XD経験者がFigmaで戸惑いやすいポイントとその対処法
デザイン戦略部のスエノです。
弊社では、近々XDからFigmaへwebデザインツールを移行するためFigma導入準備を進めています。私は仕事での本格的なFigma使用が今回初なので、やれることが徐々に増えていく初学者特有の楽しさを感じ日々新鮮な気持ちです。Figma楽しい!
同時に、長年Adobeにどっぷり浸かっているためXDで「自然にやっていた操作」や「クセになっていた機能」がいくつかあり、Figmaの作業で「あれ、これどうするんだろう?」と戸惑うことも多々ありました。
今日はその中でも特に印象に残った「Figmaで最初に戸惑ったこと」を備忘録としてまとめてみます。
CASE1:レイヤーのマスク指定が逆
XDやIllustratorの場合、「マスクをかけたいオブジェクト」の上に「マスクの形」を置きますが、Figmaはその逆で、下に置かないとマスクが正しく適用されません。これはかなり衝撃でした。


途中で気づければ「最背面に移動する」アクションを挟めてカバーできますが、手癖でやっているので大抵気づきません。都度やり直す羽目に。
対処法
仕様だし慣れるしかないか...と思ったら同じように困惑している方がプラグインを作成してくださっていました。この業界本当にみなさん素晴らしい最高です。
