フォントサイズを可変にしてみよう!css関数clampの便利なお話
ブログをご覧の皆様こんにちは、デザイン戦略部のJKです。
googleがモバイルフレンドリーを提唱してからもはやレスポンシブ対応は必須になりましたが、レスポンシブ対応って悩ましいですよね。
各デバイスの代表的な端末の解像度に合わせて作ればよいのですが、ウィンドウ幅を縮めてテストを繰り返していると微妙な幅の時にレイアウトが崩れているのが気になってしょうがない、なんてことザラにあります。
width、height、font-size、padding、margin…上げていくとキリがありません。
今回はそんな中でも頭を悩ませがちなfont-sizeに焦点をあてて、clampというCSSの関数をご紹介します。
clampとは
最小値、基準値、最大値を設定して可変にすることができる関数です。
widthでいうmax-widthやmin-widthがイメージに近いです。
使い方としては
font-size: clamp(最小値, 基準値, 最大値);
という書き方になります。
例えば
font-size: clamp(15px, 1vw, 25px);
とすると、ウィンドウ幅に対して1vwの大きさを基本としウィンドウ幅を縮小した場合15px以下になることはなく、逆にウィンドウ幅を拡大した場合に25px以上になることはありません。
つまり15~25pxの間で可変をしてくれるようになります。
サンプル

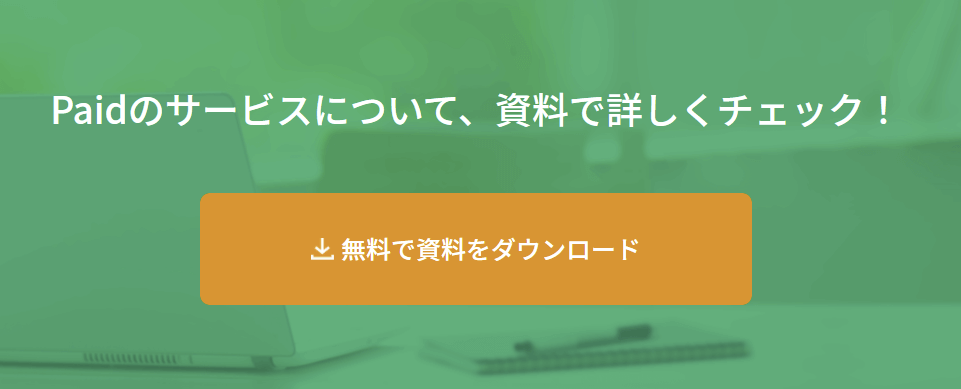
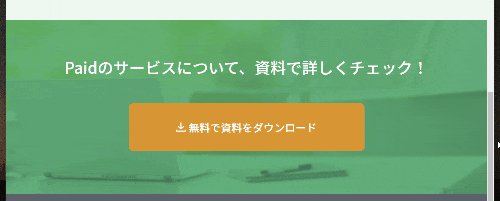
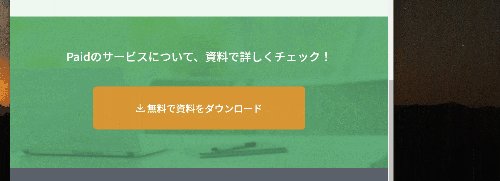
こちらのレイアウトでfont-size37pxを指定してみます。

ウィンドウ幅が1000pxという中途半端な場合にカラム落ちを起こしてしまいます。
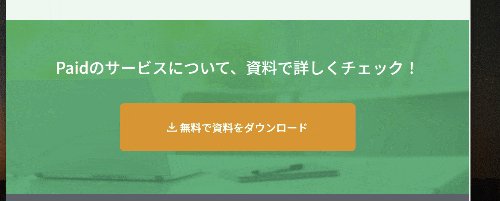
そこでclampを使って
font-size: clamp(30px,3vw,37px);
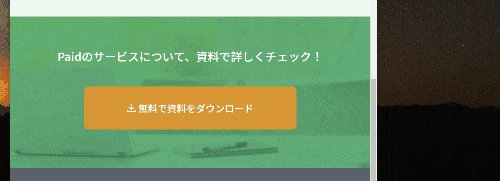
と指定をすると

簡単に解決できました!
ウィンドウ幅を縮めるとフォントサイズも徐々に変わるというのも、何だかモダンな感じがしますね。
問題点
とても便利なclamp関数ですがやはり、欠点がありましてIEでは動きません。
そのため使う場合は
font-size: 20px;
font-size: clamp(15px, 1vw, 25px);
というようにfont-sizeを重複指定する事で、IEでは20pxの指定を読み込むのでフォローできます。
ただしCSSチェッカーなどをお使いの場合、プロパティの重複があることによりエラー検知をしてしまうのでご注意を。
※いっそIEは見限ってしまうのも手かもしれません
補足
ちなみにこのclamp関数、font-size以外でも使うことができます。
padding、margin、width、heightなど、記述の仕方は全く一緒です。
ただ前述の通りclampはIEでは効かず、余白や高さ、横幅などは致命的なレイアウト崩れにつながるので
IEを考慮するなら使わないほうが無難でしょう。
min関数、max関数
clampに似ている仕様としてmin関数、max関数がありますのでご紹介します。
いずれも値を二つ設定します。
font-size: min(5vw, 30px);
minの場合は2個の値のうち、最小値となる値が適用されます。
上記の場合30px以上になることはないですが、画面幅によって5vwに基づきフォントサイズは小さくなり続けます。
font-size: max(5vw, 30px);
一方maxの場合は2個の値のうち、最大値となる値が適用されます。
上記の場合30px未満になることはないですが、画面幅によって5vwに基づきフォントサイズは大きくなり続けます。
両者とも場面によって使えそうですが、個人的にはclamp1つで間に合うかな、という印象です。
総括
clampいかがだったでしょうか?
この幅の時だけ崩れていなければよい!という方針であれば不要かもしれませんが、指定幅以外の時に崩れているのをテスト段階で何度も見てしまうと、やはり直したくなるのが人情。
こういったcssを追求していくと、メディアクエリ無しでレスポンシブコーディングができてしまう、そんな予感もします。
ではまた次回!