デザインの質を上げるコツ! ~文字詰め編~
こんにちは。デザイン戦略部のくま太郎です。
「わーい!デザインが完成した!!……うーん、でもなんだか散漫な印象。 どこかツメが甘い感じもする…」
そんな時はありませんか?
そのモヤモヤの原因は細部の調整不足かも。
美しさは細部に宿ります。ちょっとした調整でデザインの質がぐんと上がるかもしれません。
デザインの基本! 文字詰めをチェック
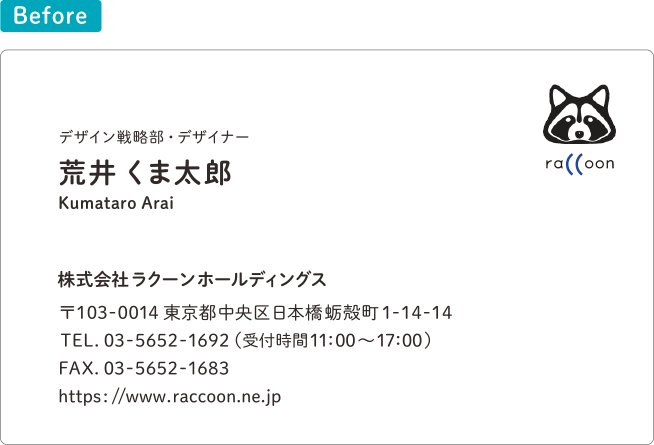
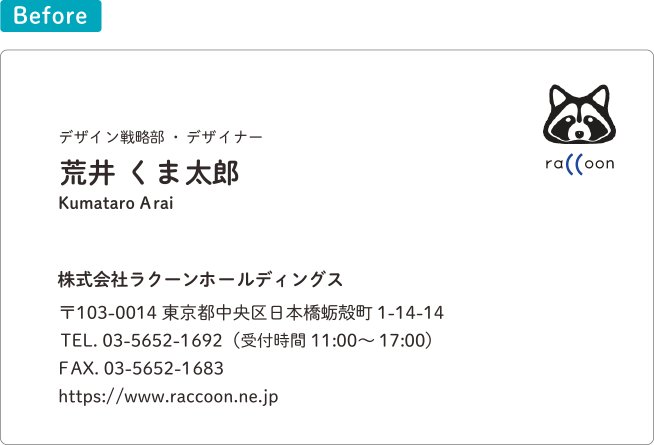
まずは以下をご覧ください。

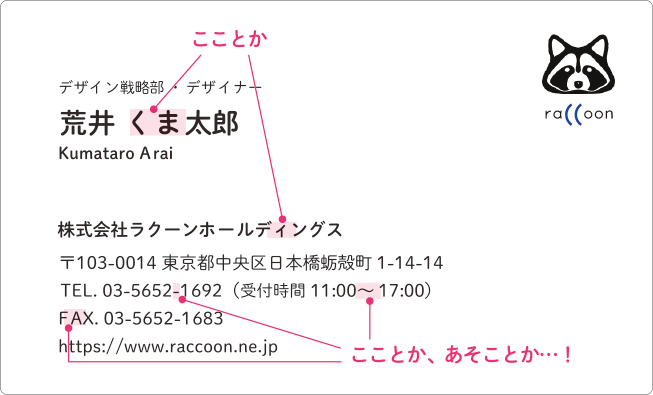
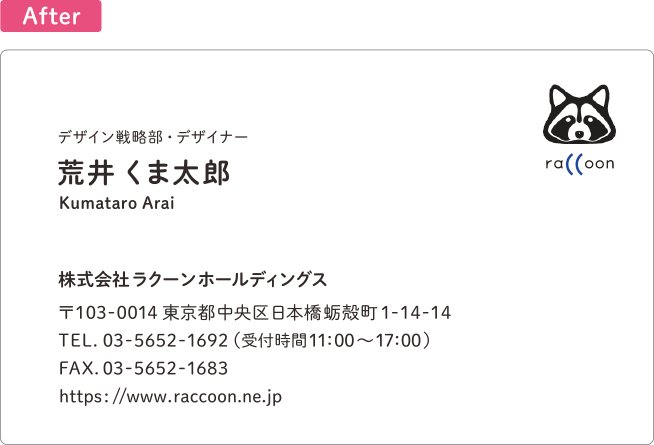
一見、普通の名刺ですが、よーく見てください。
どこか気になるところはありませんか…?