困っている方はこちらを利用して効率化しましょう。
EasyMask
https://www.figma.com/community/plugin/781317794301477536/easymask
upper-mask
https://www.figma.com/community/plugin/1309075086721748903/upper-mask
CASE2:アートボードだけ動いて中身がついてこない
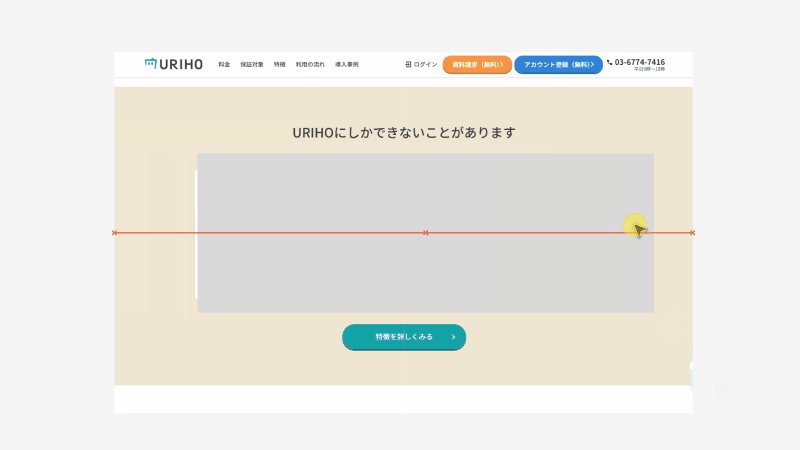
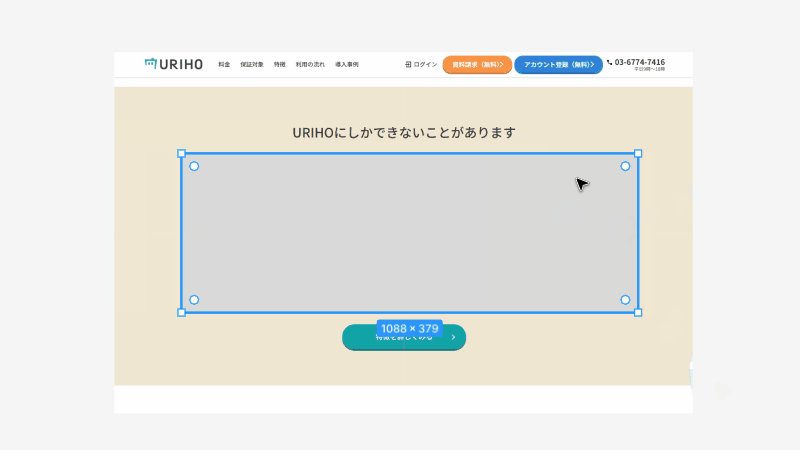
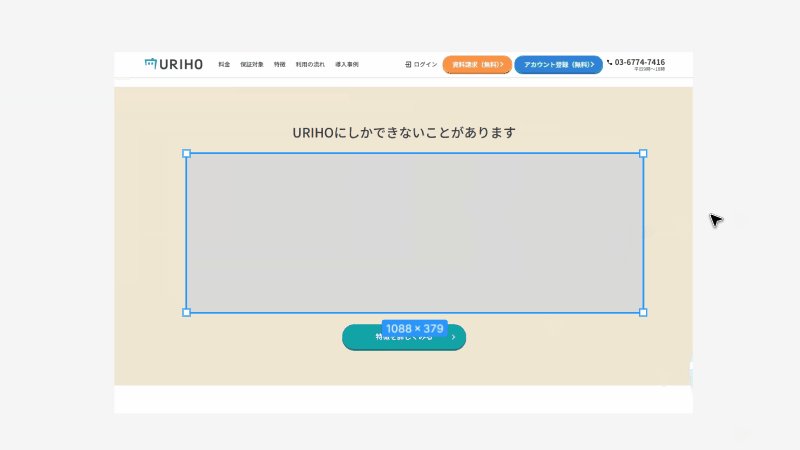
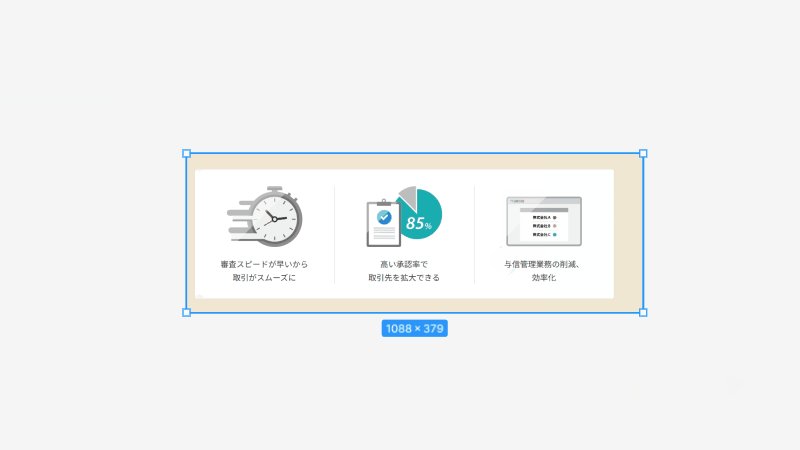
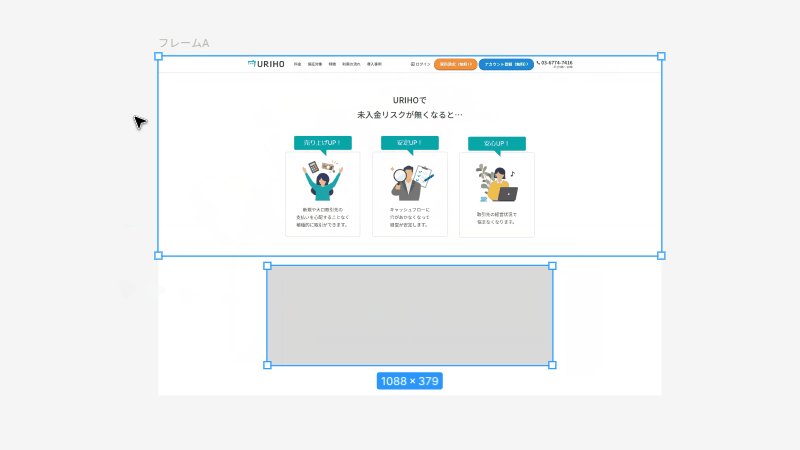
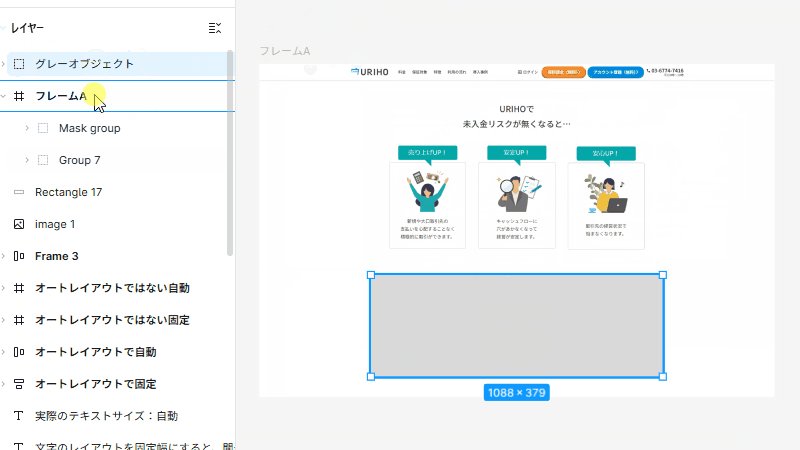
XDの場合、オブジェクトをアートボード内に置けば自動でアートボードと一緒に動いてくれました。しかしFigmaの場合、フレーム内にオブジェクトを作成してもフレームと一緒に動いてくれません。どゆこと?

