完成後も編集できる!ネオンサインの作成方法【Illustrator】
デザイン戦略部のスエノです。
最近作成したネオンサインオブジェクトが編集できて便利だったので、作成方法をご紹介します。
今回作成するネオンサインの特長です。
- Adobe Illustrator のみで作成できる(= Adobe Photoshopや他ツールを使用しない)
- テキストの色・フォント・線幅などを完成後も編集できる
- グラフィックスタイルに登録できる
それでは作成方法を見ていきましょう。
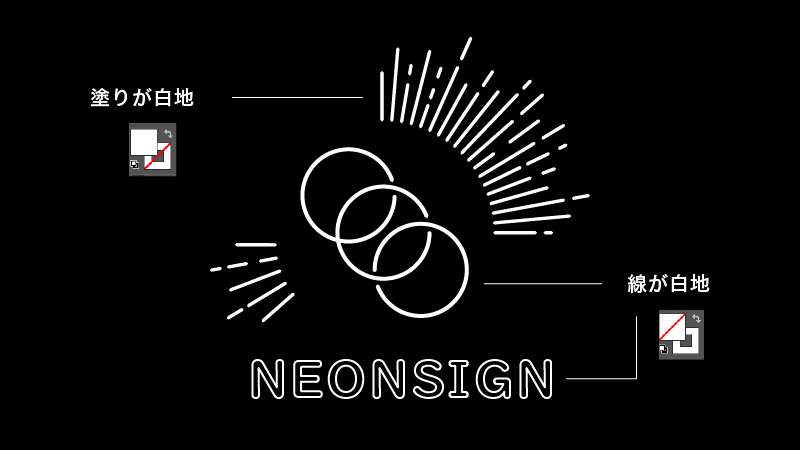
1. 白地素材を用意
黒背景の上に白地の素材を用意します。
今回は「線のみ」「塗りのみ」どちらも使用した素材にしました。
サイズは大体ヨコ400px×タテ400pxくらいのオブジェクトです。

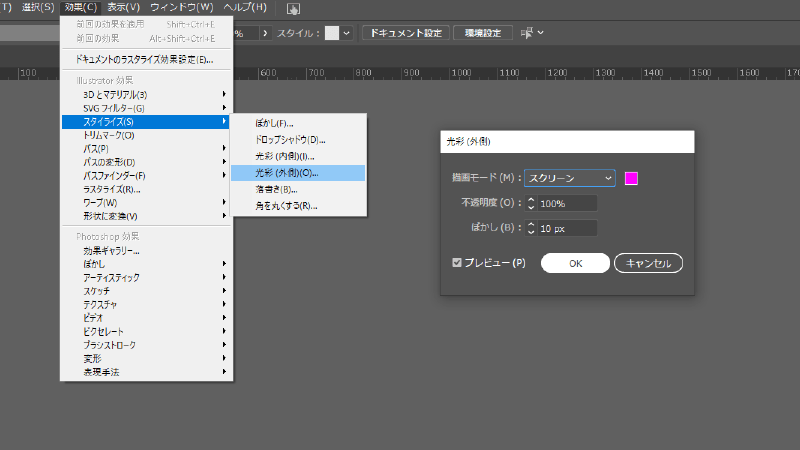
2. 光彩を適用
対象の線or塗りを選択したまま、
メニューバーの 効果>スタイライズ>光彩(外側) でダイアログを表示。
下記情報を適用します。
- 描画モード:スクリーン
- カラー:光らせたい色(ここではスウォッチの「RGBマゼンタ」)
- 不透明度:100%
- ぼかし:10px

