やってよかった効率化「グラフを画像からcssへ」
こんにちは。デザイン戦略部のあおきです。
画像で作っていたグラフをhtmlやcss、jQueryを使って作業を効率化したお話をします。
4,5年前のことになりますが、いまだに「やってよかったな」と思っています。
はじまり
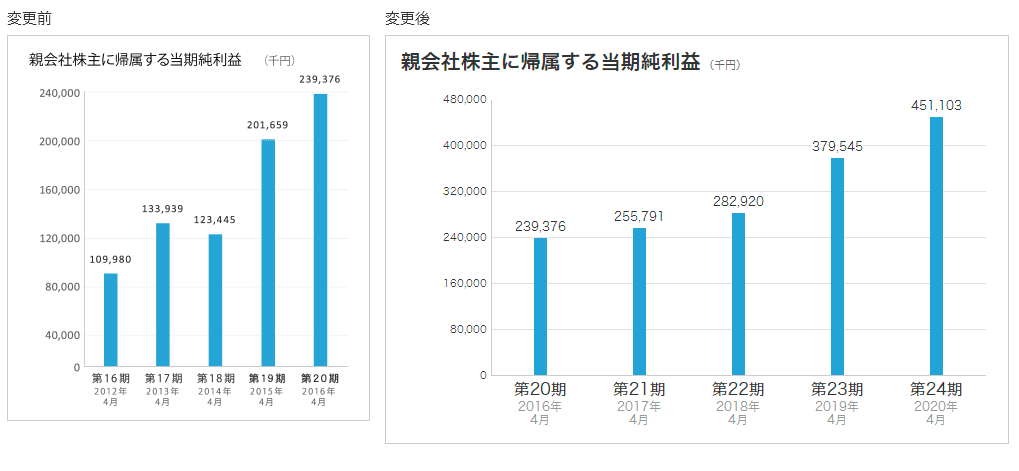
対象となったページは、ラクーンホールディングス(当時はラクーン)のIR情報にあった「業績ハイライト」と「財務ハイライト」のページです。
当時は年に1回更新作業があり、イラレを使ってすべてのグラフを画像で作成していました。
なぜ画像から作り替えようと思ったのか
たくさんの数のグラフを作る必要があったため、年1回の作業とはいえちょっとしたやりづらさを感じていました。
感じていたやりづらさ
- 画像にしてしまうと差分が確認できず、すべての数値を目視で確認する必要がある。自己チェック、QAチェック(ダブルチェック)に時間がかかる。
- スマートデバイス(特にスマホ)で見ると数値が読みづらくなってしまう。
- イラレのグラフツールを使っているとはいえ、数値を適用する、画像を書き出す、htmlを書き換える(画像は上書きではなく別名で作成)など作業工程が多い。
- (めちゃくちゃ個人的ですが)イラレになれていないので作業スピードが著しく低下する。
どうしてもわずらわしさしかなかったため、効率化も図れるし、htmlやcssで作ってしまおう!と思い立ちました。
やったこと
おおまかな手順
だいぶ前のことなので技術的なお話は割愛します。
- まずは画像をもとにhtmlとcssを使ってグラフを作成
- JSTLを使って必要な部分のみの修正で済むように作り替える
- 作成したコードとにらめっこしながら、jQueryを書いていく
- 数値を変えてみて、ちゃんと機能するか確認
1、2
この二つの工程は好きな作業だったこともあり、そこまで苦労しませんでした。
画像を眺めながら構造を考え、htmlを書き、cssで色付けをして行きます。
そのあとJSTLの c:set や c:forTokens を使い、該当のファイルの上のほうに修正箇所をまとめ、最小限の作業で済むようにしました。

3、4
簡単なjQueryしか書いたことがなかったため、この工程がとても大変でした。
「効率化」も目的に入っているため、数値を変えたくらいでjQueryの記述を修正する必要が出てきては意味がありません。
数値の変更のみでグラフの高さや点の位置、ラインの角度なども正しく変更されるにはどうしたらいいか悩みながらの作成でした。
折れ線グラフを作っていた時にサイン・コサイン・タンジェントの考え方が出てきて、数学苦手だったのでできそうな方に泣きついたりもしながらどうにかこうにか完成させた記憶があります。
折れ線グラフの計算部分のコード
var lineSet = function() {
var setObj = $(".highlight-graf-wrap.graf-point dl");
setObj.each(function() {
var count = $(this).index()-2;
var point = parseInt($(this).children("dd").css("padding-bottom"));
var point1 = parseInt($(this).next().children("dd").css("padding-bottom"));
var lineW = $(this).width();
var lineH = point - point1;
var lineWset = Math.sqrt(Math.pow(lineW,2) + Math.pow(Math.abs(lineH),2)); //線の長さ
var lineRotat = Math.round(Math.atan2(lineH, lineW)/Math.PI*180); //線の角度
$(this).find(".highlight-graf-line").css({"transform":"rotate(" + lineRotat + "deg)","width":Math.round(lineWset)});
});
};
運用してみて
やりづらさは解消されたか
画像で作成していた時に感じていたやりづらさは解消されました。
- 修正箇所が差分で確認しやすく(消した数値と追加した数値のみの確認でOKに)なり、チェックの時間も減った
- スマートデバイスでもくっきりきれいに見えるようになった
- 修正がコードのみで済むので作業工程が減った
- スマートデバイスでも文字がつぶれず見やすくなった
デメリットはないか
画像と違ってコードが理解できていないと応用が難しいため、イレギュラーがあった場合の対応が少しややこしくはなりました。
とはいえイレギュラーなことはそこまで発生しない部分だったのでメリットのほうが大きいと考えています。
伝えたいこと
更新頻度はたかが年1、されど年1。
少しずつでも作業が効率化していけば、ほかの改修に注力できます。
これが月に1回だったり週に1回だったり、頻度が増せばなおさらです。
みなさんも「もっと効率よくできるのでは…?」と思うことがあれば、できる範囲での効率化を検討してみてください。
余談
当時「株式の状況」も対象で、円グラフをどうにかこうにか作り替えたのですが、数値によってはうまく表示されない不完全なものでした。
昨年末に新しく入ったコーダー仲間に修正をお願いしたところ、canvasを使ってばっちり修正してくれました!
古いブラウザが切り捨てられ、新しい技術も使えるようになってきているので、ハイライトのグラフたちももっとシンプルに作り変えられるはず…
時間ができたときに調査してみようと思います。