なにが原因?
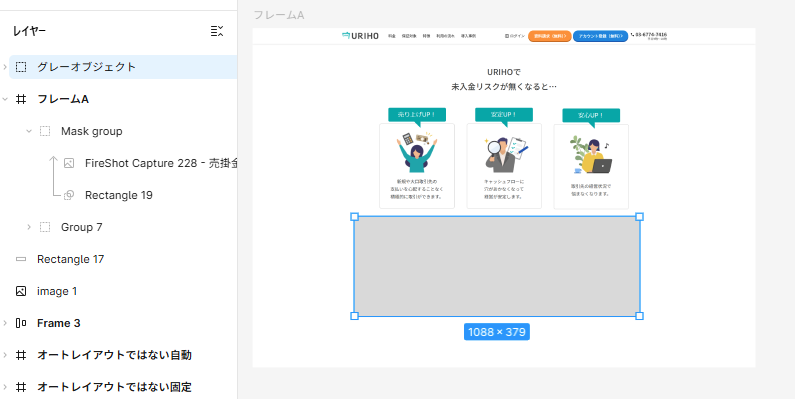
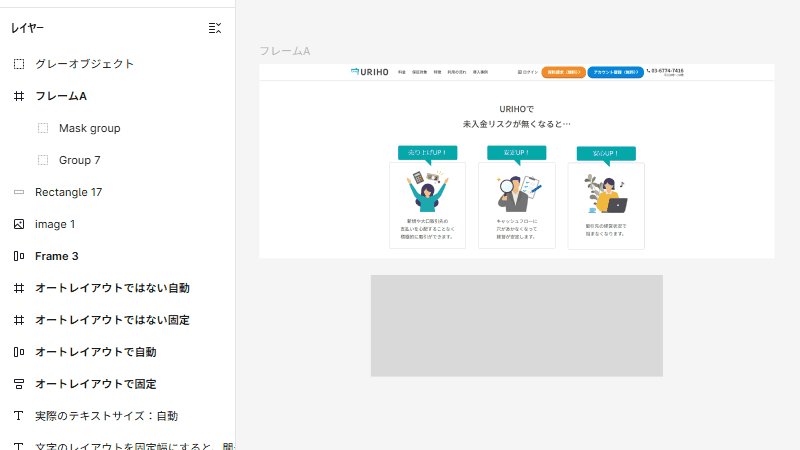
Figmaではレイヤー階層をとても重要視しており、視覚的にフレーム内に入っていても階層構造でフレーム内にオブジェクトが入っていなければいけません。

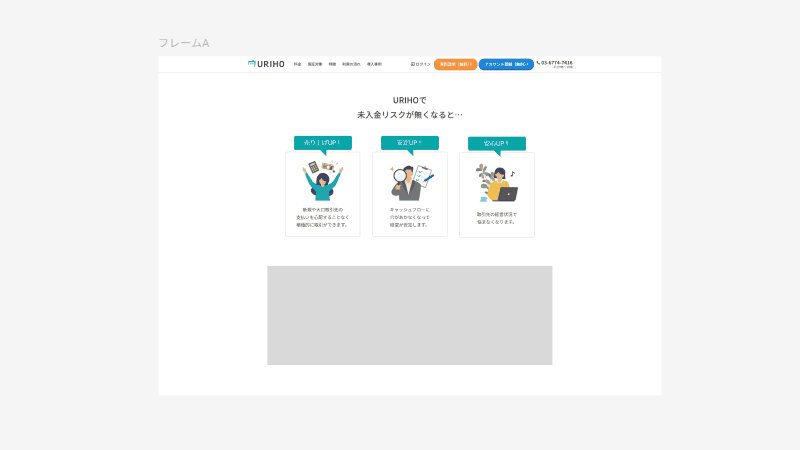
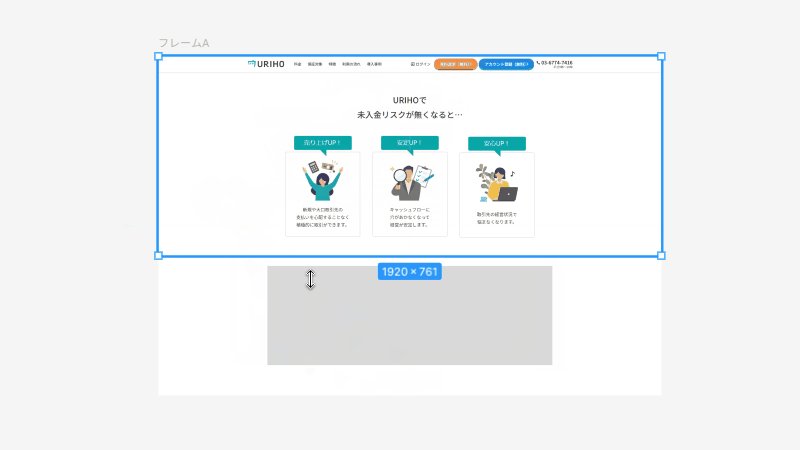
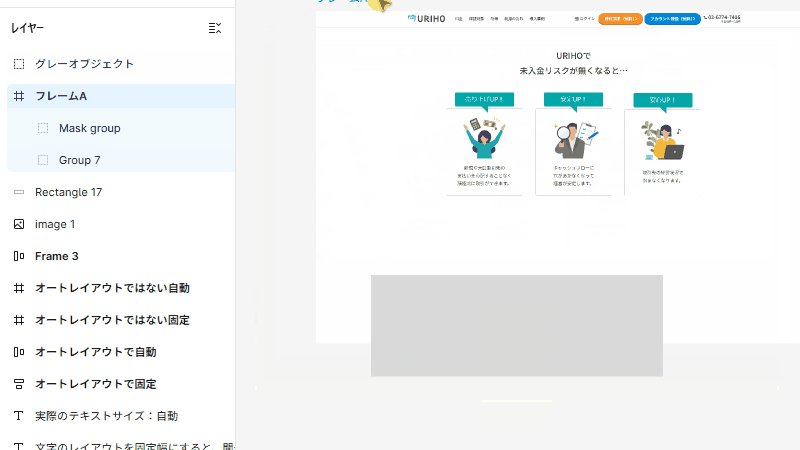
レイヤーパレットを見ると、確かに「グレーオブジェクト」はフレームAの外にあります。グループ化してもレイヤー間を移動しない仕様はしっかり理解しておくと応用が利きそうですね。