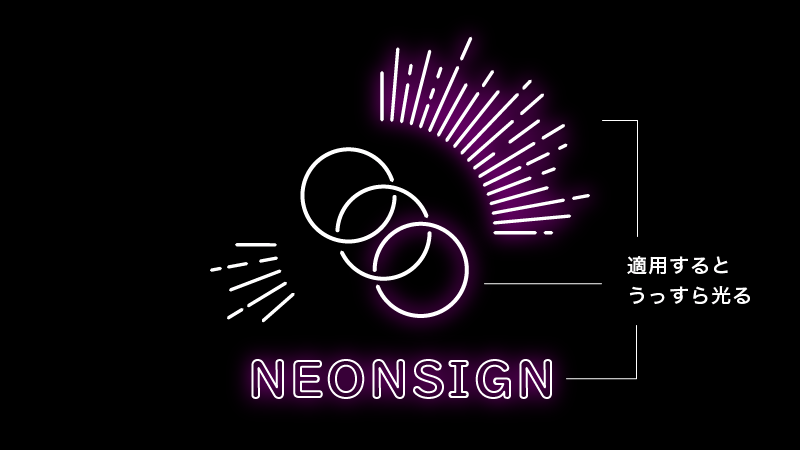
適用すると指定カラーでうっすら光ります。

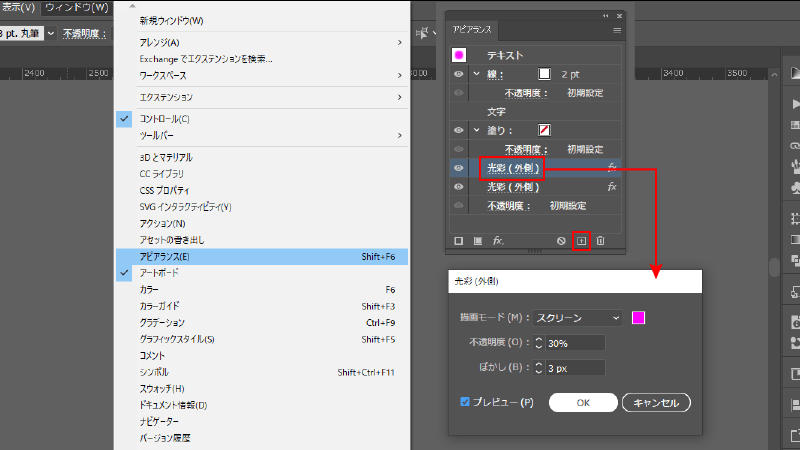
3. 光彩を追加
メニューバーの ウィンドウ>アピアランス でアピアランスパネルを表示します。
先程適用した「光彩(外側)」レイヤーがあるので、それを選択したまま、パネル右下の「+」を押してコピーします。
2枚になった「光彩(外側)」レイヤーの、上のレイヤーの情報を下記に変更します。
- 描画モード:スクリーン
- カラー:光らせたい色(ここではスウォッチの「RGBマゼンタ」)
- 不透明度:30%
- ぼかし:3px
コピーした不透明度30%光彩が上、
元の不透明度100%光彩が下に来るよう配置します。

するとこんな感じになります。
明るくなってきました。

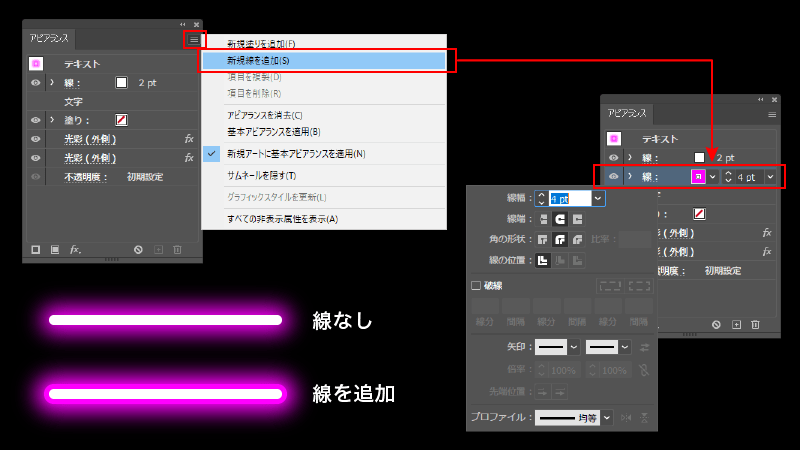
4. 線を追加
ネオン管のリアリティが少しでも欲しいので、アピアランスに線を追加します。
対象を選択したまま ウィンドウ>アピアランス でアピアランスパネルを表示し、
パネル右上のメニューから「新規線を追加」。
追加した線レイヤーは、既存の白線レイヤーの下に配置します。
線幅は白線レイヤーの幅から大体倍にすると安定します。
対象が「塗りのみ」の場合は白線レイヤーは存在しませんが、
同じやりかたで白線レイヤーを新規追加し、アピアランス最上部に配置しましょう。
※この線追加で既存の白線がつぶれる場合は、追加せずでOKです。

