Bing Search APIを使ってみよう! 実際に試せるサンプルコード有
はじめまして。技術戦略部のたもです。
本記事では、検索エンジン「Bing」のAPIの1つである「Bing Search API」を使用するまでの手順をご紹介します。
Bing Search APIとは
Microsoftの提供する検索エンジンであるBingでの検索結果を取得するためのAPIです。
ブラウザからの検索のようにウェブページだけではなく画像やニュースの情報も取得することができます。
API利用手順
APIを利用するまでの流れ
手順自体は公式ドキュメントに記載があります。
ただ、Azureに触れたことがないと戸惑う部分が多かったので画像を用いて説明します。
Bing Search APIの実行するためには以下を行い、API keyを発行する必要があります。
- Azureへの登録(Azureアカウントの作成)
- 電話による本人確認とクレジットカードによる本人確認が必要
- Azureでのサブスクリプションの作成
- Azureでのリソースの作成
- APIKeyの取得
それでは、もう少し詳細な手順をみていきましょう!
1. Azureへの登録
Bing Search APIを使用するためには、Azureへの登録が必要です。
アカウントを持っていない方は、https://azure.microsoft.com/ja-jp/free/ よりアカウントを作成してください。
登録手順は割愛しますが、電話とクレジットカードによる本人確認が必要です。
アカウントを作ったことない場合は、試用期間があるので活用しましょう。
2.AzurePortalへログイン
下記からAzurePortalへログインしてください
