DockerでJenkins2を試してみる(1)
こんにちは。開発チームの大原です。
開発していると、開発中のものを自分以外の人に触って確認してもらいたいときがあります。その場合に、ソースをビルドして確認用のサーバにデプロイするのを毎回手動でやるのは面倒なので自動化しようと思いました。今回、DockerとJenkins2を使って自動化をしてみたので、サンプルも交えて紹介していきたいと思います。
記事が長くなるので全2回に記事を分けていきます。各記事の目次は下記のとおりです。
-
DockerでJenkins2を試してみる(1) (今回の記事)
- 前提
- なぜDockerなのか
- なぜJenkins2なのか
- システムの概要
- 環境
- DockerでJenkins2を起動する
- CIサーバにDockerをインストールする
- CIサーバにDocker Composeをインストールする
- Jenkins2のDockerコンテナを起動する
- 前提
-
DockerでJenkins2を試してみる(2) (次回の記事)
- Jenkinsを設定しジョブを実行する
- Jenkinsの環境設定をする
- Jenkinsfileを書く
- Jenkinsのジョブを設定する
- ジョブを実行する
- Blue OceanのUIでジョブを実行する
- Jenkinsを設定しジョブを実行する
ちなみに、弊社の開発に関する自動化のブログ記事がいくつかありますので、これらも是非読んでみてください。
前提
なぜDockerなのか
CIサーバにJenkinsを直接インストールしても良かったのですが、今回はDockerを使いました。その理由としては、
- Jenkinsの設定手順をファイル化(Dockerfile)でき、それをgitなどで管理できる
- 設定手順を変更したいときは、Dockerイメージを削除、再作成するだけでよい
- DockerコンテナはホストOSから隔離されているので、ホスト環境を汚さない。新しいサービスを試してみるのに最適
ということが挙げられます。
Dockerの解説はWeb上にもいくつかありますので探してみてください。
なぜJenkins2なのか
Jenkins1では、ジョブの内容はJenkinsの画面から入力していました。ジョブの内容を変更する場合に、画面から変更するのに手間がかかったり、変更履歴が追えないという問題がありました。
Jenkins2ではジョブの内容をファイル化(Jenkinsfile)できるようになりました。それをgitなどで管理することによって変更履歴を追うことができたり、他のCIサーバにジョブを流用しやすくなったりします。
また、Jenkins2の新しいUIであるBlue Oceanを試してみたいとも思っていました。
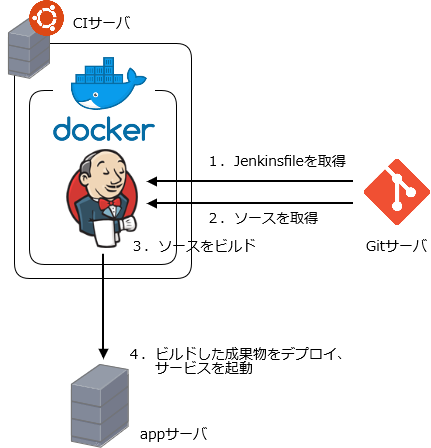
システムの概要

Jenkinsが下記の流れでジョブを実行します。
- 社内GitサーバからJenkinsfileを取得
- 手動実行の場合、ユーザからパラメータを受け取る(未入力なら一定時間後にデフォルト値をセット)
- ソースコードを取得
- ソースコードをビルドする
- ビルド成果物をappサーバにデプロイし、アプリを再起動
実行のトリガーは、手動、定期実行、git hook(gitにpushされたときなど)などを設定できます。
環境
- CIサーバ
- Ubuntu 16.04
- Docker CE 17系
- Jenkins 2.60のDockerコンテナが動作
- Gitサーバ
- アプリのソースコードの管理
- CIの設定ファイル(Dockerfile, Jenkinsfile)の管理
- appサーバ
- Javaアプリが動作。アプリのビルドは、CIサーバ上でmavenを使用
自分の環境で試したい方は、Gitサーバとしてgithub.comを利用し、CIサーバとappサーバはvagrantなどでローカルPCにサーバを用意すると良いでしょう。
この記事では、CIサーバとappサーバは同じサーバ上に構築することにします。
ローカルPCでvagrantの使い方はこちらの記事を参考にしてください。
DockerでJenkins2を起動する
rootユーザで作業を進めています。
CIサーバにDockerをインストールする
ほぼ公式ドキュメントどおりにインストールしていきます。
apt-get update
# 必要なパッケージをインストール
apt-get install -y \
apt-transport-https \
ca-certificates \
curl \
software-properties-common
# Docker公式GPGキーを追加
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | apt-key add -
# Dockerのaptリポジトリを追加して更新
add-apt-repository \
"deb [arch=amd64] https://download.docker.com/linux/ubuntu \
$(lsb_release -cs) \
stable"
apt-get update
# docker ce をインストール
apt-get install -y docker-ce
# 動作確認
docker run hello-world
# サーバ起動時にdockerも起動する
systemctl enable docker
CIサーバにDocker Composeをインストールする
Docker ComposeはDockerのコマンド操作を簡単にしてくれるツールです。これもインストールしておきます。
curl -L https://github.com/docker/compose/releases/download/1.17.0/docker-compose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose
chmod +x /usr/local/bin/docker-compose
docker-compose --version
Jenkins2のDockerコンテナを起動する
JenkinsアプリのデータはCIサーバの /docker/jenkins に保存するとします。
mkdir -p /docker/jenkins
chmod 777 /docker/jenkins
CIサーバの設定ファイルはCIサーバの下記のディレクトリに作成するとします。
/root/sample_jenkins/
docker-compose.yml
docker-compose.ymlを作成します。
vim /root/sample_jenkins/docker-compose.yml
version: '3'
services:
jenkins:
image: jenkinsci/blueocean
user: root
ports:
- "8080:8080"
volumes:
- /docker/jenkins:/var/jenkins_home
- /var/run/docker.sock:/var/run/docker.sock #dockerコンテナ内でdockerを実行するのに必要
restart: always
- docker-compose.ymlの書式
- Compose file version 3 reference | Docker Documentation
docker-compose.ymlがあるディレクトリで下記のコマンドを実行してコンテナを起動します。
cd /root/sample_jenkins/
docker-compose up -d
- docker-composeのコマンド
jenkinsが正常に起動しているかログを確認するには下記を実行します。
docker-compose logs -f
jenkinsにブラウザでアクセスします。
- http://[CIサーバのIPアドレス]:8080
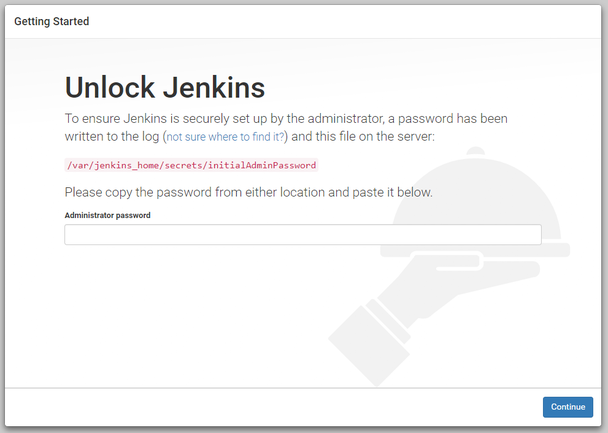
Unlock Jenkinsの画面が表示されたらAdminPasswordを入力します。

