JS不要!CSSで固定要素のアレを簡単に実装【position sticky】
ブログをご覧の皆さまこんにちは、デザイン戦略部のJKです。
さて、昨今IEのサポートが切れた関係で、IEをカバーをする必要が無くなってきています。
弊社でも一部以外、IEはサポート対象外としています。
IEを考えると新しめの技術を使えなかったのですが、縛りが解禁されてだいぶ経ちますね。
そんな背景を踏まえ、今回はcssのposition stickyについてご紹介しようと思います。
固定要素のあれこれをstickyで解決
皆さま、画面上で固定要素は使われていますか?
ヘッダ、ページトップボタン、CVボタンなど様々なシチュエーションで使われているかと思います。
固定要素だけなら難しくはないですが、そこに例えば特定の位置で固定解除 = 所定の位置に収まる、なんて仕様も考えられます。
サイドメニューがある画面設計の場合は、よく採用されていますよね。
これらを実装するには、jsなどを活用する必要がありました。
しかし、position stickyを使えばhtml,cssのみで解決できます!
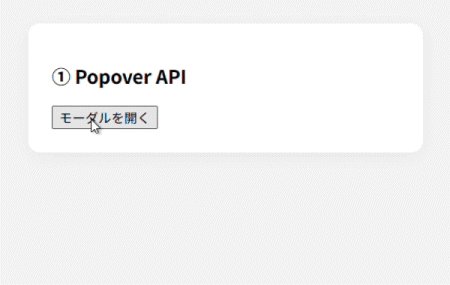
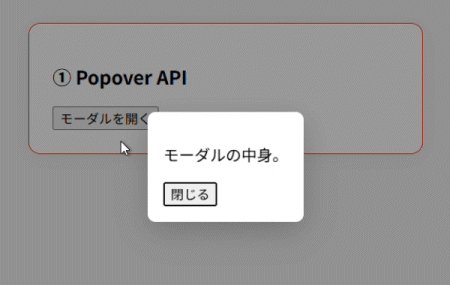
実践
非常にシンプルです。
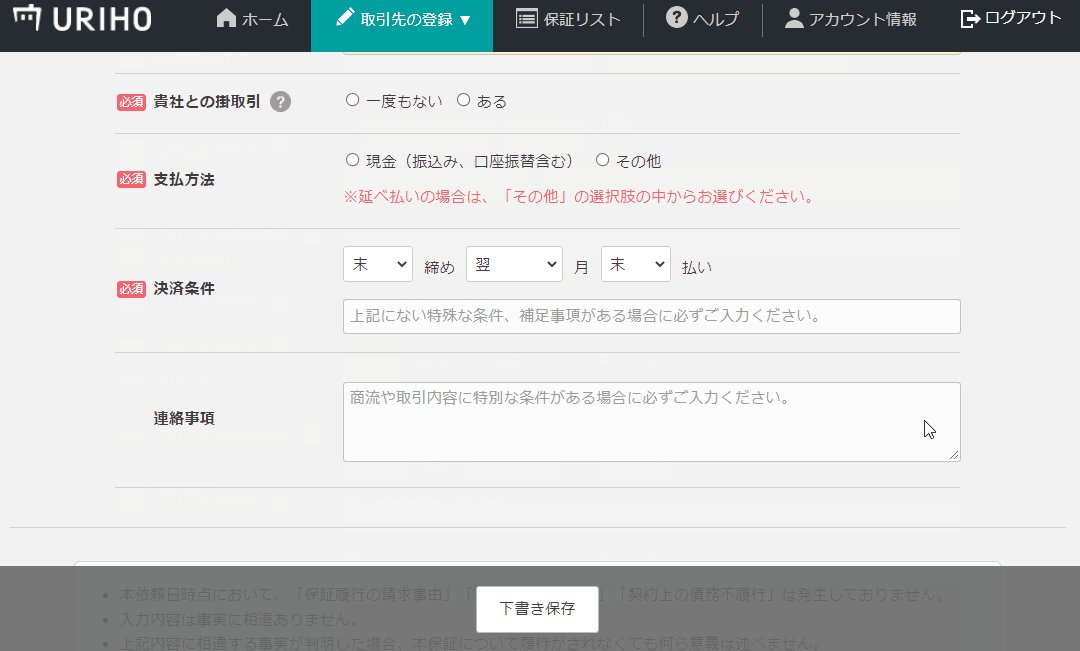
まずは固定する要素を配置します。

その要素に対して以下の指定を加えます。
position: sticky;
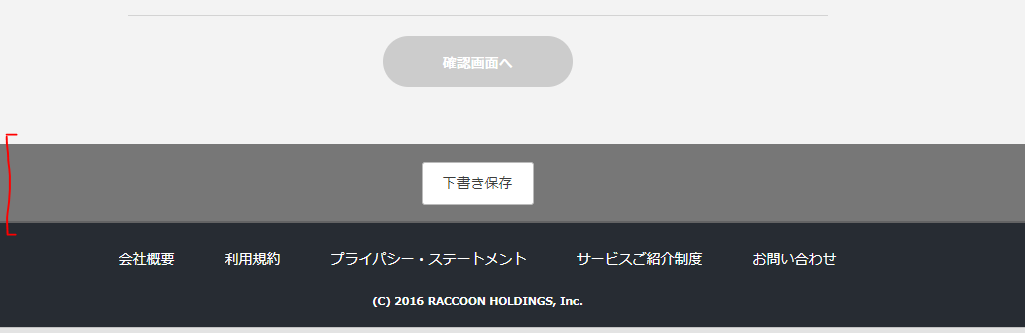
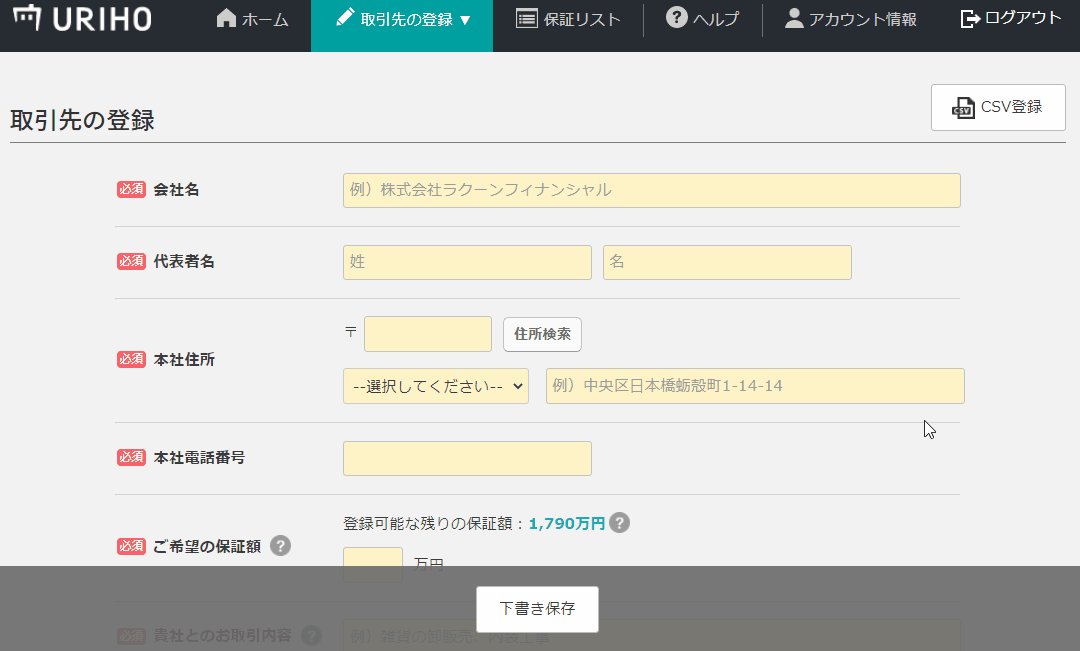
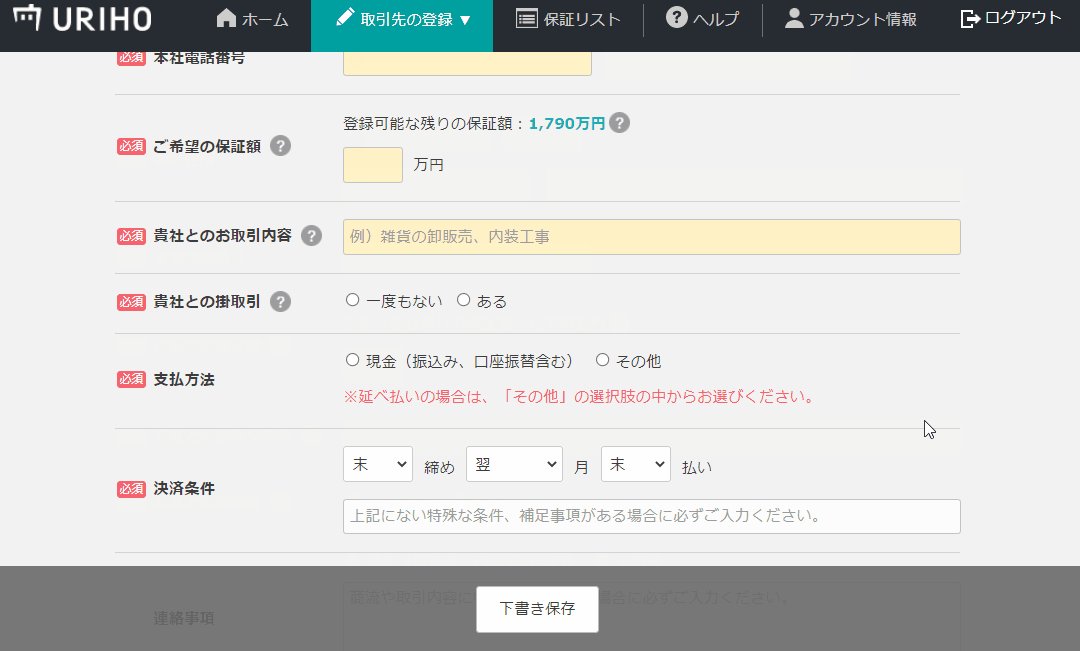
bottom: 0;言ってしまえばこれだけです。

