VM上のUbuntuからDocker/Kubernetesを触ってみる
開発チームの菊池です。
仮想環境のUbuntu 16.04 にVisual Studio Code(以下VS Code)を入れて
Docker/Kubernetes(Minikube)を触ってみたいと思います。
VS Codeのインストールは必須ではありませんが、デバッグ環境が構築しやすくなったり、
拡張機能を使うことで Docker の操作が容易になるので今回使用しています。
Ubuntu 16.04
Visual Studio Code 1.24.1
Docker 18.03.1-ce
minikube 0.28.0
kubectl 1.10
VS Codeのインストール
公式サイトから .deb をクリックしてインストールしてください。

インストールが終わったらターミナルから code と打つか Superキー(Windowsキー)+A で code と
打つと検索されるので、好みで起動してください。

簡単なWebアプリの作成
VS Code上で Node.js を使用して簡単なWebアプリを作成してみましょう。
Node.js はターミナルから以下のコマンドでインストールできます。
ついでに作業用のフォルダーも作っておきます。
$ curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash -
$ sudo apt-get install -y nodejs
$ mkdir ~/node_sample
VS Codeに戻り Ctrl+Shit+E を押してエクスプローラーを開きます。
フォルダーを開くボタンがあるので先ほど作成したフォルダーを指定してください。

エクスプローラーの NODE_SAMPLE にあるアイコンの一番左をクリックして
ファイルを作成します。ファイル名は server.js としました。
var os = require('os');
var http = require('http');
var server = http.createServer(
function (request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.write("Hello World " + os.hostname() + "\n");
response.end();
}
).listen(8080);
console.log('Server running at http://localhost:8080/');
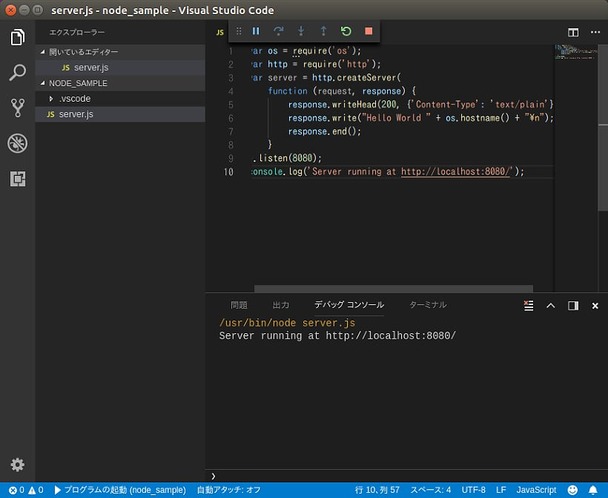
Ctrl+F5で実行でします。デバッグコンソールに文字が表示されれば起動しています。

動作確認をしてHello Worldと出力されればOKです。Shift+F5を押すか停止ボタンを押してください。
$ curl localhost:8080
Hello World <ホスト名>Dockerのインストール
VS Code上で簡単なアプリが作成できたので、Dockerイメージを作成してコンテナ上から
アプリを実行してみましょう。一般ユーザでコマンドを実行するために最後にdockerグループに
ユーザを追加しています。すべて実行したらログアウトして再ログインしてください。
$ sudo apt-get install apt-transport-https ca-certificates curl software-properties-common
$ curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add -
$ sudo add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable"
$ sudo apt-get update
$ sudo apt-get install docker-ce
$ sudo usermod -aG docker $USER
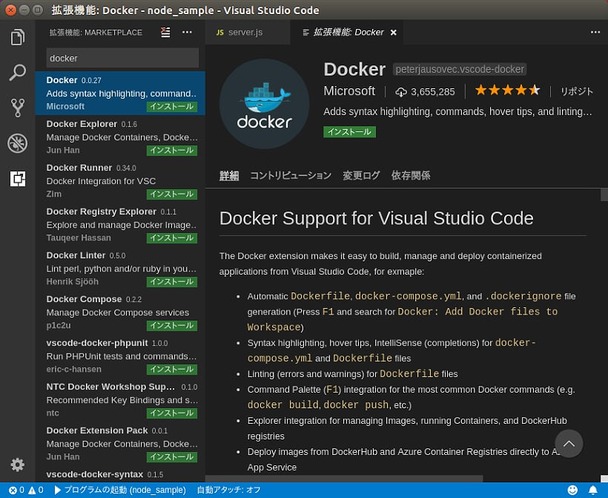
続いてVS CodeのDocker拡張をインストールします。Ctrl+Shift+x を押して docker と入力します。
インストール後に再読み込みボタンを押して再起動してください。

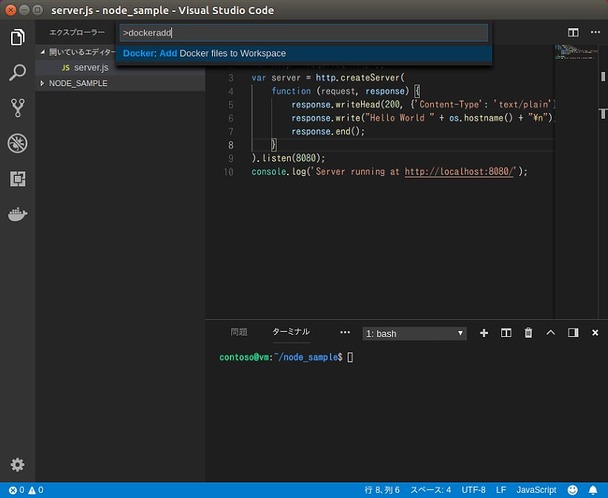
VS Code上から Dockerfile の作成を行います。F1を押してdockeradd と入力してください。
Docker: Add Docker files to Workspace が候補にある状態になるので、そのまま Enter。
対話形式になりますが、生成される Dockerfile は後ほど修正するので適当でかまいません。
Select Application Platform: Node.js
What port dose your app listen on?: 8080