赤く印をつけた部分、気になりませんか?
隣り合う文字の空きが不自然ですね。目線がつまづき、読んでいて違和感を感じます。
また、見た目にも不安定な印象があります。
このように文字の間隔が不自然に見える原因は、文字を「ベタ打ち」しているからです。
「ベタ打ち」とは、デザインツールのデフォルト設定のまま文字を流し込み、何も調整を施していない状態をいいます。
美しく読みやすい文字組をするために重要なのが「文字詰め」です。
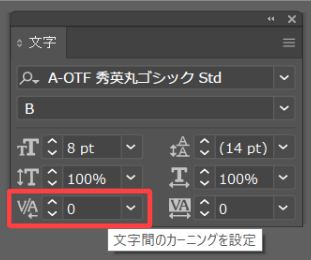
IllustratorやInDesignの「文字パレット」の「カーニング」の数値を変えることで、文字間の詰まり具合を調整することができます。
その調整を「文字詰め(カーニング)」と呼びます。
目視で確認しながらチクチクと文字詰めをしてみましょう。
ショートカットキー「Alt」+「矢印キー」で簡単に調整できるので、覚えておくと楽です。
※macは「Option 」+「矢印キー」

文字詰めを実践! まずは隣り合う文字の間を調整
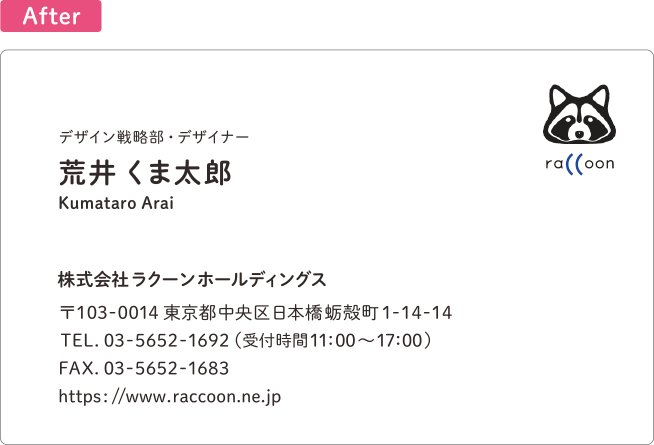
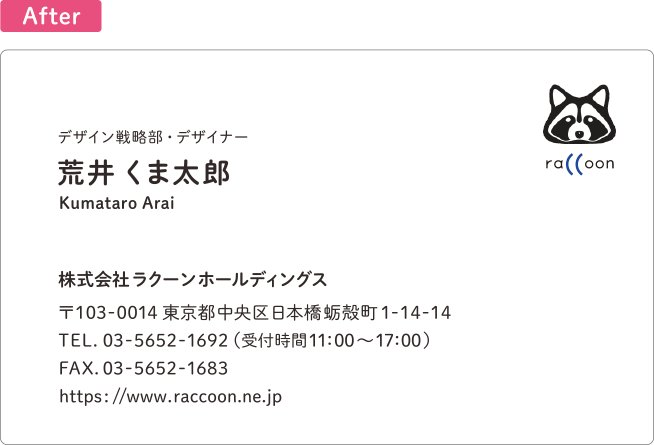
先ほどの名刺に文字詰めをしてみました。

どこを調整したかわかりますか? 文字詰め前後で比較してみましょう。

文字間が狭すぎる部分は拡げて、開きすぎている部分は縮めました。
加えて、ハイフンやコロンの上下方向の位置も整えています。これが見落としがちなので注意。
さらに文字の頭揃えを調整
次は、各行の頭文字の位置に注目してください。

へこんでいる文字や、飛び出している文字があり、デコボコして見えませんか。そこも直してみましょう。
直したのがこちら。

縦方向の調整前後で比較。

文字詰め完了!
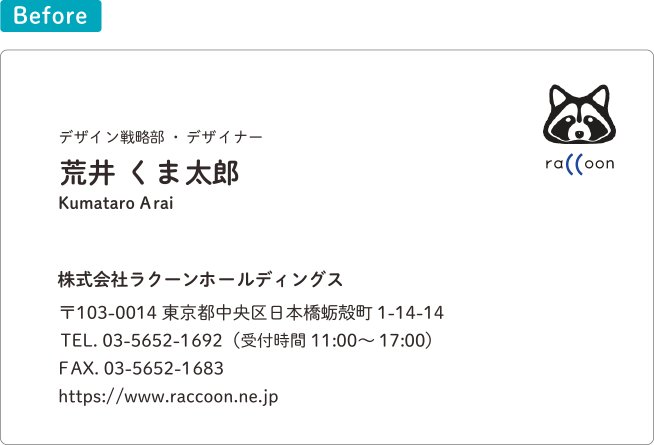
一番最初に見てもらったベタ打ちの名刺と、完成品を比べてみましょう。