線を追加した状態がこちら。
若干外枠に滲みが出て、ネオン管の光り方になりました。

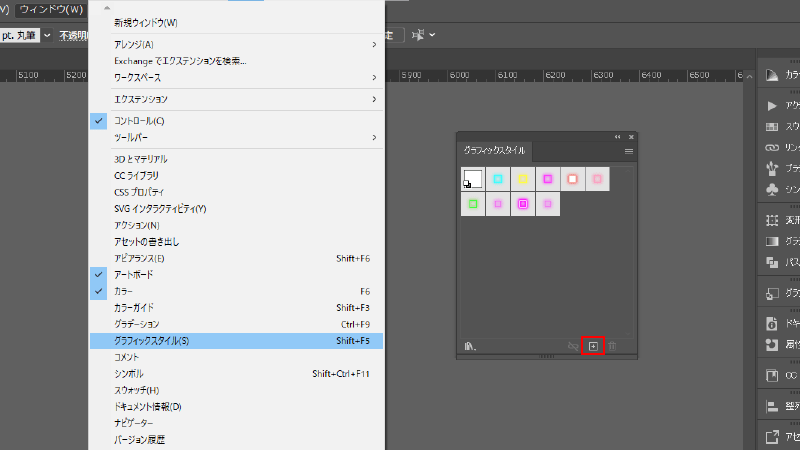
5. グラフィックスタイルに登録・反映
ここまで作成したデータをグラフィックスタイルに登録し、ワンクリックで呼び出せるようにします。
メニューバーの ウィンドウ>グラフィックスタイル でグラフィックスタイルパネルを表示し、
対象を選択したまま、パネル右下の「+」を押せば新規登録できます。
※「線のみ」と「塗りのみ」でデータが違うので、両方作成した場合は2種登録しましょう。
(違いは白線レイヤーの有無のみです。)

これでどこにでもワンクリックで反映できるネオンサインデータが出来ました。
あとは「対象を選択⇒グラフィックスタイルをクリック」で未反映の部分にもグラフィックスタイルを適用し、
すべてのオブジェクトが光るようにします。
アピアランスパネルから文字や線+光彩の色を変えれば色変更もできるのでやってみましょう。

6. 光彩を調整
このままだと光が強すぎるので、光彩数値を調整していきます。
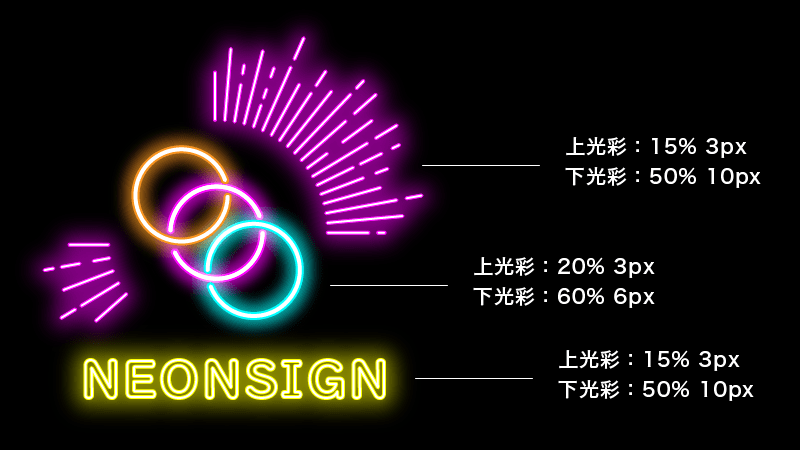
オブジェクトやフォントのサイズによって適切な光彩数値が変化するので、サイズに合わせて適宜調整が必要です。
調整するのは光彩の「不透明度〇%」「ぼかし〇px」の数値です。
比率を大体保ったまま変化させて、好みの光り方に調整しましょう。
「塗りのみ」「線のみ」で光り方も変わるので、色々動かしてみてください。
今回は下記の数値で調整しました。

完成
こちらで完成です。
テキスト・線を保持しているので完成後も編集できます。
- 色を変更したい ⇒ アピアランスパネル>「線」「光彩(外側)×2」の色を変更
- フォントを変更したい ⇒ 文字パネル>フォントファミリーを変更
- 線幅を変更したい ⇒ アピアランスパネル>「線×2」を変更

以上、Illustratorで編集できるネオンサインの作り方でした。
これ以上細部を作りこむとアウトライン化やラスタライズが必要になり、
編集機能が失われるのでここまで。
簡単な演出の場合は使用できるかと思いますので、ぜひ使ってみてください。