ファイルがいくつか作成されるので、Dockerfile を開いて編集します。
FROM node:8.9-alpine
ENV NODE_ENV production
WORKDIR /usr/src/app
ADD server.js .
CMD node server.js
EXPOSE 8080
F1を押して Docker: Build Image を選択。すべてデフォルトでかまいません。
VS Codeのターミナルからコマンドが実行されます。
Choose Dockerfile to build: Dockerfile
Tag image as..: node_sample:latest
$ docker build --rm -f Dockerfile -t node_sample:latest .
Sending build context to Docker daemon 4.096kB
Step 1/6 : FROM node:8.9-alpine
8.9-alpine: Pulling from library/node
Digest: sha256:6bb963d58da845cf66a22bc5a48bb8c686f91d30240f0798feb0d61a2832fc46
Status: Downloaded newer image for node:8.9-alpine
---> 406f227b21f5
Step 2/6 : ENV NODE_ENV production
---> Using cache
---> 593310844798
Step 3/6 : WORKDIR /usr/src/app
---> Using cache
---> b62aa8c0fe41
Step 4/6 : ADD server.js .
---> Using cache
---> 85eab87dce3f
Step 5/6 : CMD node server.js
---> Running in b4bb8fb453fe
Removing intermediate container b4bb8fb453fe
---> 6da81518afc8
Step 6/6 : EXPOSE 8080
---> Running in f41fb79cc19f
Removing intermediate container f41fb79cc19f
---> cfa98e81b7df
Successfully built cfa98e81b7df
Successfully tagged node_sample:latestコンテナ上でアプリの動作確認
Dockerイメージが作成されたので、実行してみます。F1を押して Docker: Run を選択します。
Choose image...:node_sample:latest
そのままVS Code上のターミナルで動作確認をしましょう。
出力されるホスト名が変わっているのが分かると思います。
$ docker run --rm -d -p 8080:8080 node_sample:latest
bfc1b56960df191cf6982b7e368bce6535889794b12e5d4380a321a134f69ec6
$ curl localhost:8080
Hello World bfc1b56960dfKubernetes(Minikube)のインストール
コンテナ上でアプリが動作したので、最後に Minikube でクラスター構成をしてみます。
私の環境では起動に10分以上かかったので気長に待ちましょうw
※一般ユーザでは上手くいかなかったので、すべて root で実行しています。
$ curl -Lo minikube https://storage.googleapis.com/minikube/releases/latest/minikube-linux-amd64 && chmod +x minikube && sudo mv minikube /usr/local/bin/
$ curl -s https://packages.cloud.google.com/apt/doc/apt-key.gpg | sudo apt-key add -
$ sudo sh -c 'cat </etc/apt/sources.list.d/kubernetes.list
deb http://apt.kubernetes.io/ kubernetes-xenial main
EOF'
$ sudo apt-get update
$ sudo apt-get install kubectl
$ sudo minikube start --vm-driver=none 起動したらDockerイメージを localhost/node_sample:1.0 として作り直します。
$ cd ~/node_sample
$ docker build -t localhost/node_sample:1.0 .クラスター上でコンテナを作成し、開始されるまで待ちます。
$ sudo kubectl run node-sample --image=localhost/node_sample:1.0 --port=8080
deployment.apps "node-sample" created
$ sudo kubectl get po
NAME READY STATUS RESTARTS AGE
node-sample-65bf89d796-x7l4t 0/1 ContainerCreating 0 18s
$ sudo kubectl get po
NAME READY STATUS RESTARTS AGE
node-sample-65bf89d796-x7l4t 1/1 Running 0 37s
二台構成にしてみます。
$ sudo kubectl scale --replicas=2 deployment/node-sample
deployment.extensions "node-sample" scaled
$ sudo kubectl get pods
NAME READY STATUS RESTARTS AGE
node-sample-65bf89d796-4fvwl 1/1 Running 0 34s
node-sample-65bf89d796-ml995 1/1 Running 0 13m
各ノード(Pod)のIPアドレスを取得して動作確認します。
※出力が長いので必要部分のみ抜粋してます
$ sudo kubectl describe pods
Name: node-sample-65bf89d796-4fvwl
Name: node-sample-65bf89d796-ml995
$ curl 172.17.0.4:8080
Hello World node-sample-65bf89d796-ml995
$ curl 172.17.0.5:8080
Hello World node-sample-65bf89d796-4fvwlクラスターの接続先を取得して動作確認します。
$ sudo minikube service node-sample --url
http://10.0.2.15:31692
$ curl 10.0.2.15:31692
Hello World node-sample-65bf89d796-ml995最後に
AWS、Azureと立て続けに Kubernetes の正式サービス化を発表したことで
コンテナ上で稼働するアプリケーションが今後増えていくでしょう。
VS Codeもクロスプラットフォームで動作する使いやすいエディタなので是非使ってみてください。