AdminPasswordは起動ログの中、もしくはjenkinsコンテナの /var/jenkins_home/secrets/initialAdminPassword すなわち CIサーバの /docker/jenkins/secrets/initialAdminPassword に書いてあります。
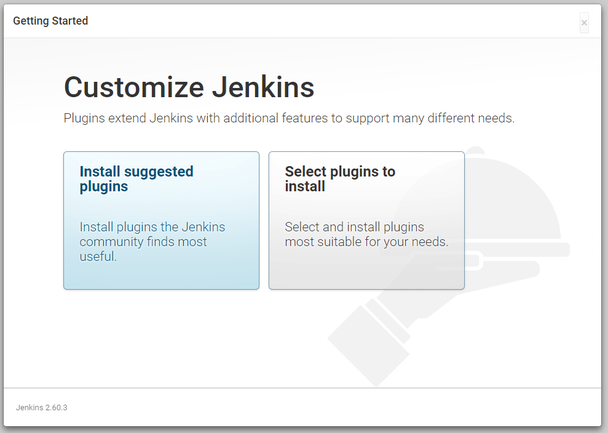
Install suggested pluginsをクリック。


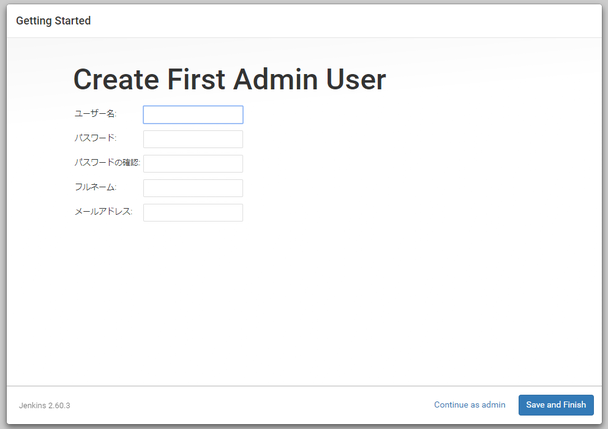
Create First Admin Userの画面ではお好きなユーザ名・パスワードを入力してください。Save and Finishをクリック。

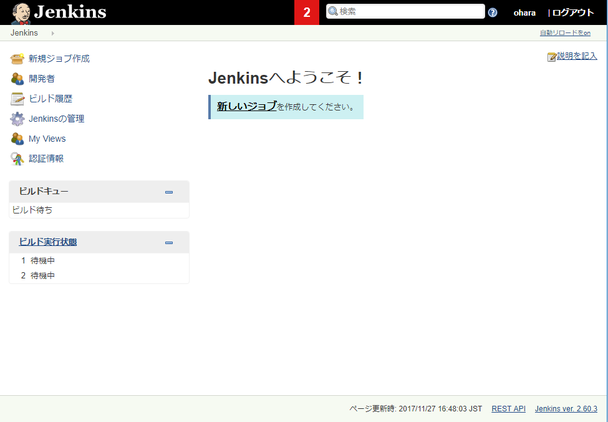
Jenkinsのトップ画面が表示されたら成功です。


まとめ
ここまででDockerでJenkins2を起動することができました。次回は、ジョブを設定して実行する流れと新しいUIであるBlue Oceanについて紹介していきたいと思います。




