続・Alexaのカスタムスキルを作成してみよう
こんにちは、開発のきくちです。
以前、Alexaのカスタムスキルを作成してみよう でバイオリズムを読み上げる記事を書きました。
今回はその続きで画面付きデバイス向けにグラフを表示させてみたいと思います。前回と同様、実機が無くてもテストまでできます。
Displayインターフェースの有効化
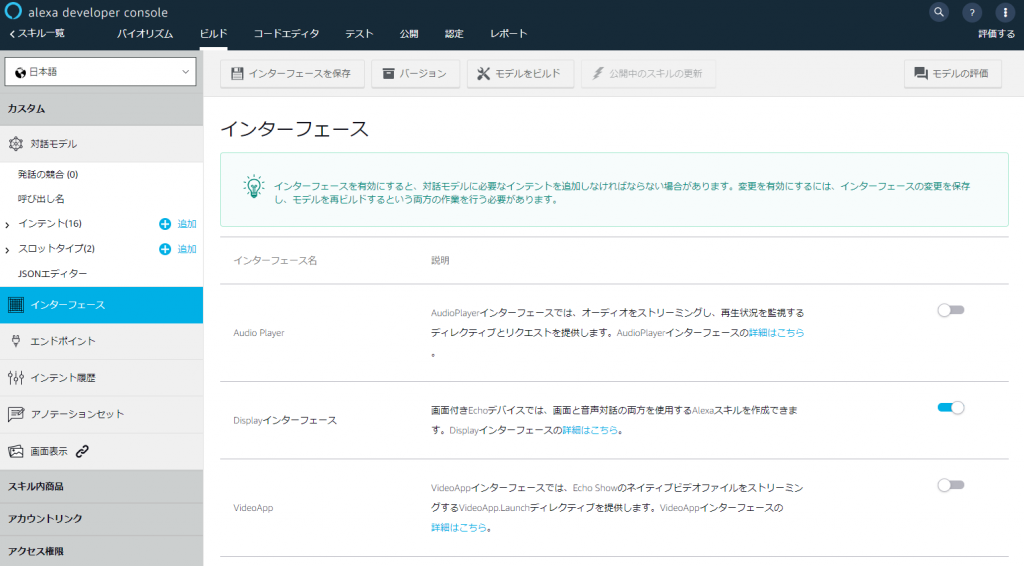
最初に alexa developer console にアクセスしてスキル名(バイオリズム)をクリックします。

次に画面付きのデバイスに対応させるためにビルドタブからインターフェースを選択して、Displayインターフェースを有効にします。
上部にあるボタンからインターフェースの保存、モデルをビルドを行ったら設定完了です。
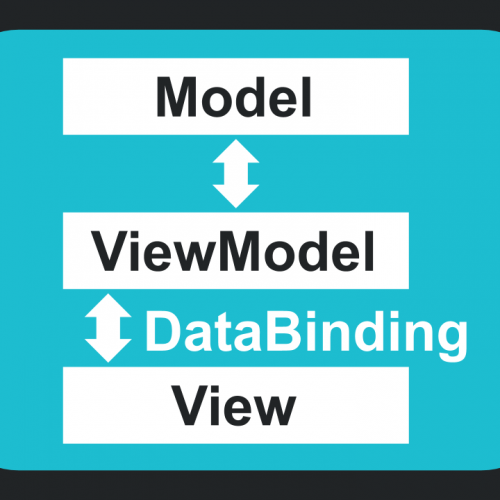
Displayテンプレートを選択する
テンプレートがいくつか用意されているので、これを使用します。7種類ありますが基本的には
画像とテキストを組み合わせて表示させるようです。詳しいことは公式の Displayテンプレートのリファレンス に書かれています。
今回はグラフ表示に良さそうな BodyTemplate7 を使用します。
