[E2Eテスト]メンテナンス自動化~パスワードの定期変更に対応する~
こんにちは。
技術戦略部のやすだです。
以前弊社のCI/CDへの取組みについての記事がありましたが、
今回の記事はその中で触れられていた「Selenium」を利用したE2Eテストのシナリオメンテナンスについてです。
経緯
弊社ではSeleniumを使ったE2Eテストを行っています。
その中で、ログイン後の機能について確認するシナリオがあり、ログインに利用するテスト用アカウントのパスワードをシナリオに直接記述していました。
その中で、ログイン後の機能について確認するシナリオがあり、ログインに利用するテスト用アカウントのパスワードをシナリオに直接記述していました。
しかし、弊社ではセキュリティの観点から、社内で利用している全てのテストアカウント用のパスワードをバッチで定期的に自動変更しています。
シナリオに記述されているパスワードについては、定期変更がされる度に人力で変更していたため、シナリオ側のパスワードを変更しそびれると、ログインできずにシナリオの実行に失敗することになってしまいます。
シナリオに記述されているパスワードについては、定期変更がされる度に人力で変更していたため、シナリオ側のパスワードを変更しそびれると、ログインできずにシナリオの実行に失敗することになってしまいます。
というわけで、今回の要望です。
要望
パスワードが変更されたタイミングでSeleniumシナリオに記述しているパスワードも自動で変更したい!
概要
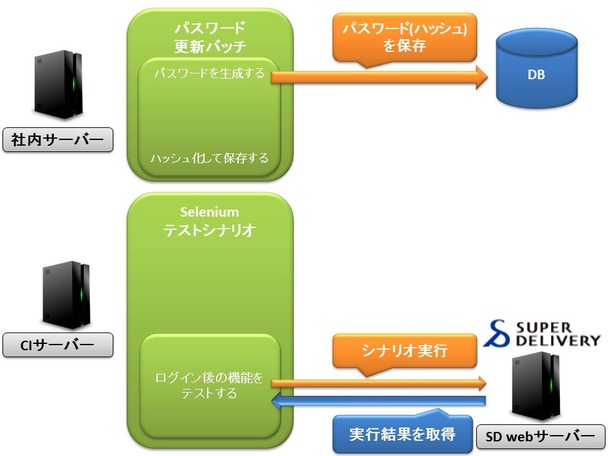
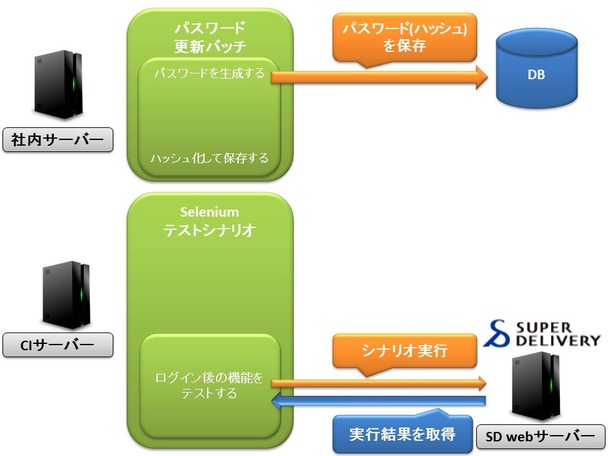
まずはざっくりとパスワード更新バッチとSeleniumのシナリオについての図です。


DBに保存されるパスワードはハッシュ化したものですので、Seleniumのシナリオで利用するパスワードは生成した直後の平文である必要があります。
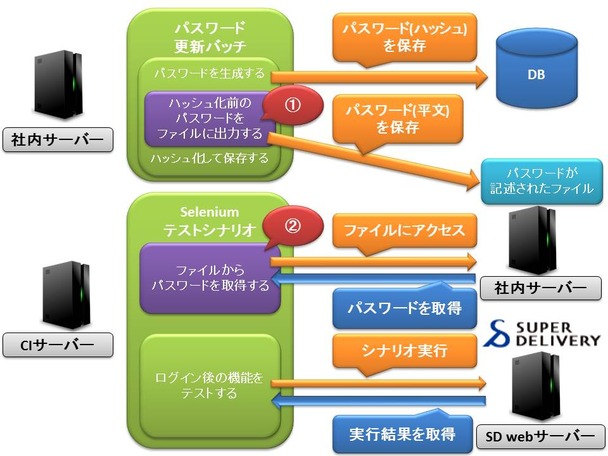
そのため、下記の2点の対応を行います。
1.[パスワード更新バッチ]ハッシュ化前のパスワードをファイルに出力する
Seleniumのシナリオでログイン後ページを確認するためだけのアカウントなので、何か特別なことができるわけではありませんが、
平文のパスワードを保存するのでサーバーのアクセスコントロールは適切に設定する必要があります。
平文のパスワードを保存するのでサーバーのアクセスコントロールは適切に設定する必要があります。
2.[テストシナリオ]ファイルからパスワードを取得する
上記の対応を行うことで、このようになります。

詳細内容
ということで詳細内容です。
1.[パスワード更新バッチ]ハッシュ化前のパスワードをファイルに出力する
1.[パスワード更新バッチ]ハッシュ化前のパスワードをファイルに出力する
生成した直後のハッシュ化前の平文パスワードをファイルに出力します。
Seleinumのシナリオ内では、データファイルとしてHTMLファイルが扱いやすくなっています。
文字列をHTMLで出力するだけで特別なことは行っていないため、内容については割愛しちゃいましょう。
Seleinumのシナリオ内では、データファイルとしてHTMLファイルが扱いやすくなっています。
