2ステップで平面図を立体に!Illustratorで超簡単に立体的なイラストを作る方法
こんにちは。デザイン戦略部のコバヤシです。
Webデザイナーですが、たまにイラストを描いたりします。
少し前にラクーンが運営する越境ECサイト「SD export」3周年を記念するインフォグラフィックを作成しました。
このイラストは「Isometric(アイソメトリック)」と言われる技法で、Illustratorを使って作成しています。
アイソメトリックとは交差した三軸が同じ角度で交わる立体的な俯瞰図のことです。
この中で使われている立体的なアイテムのほどんどは平面のイラストから生成されました。
今回はその作成方法をご紹介します。



作り方まとめ
1.平面のイラストに3D効果を適用
2.アウトライン化して面ごとに着色
2ステップだけです。パスを使って色々描写する必要はありません。
以下、詳細を説明します。
まずは立体化の基礎となる平面イラストを準備
Illustrator上で平面のイラストを用意します。
このように面で着彩されているものの方が立体化に適しています。

平面のイラストに3D効果を適用
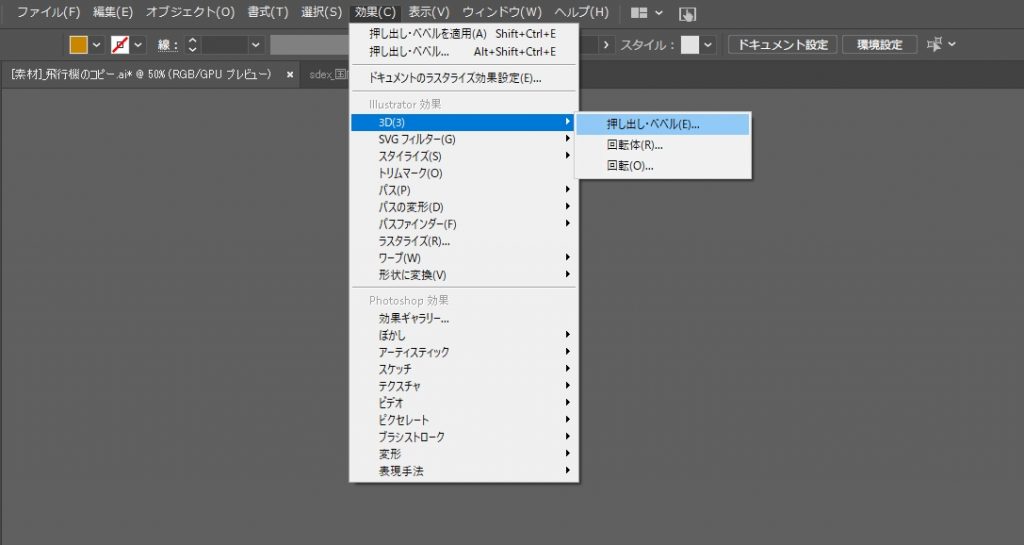
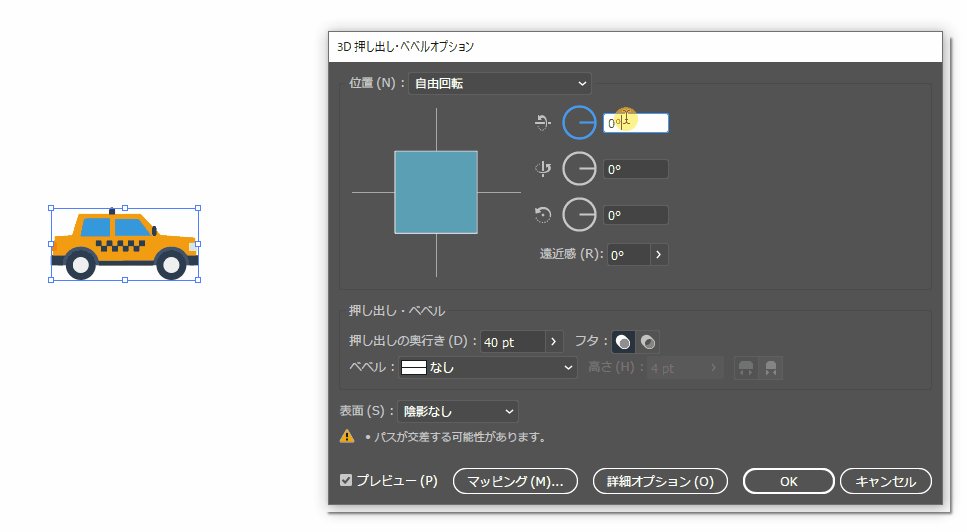
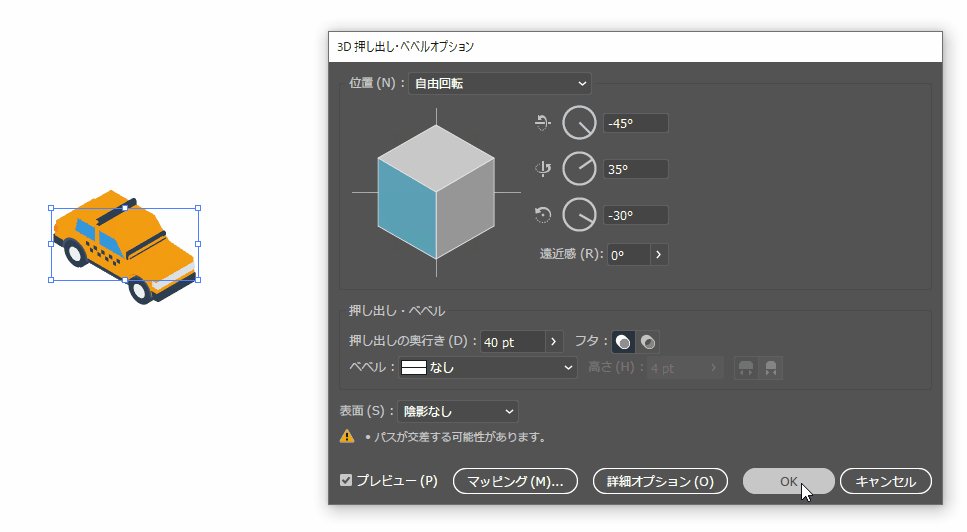
1.効果 > 3D > 押し出しベベル
Illustratorの「効果」>「3D」>「押し出しベベル」で3D効果を付けます。
3D機能では縦、横、奥行3方向の角度を設定できます。
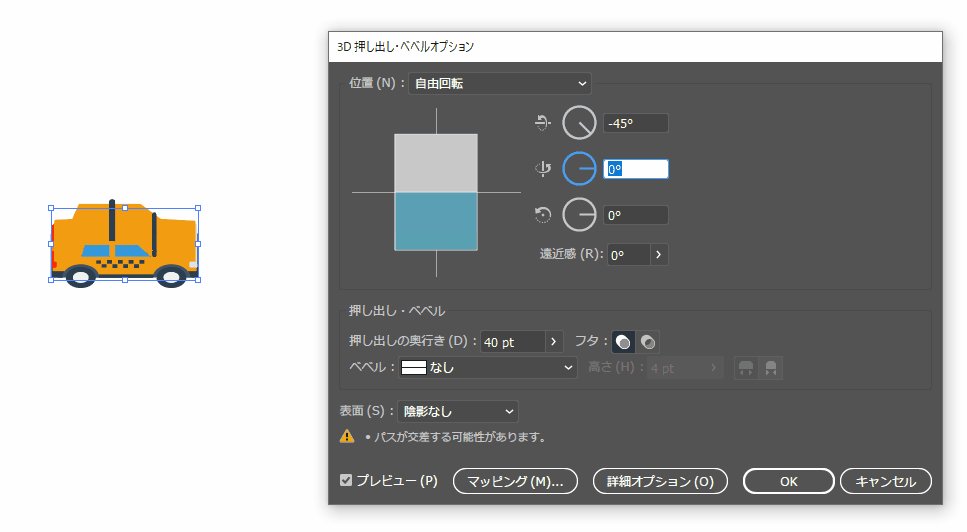
2.詳細ウィンドウで角度を設定する