画像を用意する
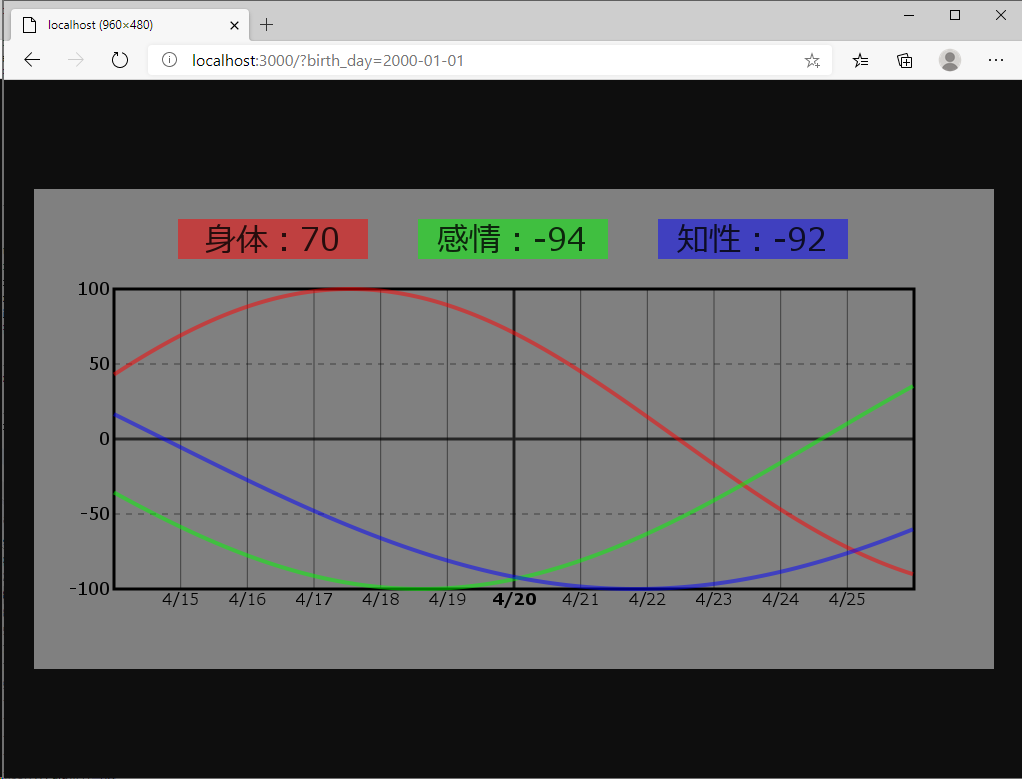
何はともあれ画面に表示させる画像を用意しなくてはなりません。バイオリズムのグラフは誕生日を指定して動的に作成する必要があるので、
Node.js + Canvas で画像を返すプログラムを作成しました。プログラムは こちら に置いてあります。
別途実行に必要なパッケージは express と canvas になります。必要に応じてインストールしてください。
$ npm install express
$ npm install canvas
ブラウザから実行するとこのような画像が生成されます。
※実際に使用する場合はインターネットに公開する必要があります。
コードの修正
画面に表示させるために index.js を修正します。
HasBirthdayLaunchRequestHandler と BirthdayIntentHandler の handle() の戻り値の部分
return handlerInput.responseBuilder
.speak(speakOutput)
.getResponse();
speak() と getResponse() の間に次のコードを追加します。
