には利用していないのですが、個人的に好きなツールをご紹介します。
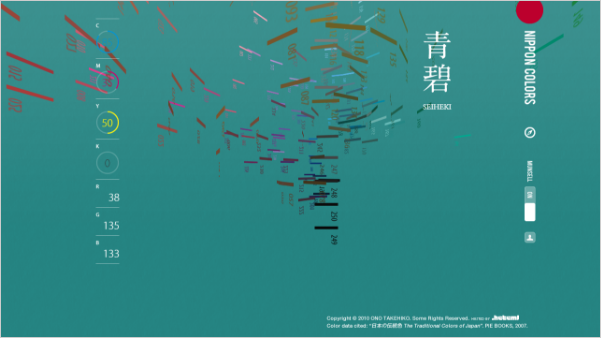
日本の伝統色が一目で分かる

ページ自体のデザインもかわいいのですが、色の名前も全てかわいい…。
動きのあるページなので見つけたい色を探したり、配色を考えるには難しいツールなんですが、他のデザインツールでは見つけられないような渋い色がたくさんあり見ているだけで楽しいです。

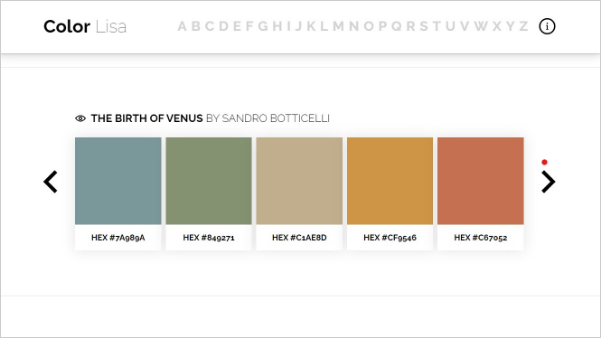
名画の配色を参考にできる

ゴッホやモネなどの芸術家の作品の配色を教えてくれるツールです。
作品名をクリックすると元になっている絵画を見る事ができます。配色がどれもかわいく参考になるし絵画の勉強にもなります。

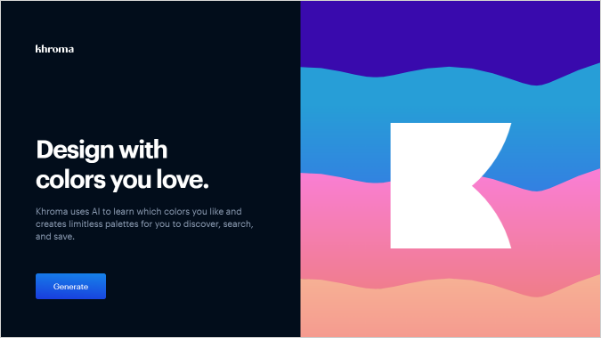
AIが自分の好みの色に合わせて配色を提案

こちらはAIが自分の好みの色に合わせて配色を提案してくれるツールです。最初に自分の好きな色を50色選択すると、AIが理想に近い配色を生成してくれます。
選んだ色を組み合わせたものではなく、選んだ色から自分の趣向を汲み取って自動生成してくれます。生成されたものはすべてあなたが好きな配色になっているというなんとも凄すぎる仕様…。

最後に
どのサイトにも言えることなんですが、これが全部無料で利用できることがすごいなと思いました。(超ありがたい…)
ただ、サイトを見るだけで配色の悩みを全て解決することは難しいと思うので、自分の作っているサービスのイメージに合わせた配色だったり、ユーザーが認識しやすい色を使ったり、それぞれの用途に合わせて配色を考えていきましょう。
以上私が配色で参考にしているデザインツールの紹介でした。