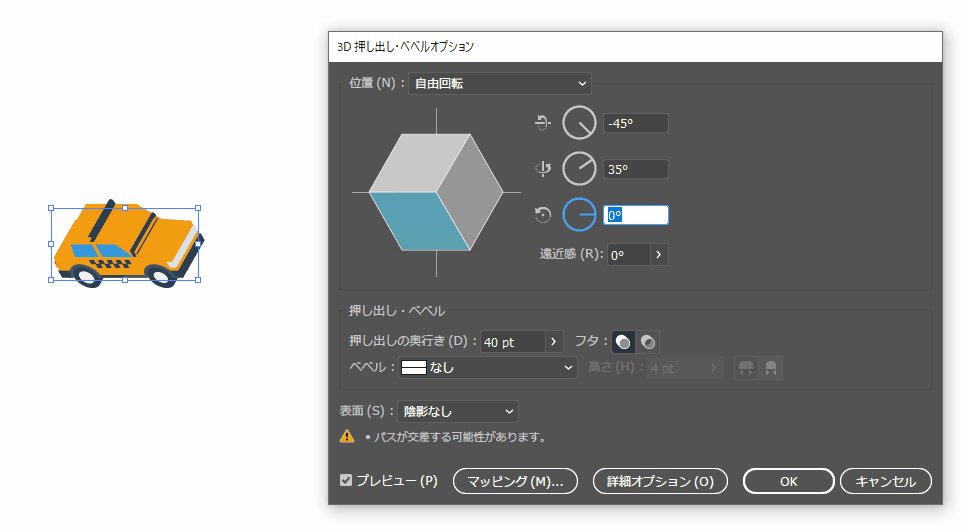
詳細ウィンドウで角度を上から縦「-45°」横「35°」奥行「-30°」に設定にします。
これによって地面に対して45度の角度で平面のイラストに3D効果が適用されました。
これで立体化は完了です。
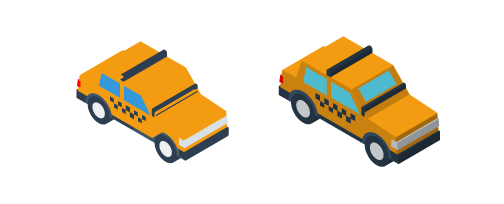
影などを着色して立体感を出す

左が3D効果を付けただけのもの。右がアウトライン化して面を着色したものです。
3D効果で立体的になった面を利用して色を付けていくとより立体感が増します。
詳細の手順は以下で説明します。
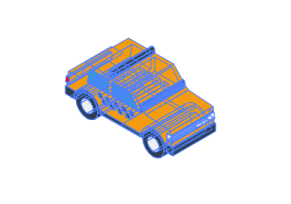
「分割・拡張」を適用 > アウトライン化 > 着色

アウトライン化したアイコンの中身はこのようになっています。
上手いこと面ごとに分割されているので、これを利用して着色しましょう。

完成しました!
元となるイラストさえ用意できれば立体化は非常に簡単です。
皆さんも3D効果を使って立体的イラストを描いてみてくださいね!
今回の技を利用して完成したイラストはこちら。