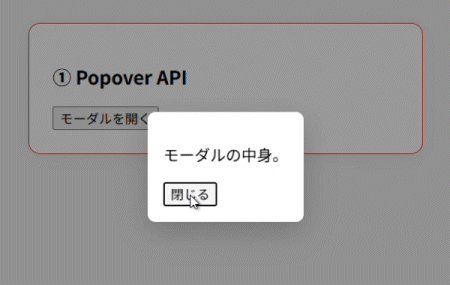
もともと配置していた位置まで、固定要素となります。
上記の場合、固定中は画面下部に固定となっていますが、上部に固定とすることも可能です。

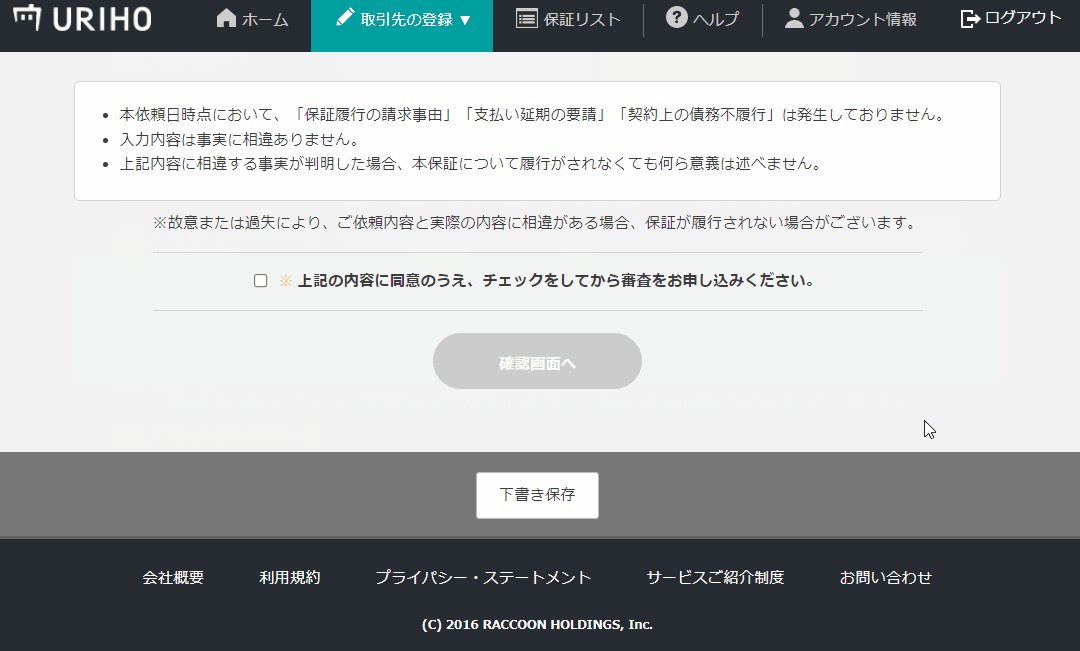
このような形です。
指定は以下のようになります。
position: sticky;
top: 0;
この場合、要素がウィンドウ最上部に達したときに固定されます。
そのためbottomの例のように、そもそも要素がウィンドウ最上部に達しないような、例えばフッター付近のような時には使えないのでご注意ください。
スティッキーアイテム・コンテナ
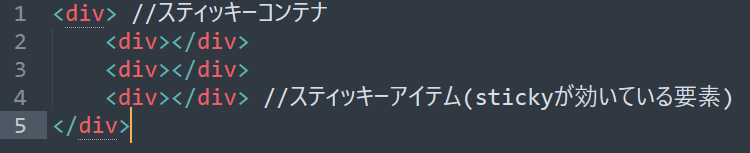
対象要素に対してposition stickyを付与するとスティッキーアイテムとなります。