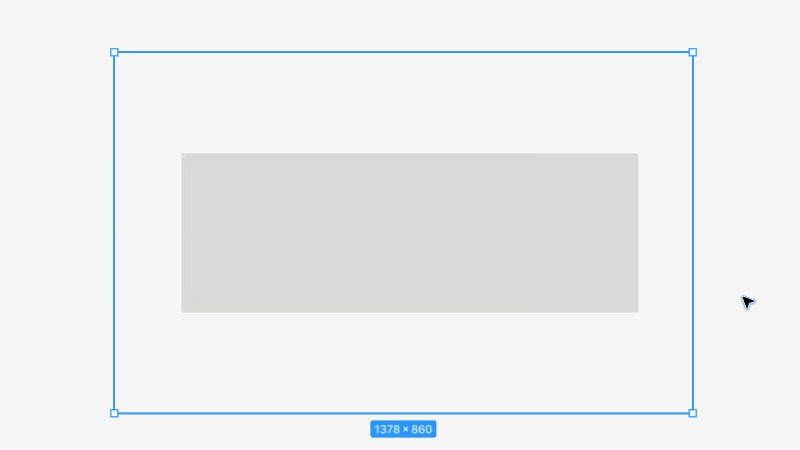
この事象は、以下のような行動を行うと起こりやすいようです。
- アートボード(フレーム)の外からコピペした場合
- ドラッグで「見た目だけ」中に入れたつもり
- フレームの外で作成して、そのまま移動してない場合
- フレームのサイズを後から広げた場合
対処法
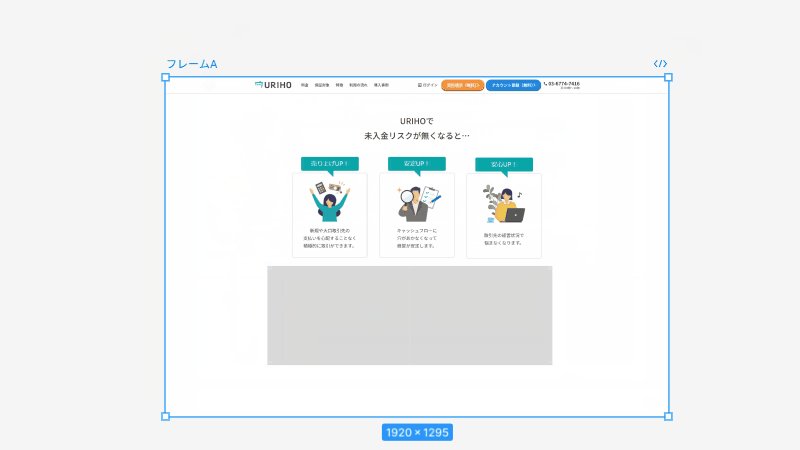
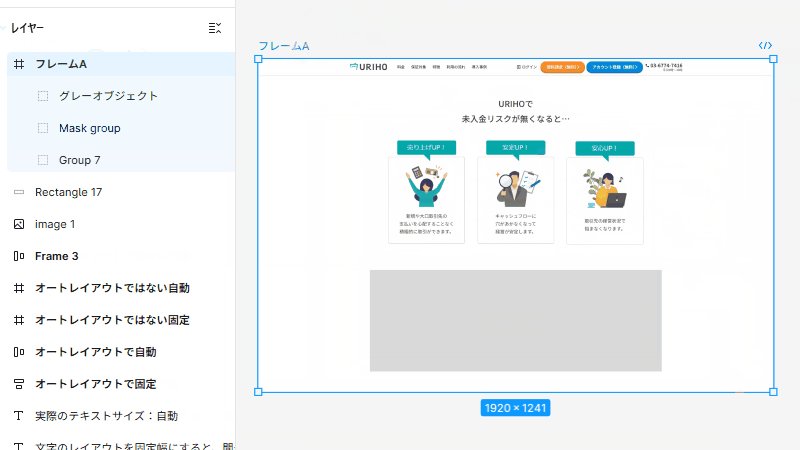
レイヤーパレットを確認し、フレーム内にドラッグ&ドロップすれば一緒に動くようになります。

FigmaではXDやIllustratorの時よりレイヤーパレットで行う処理が多い印象。これからはレイヤーパレットに着目し意識する必要がありそうです。
まとめ
XDならIllustrator、Figmaならsketchと、その界隈古来のUI・UXに合わせて成長していくものなので仕様が違うのは自然なことです。うまく共存できればいいですね。
最終的には手足のように動かしたいので、これからも躓きながら学んでいきたいと思います。
ラクーンホールディングスでは現在デザイナー・エンジニアを募集中です!
今回紹介した勉強会のように、デザイナーやエンジニアでもやりたいことを実現しやすい現場です。少しでも興味がありましたらぜひご応募ください。お待ちしております!