結構位置が変わっているのがわかりますね。
文字間の不自然さがなくなり、それぞれの単語が認識しやすくなっています。おかしな位置で目線が途切れてしまうこともありません。
また、先頭の文字位置が揃ったことで、整然とした印象になりました。縦方向が揃うと、キリッとした緊張感が出ますね。
このように、文字詰めを行うと読みやすさと美しさが格段に向上します。
地味だけど確実にデザインに効く重要な作業です。
WEBデザインでは文字詰めをすることが難しいケースもありますが、最近はCSSで以前よりも高度な文字詰め設定ができるようになってきました。
DTP、WEBといった媒体を問わず、読み手のために文字詰めにも気を配りたいですね。
特に注意すべき文字
ベタ打ちだと間隔が不自然になりやすい、要注意の文字を挙げておきます。
・プロポーションが縦長の文字
「く」「ト」「I」「1」など・斜めのラインが含まれる文字
「A」「W」「X」「Y」など・記号系
「。」「、」「:」「~」「-」「・」など
※記号系は左右だけでなく、上下のベースラインの位置も偏るので注意
「これ以上どこを詰めればいいのかわからない~!」となったら
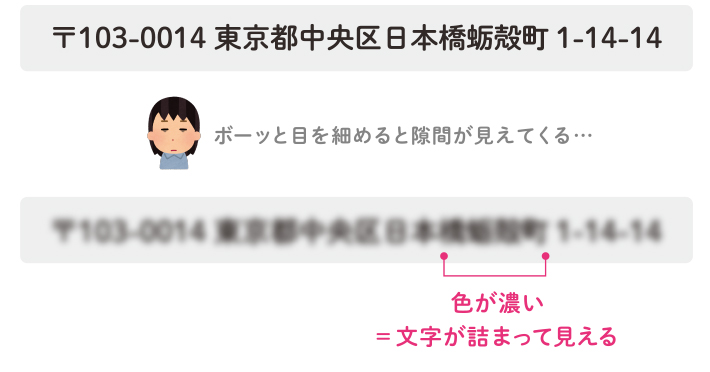
文字色を黒※にして、目を細めてボヤ~っと文字を眺めてみましょう。
画数が多い文字ほど黒く、文字間が詰まって見えます。文字列の色の濃淡を均一にならすイメージで調整します。
※文字色がついていると、色の影響で文字本来のプロポーションが捉えにくくなる場合があります。

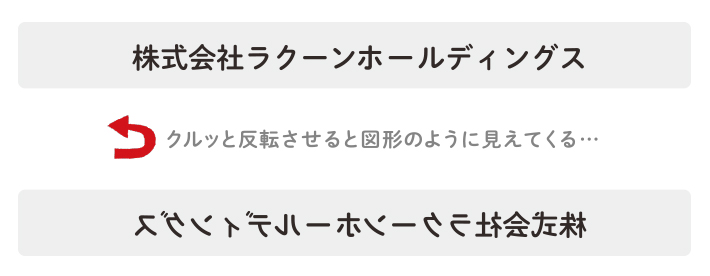
または、文字を反転させて図形として見方を変えてみるのも、空間が認識しやすくなるのでおススメ。

カーニングの練習ができるサイトもあるので、ゲーム感覚でチャレンジしてみてください。
スコアが出て楽しいですよ。
https://type.method.ac/
細部にこそ、デザイナーのこだわりが
デザインの質を上げるには、細部にこだわることが重要です。
ロジックを学び、コツをおさえれば、デザインはぐんと良くなります。
普段何気なく目にするポスターや書籍などを、よーく見てみるとデザイナーのこだわりが見えてくるかも。
デザインの質を上げるために出来ることは、他にもまだまだ沢山あります!
続きはまた今度~