https://azure.microsoft.com/ja-jp/features/azure-portal/
3.サブスクリプションの追加
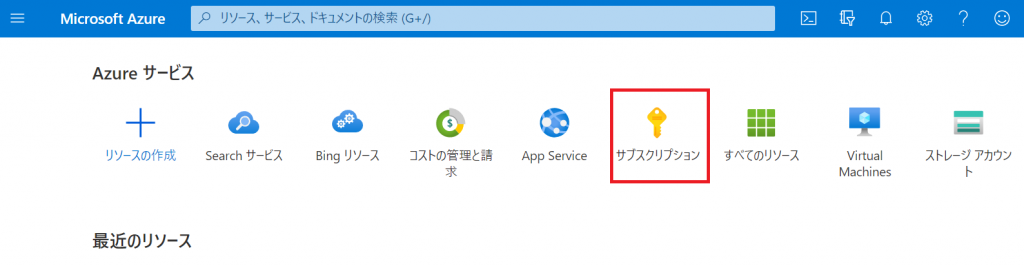
AzurePortalからサブスクリプションを作成してください。
サブスクリプション > +追加 を選択し、サブスクリプションのプランをお選びください。
(画像だと選択できなくなっていますが、初めての方は無料試用版で試せます。)


4.リソースの作成
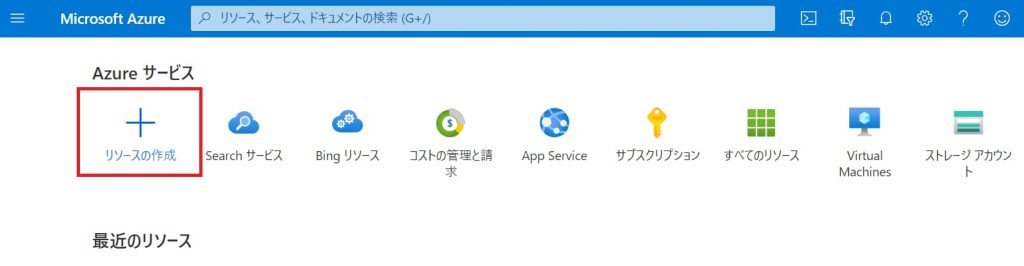
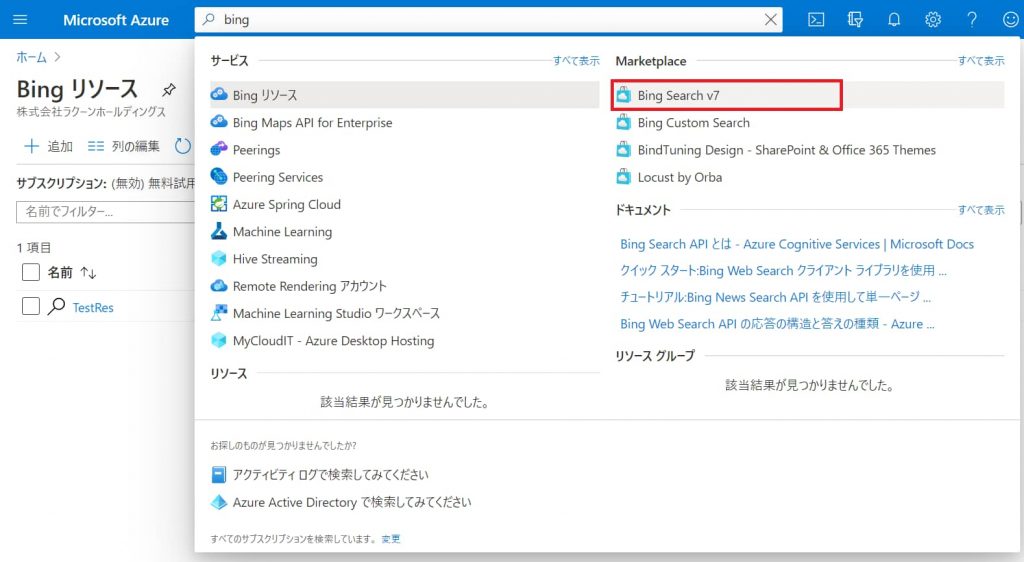
リソースの作成をクリックし、bingと入力して検索してください。
Bing Search v7が表示されるので、クリックしてください。
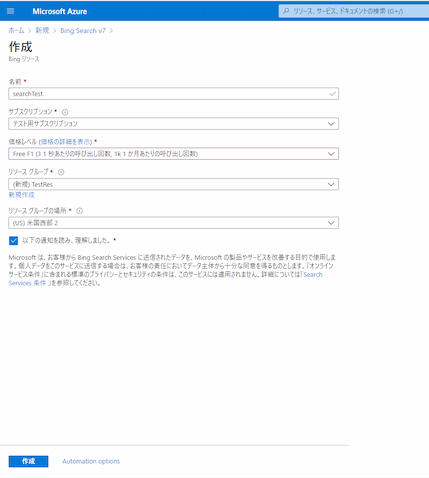
任意の名前、先ほど作成したサブスクリプション、価格レベル、リソースグループ、リソースグループの場所を選択の上、
チェックボックスにチェックを入れて作成をクリックします。
※ここでは、リソースグループもあわせて作成しています。



※価格プランについて
価格についてはこちらのページに記載があります。
1秒当たりの呼び出し回数が100回以下でWebページの検索(Bing Web Search)のみを使う場合はS2インスタンス、といった見かたをします。
画像では無料で利用できるF1を指定しています。実運用の際は、Microsoft社の営業に相談するのが確実かと思います。
5.リソースに移動
「次の手順」をクリックし、リソースへ移動 をクリックしてください。
6.APIキーの取得
もう少しです!!