そしてその親要素は自動的にスティッキーコンテナとなります。

スティッキーアイテムはスティッキーコンテナ内でのみフロートします。
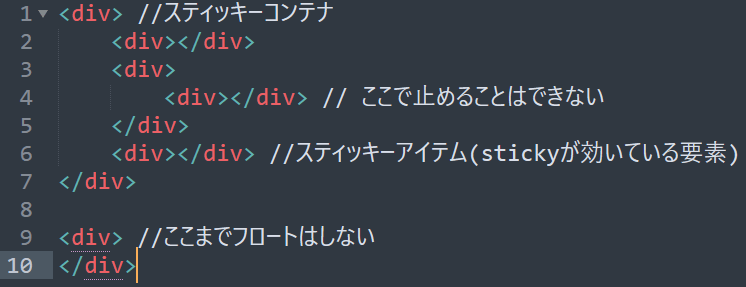
そのため、スティッキーコンテナを突き抜けてフロートしたり、あるいはスティッキーアイテムの子要素内で止める等はできません。

どこまでをフロート範囲とするか、を考えつつhtmlコーディングをするのが肝となりますね。
ちなみにですが、スティッキーコンテナ内にはスティッキーアイテム以外にも要素がいないと動かないので、ご注意ください。
総括
position stickyいかがでしょう?
これらの動きをJSで実装されていた方は、多くいらっしゃるのではないでしょうか。
私はhtml,cssだけで実装できると知ったときは感動を覚えました。
似たような技術はIE廃止に伴いいくつもありますので、今後もご紹介していければと思います。