【メリットだらけ!?】WebPでサイトのパフォーマンスを向上!
こんにちは、デザイン戦略部の瀧口です。
突然ですが、WebP(ウェッピー)という画像フォーマットをご存じでしょうか?実はWebサイトにおいてすごく「優秀」な画像フォーマットなんです!
では具体的にどこが「優秀」なのか。簡単に紹介していきます!
WebP(ウェッピー)とは?
WebPの概要
- Googleが開発した新しい画像フォーマット。
- 拡張子は「.webp」で表記され、「ウェッピー」と読みます。
ウェッピー...。なんだか楽しそうですね!(?)
次にWebPの特徴について紹介します。
特徴1.圧縮率が高く、背景透過やアニメーションにも対応
- WebPは画質を保ったままで、軽量化した画像が書き出せることが大きな特徴です。
- JPEGのように圧縮率が高いため、Webサイトへの負担や読み込みにかかる時間を軽減できます。
- PNGのように背景の透過も可能で、GIF同様にアニメーションにも対応しているなど、さまざまな用途に合わせて利用できる点も大きな魅力です。
つまりJPEGとPNGとGIFのいいとこ取りをした最強の画像フォーマット...!?
特徴2.現在はほぼすべてのブラウザに対応
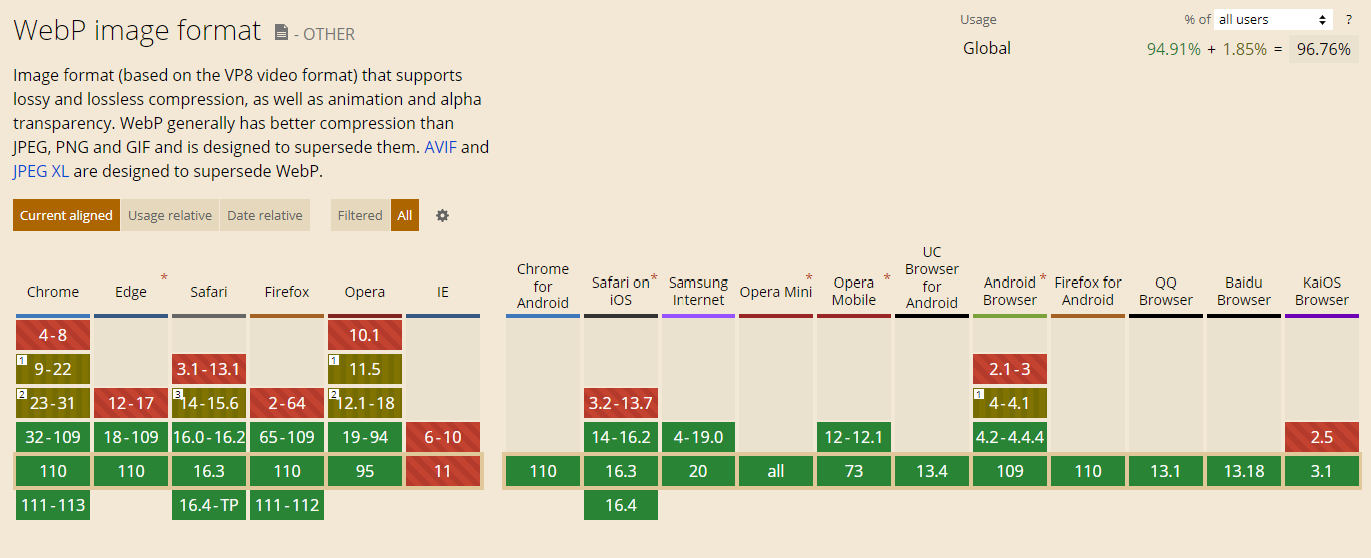
- 以前は対応しているブラウザが限定されてしましたが、現在「IE」を除くほぼすべての主要ブラウザに対応しています。
- iPhone版のSafariも対応したことによりブラウザをわけるためのコーディングも不要となったため、ますます普及率が高まってきています。

(参考:“WebP” | Can I use… Support tables for HTML5, CSS3, etc)
「IE」は 2023年2月14日以降開けなくなったため、現在ほぼすべての主要ブラウザに対応しています!
いまのところWebPってメリットしかない最強の画像フォーマットなのでは...?と感じますが、もちろんデメリットも存在します。
続きまして、WebPのメリット・デメリットについて紹介します。
WebPのメリット
メリット1.ファイルサイズ(容量)を軽くしても画像がきれい
通常の画像フォーマットは、圧縮率を高めてファイルサイズを落とすほど画質が荒くなってしまいます。その点WebPは、きれいな画質を保ったままの状態でファイルサイズを軽くすることができます!
ページ内に設置する画像のデータ容量が軽くなるほどページの読み込み・表示スピードが向上し、次のような効果が期待されます。
- SEOの評価が改善
- ユーザーの直帰・離脱率が改善
- CVR(コンバージョンレート)が改善
ECサイトなど大量の画像を使用しているサイトでは、画像を「WebP」に置き換えるだけで様々な効果が期待できますね!
メリット2.画像の透過やアニメーションも作成可能
WebPは画像の背景の透過が可能なフォーマットです。背景の透過はPNGでも可能ですが、高画質で保存しようとするとデータ容量が大きくなってしまうのがネックです。その点WebPなら、背景透過と軽量化の両方を叶えることができます!
またWebPは、アニメーション画像の保存にも対応しています。これまでアニメーションといえばGIF画像が主流でしたが、GIFは色数が256色と限定されているため繊細な色調表現が難しいというデメリットがありました。その点WebPなら、フルカラー(1677万色)による豊かなアニメーション表現が可能です!
メリット3.フォーマット選択で悩まなくなる
これまで、写真やイラスト、背景透過の有無などに合わせて、画像フォーマットを変えていたという人もいると思います。WebPなら、JPEG・PNG・GIFそれぞれの特徴をカバーできるため、フォーマット選びに悩む必要がなくなります!
Webサイトにアップロードする画像フォーマットをWebPに1本化できると便利ですね!
WebPのデメリット
変換ツールやサービスが限られている
WebPは2010年に登場した画像フォーマットですが、まだまだ変換ツールやサービスが少ないことがデメリットといえます。
現在の「主なWebPへの変換方法」は以下が挙げられます。
まとめ
WebPはGoogleが開発した新しい画像フォーマットで、JPG・PNG・GIFそれぞれの特徴をカバーした汎用性の高い画像フォーマットです。WebPへの変換方法が乏しいなどまだまだ課題はありますが、うまく活用すればすごく「優秀」な画像フォーマットと成り得ます!
皆さんもぜひWebPをうまく活用した、快適なウェッピーライフをお過ごしください。