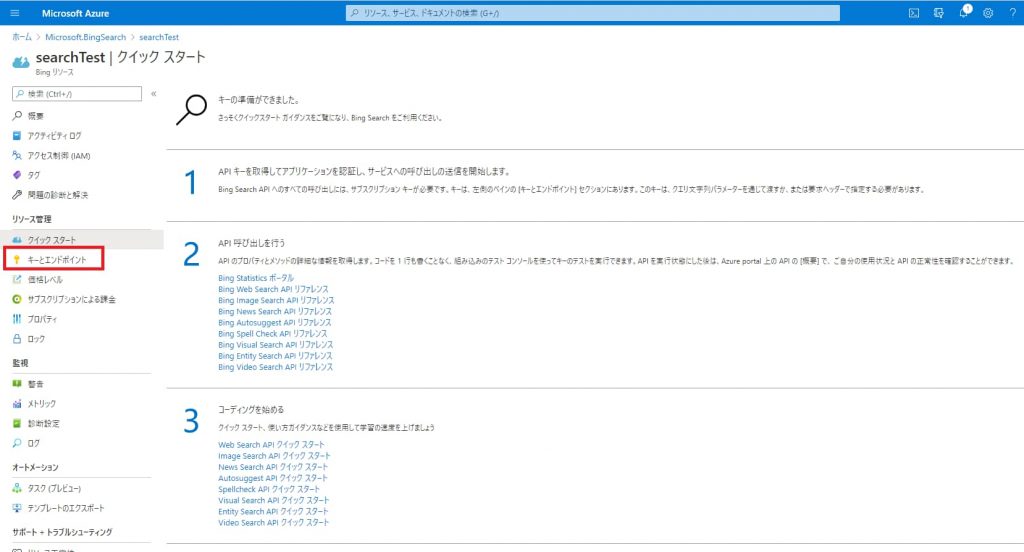
「Bing Search API へのすべての呼び出しには、サブスクリプション キーが必要です。
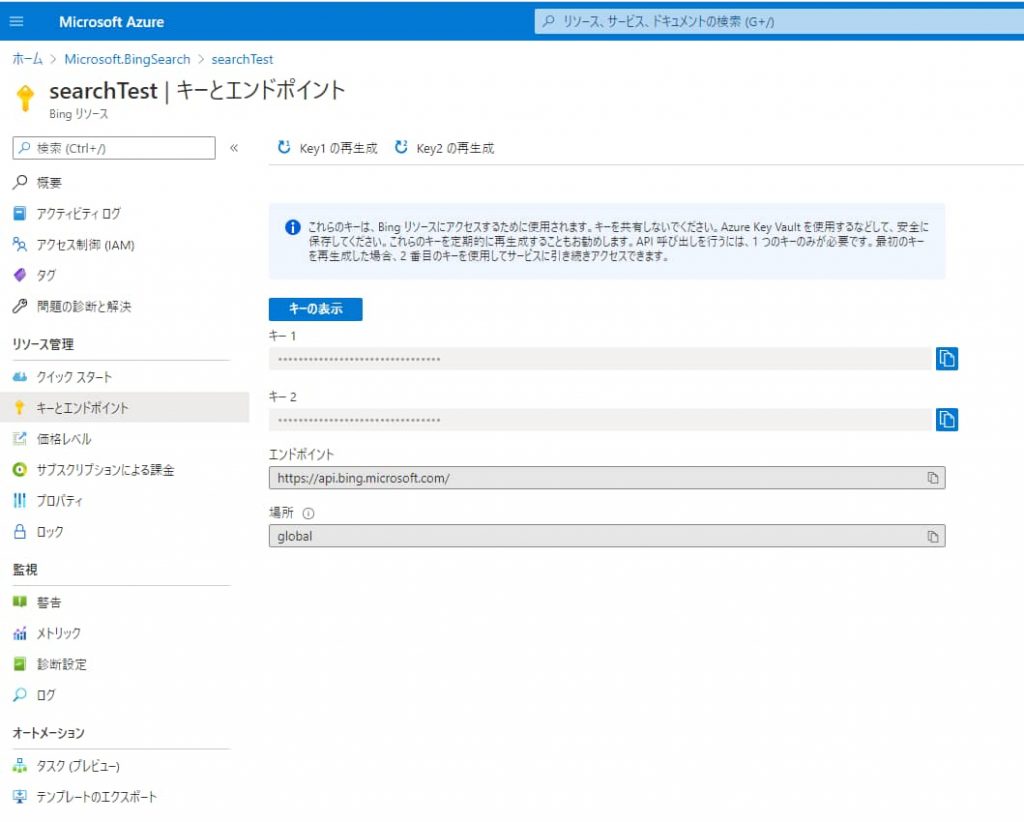
キーは、左側のペインの [キーとエンドポイント] セクションにあります。」
とのことなので、キーとエンドポイント をクリックします。
キー1またはキー2をコピーしておきましょう。いずれかのキーのみでAPIを使用できます。
エンドポイントはhttps://api.bing.microsoft.com/となっています。
今回は Bing Web Search API を使用したいので、https://api.bing.microsoft.com/v7.0/search を利用します。


※Microsoftのドキュメント内に「https://api.cognitive.microsoft.com/bing/v7.0/search」といったURLで登場することがあります。
こちらは前身のサービスであるCognitive Servicesの名残です。
今から使うユーザは本記事で紹介しているBing Search API v7(2021/03/30時点)を使用する必要があります。
公式ドキュメント内の記述が古い場合があるので、お気をつけください。
サンプル
keyを取得したら実行してみましょう。
初めからアプリとして作成したい場合は、公式にnode.jsを用いたチュートリアルがありますのでご参照ください。
nodeの実行環境はないけど、どんな風に値がとれるか簡単に見てみたいなーという方は下記をお試しください。
下記コードをテキストエディタにコピー&ペーストし、index.html などとして保存します。
保存したファイルを開きaccessKeyとqueryを書き換えて上書き保存します。
- L19
const accessKey = '********************************';の*を取得したkeyに書き換えましょう
保存したファイルをブラウザで開き、検索キーワードを入力して一覧が表示されれば実行できています!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bing Sample</title>
<style>
/* ほんの気持ちだけのスタイルシート */
dt { font-weight: bold; }
dl,dd { font-size: .9rem; }
dd { margin-bottom: 1em;
font-size: 0.75em; }
</style>
</head>
<body>
<dl id="display">
</dl>
<script>
const accessKey = '********************************' // Azureで取得したkeyを指定してください
const endpoint = 'https://api.bing.microsoft.com/v7.0/search'
async function getData(url = ''){
const response = await fetch(url, {
method: 'GET',
headers: {
'Content-Type': 'application/json',