return handlerInput.responseBuilder
.speak(speakOutput)
// ---- 追加 ここから ----
.addRenderTemplateDirective({
type: 'BodyTemplate7',
title: '今日のバイオリズム',
image: {
contentDescription: 'バイオリズム',
sources: [
{
url: `https://公開先のURL/?birth_day=${year}-${month}-${day}`
}
]
}
})
// ---- 追加 ここまで ----
.getResponse();
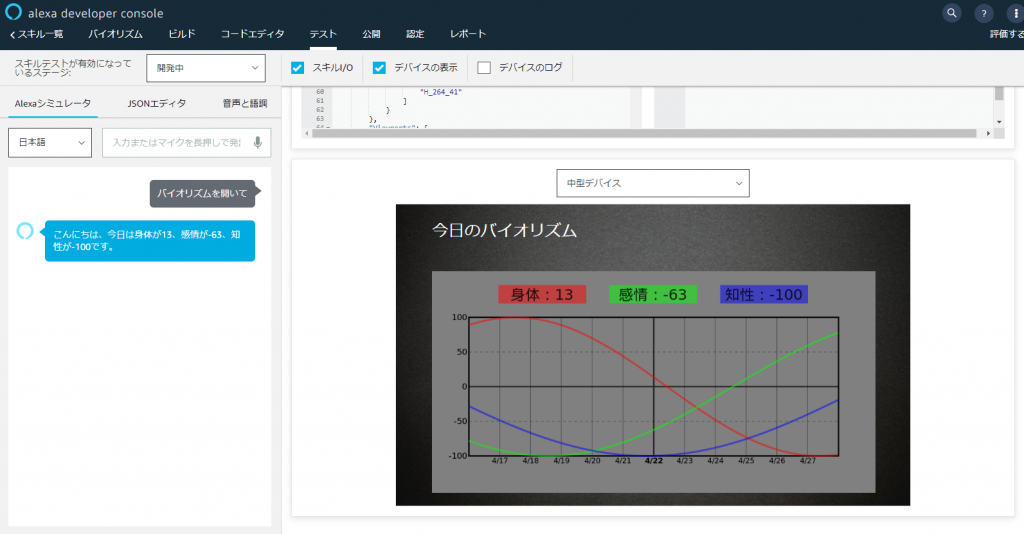
修正が終わったらデプロイを忘れずに行い、テストタブからテストしてみましょう。
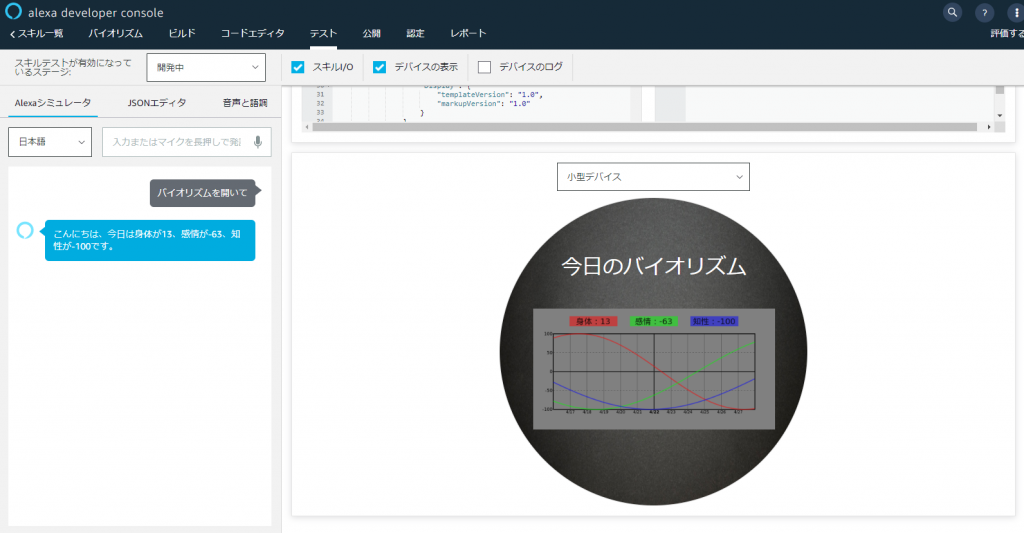
ばっちり表示されてますね。BodyTemplate7 は自動的にスケールしてくれるので小型デバイスでもこのように表示してくれます。
最後に
百聞は一見にしかずという通り、グラフで表示するととても分かりやすいですね。
カスタムスキル作成の際に参考になれば幸いです。