文字列をHTMLで出力するだけで特別なことは行っていないため、内容については割愛しちゃいましょう。
ファイルは下記のような形にしています。
password.html
<html>
<head></head>
<body>
<div id="password">1234</div>
</body>
</html>
2.[テストシナリオ]ファイルからパスワードを取得する
Seleniumのシナリオ内ではjavascriptを記述することができます。
さらに、storeEvalを使うことで値を保持できるため、異なるページで取得した値を取り扱うことが可能です。
シナリオ内でのjavascriptの実行については、下記の要領でタグ内に記述することで実行することができます。
<td>
javascript{"'" + this.page().getCurrentWindow().document.getElementById("password").textContent.toString() + "'";}
</td>
実際にパスワードを取得する際の記述は下記のようになります。
- パスワードファイルを開く
<tr><td>open</td><td>社内サーバーに配置したパスワードファイルのpath</td>
<td></td></tr>
- パスワードを取得し、storeする
<tr>
<td>storeEval</td>
<td>javascript{"'" +this.page().getCurrentWindow().document.getElementById("password").textContent.toString() + "'";}</td>
<td>get_pass</td>
</tr>
- storeしたパスワードを他のページで使う
storeEvalで格納した値は他のページに遷移した後も保持されます。
そのため、異なるページでも下記の要領で使いまわすことが可能です。
そのため、異なるページでも下記の要領で使いまわすことが可能です。
<tr>
<td>open</td>
<td>http://www.superdelivery.com/</td>
<td></td>
</tr>
<tr>
<td>type</td>
<td>name=password</td>
<td>${get_pass}</td>
</tr>
まとめ
E2Eテストを自動化する最大のメリットはリグレッションテストのコストや障害の発生を抑えられることだと思っています。
リグレッションテストのコストや障害の発生を抑えることは、システム変更を容易にすることにつながります。
システム変更が容易であれば、より良いサービスをスピーディーにお届けすることができます。
リグレッションテストのコストや障害の発生を抑えることは、システム変更を容易にすることにつながります。
システム変更が容易であれば、より良いサービスをスピーディーにお届けすることができます。
ですが、E2Eテストを自動化する場合、どうしてもシナリオのメンテナンスコストが発生してしまうのが悩みどころとなります。
今回のようにメンテナンス自体もなるべく自動化することで、E2Eテストのメンテナンスコストという悩みを解決し、最終的により良いサービスをスピーディーにお届けできればというのが個人的な思いです。