'Ocp-Apim-Subscription-Key': accessKey
},
})
return response.json()
}
const query = encodeURI(prompt('検索文字列を入力してください')) // 空文字の判定は割愛
getData(endpoint+ '?count=50&responseFilter=Webpages&safeSearch=Strict&q=' + query)
.then(data => {
console.log(data) // 元のresponseを確認する
const webPages = data.webPages.value
Object.keys(webPages).forEach(
element => {
webPage = webPages[element]
if (!webPage.id) return // 次のループへ
const name = webPage.name
const url = webPage.url
const snippet = webPage.snippet
const display = document.getElementById('display')
const dt = document.createElement('dt')
const a = document.createElement('a')
const dd = document.createElement('dd')
display.appendChild(dt)
a.innerText = name
a.href = url
display.appendChild(a)
dd.innerText = snippet
display.appendChild(dd)
}
)
})
</script>
</body>
</html>
結果例)

(検索キーワードに指定してるので当たり前ですが、自社の主張が強い...笑)
jsonレスポンス(一部省略)
{
"_type": "SearchResponse",
"queryContext": {
"originalQuery": "ラクーンホールディングス"
},
"webPages": {
"webSearchUrl": "https://www.bing.com/search?q=%E3%83%A9%E3%82%AF%E3%83%BC%E3%83%B3%E3%83%9B%E3%83%BC%E3%83%AB%E3%83%87%E3%82%A3%E3%83%B3%E3%82%B0%E3%82%B9",
"totalEstimatedMatches": 510000,
"value": [
{
"id": "https://api.bing.microsoft.com/api/v7/#WebPages.0",
"name": "株式会社ラクーンホールディングス",
"url": "https://www.raccoon.ne.jp/",
"isFamilyFriendly": true,
"displayUrl": "https://www.raccoon.ne.jp",
"snippet": "株式会社ラクーンホールディングス. 企業活動を効率化し 便利にする. メーカーと事業者が 利用する 卸・仕入れサイト. more. 請求業務の手間とリスクをゼロにする. 企業間後払い決済サービス. more. 代金の未回収を解決する 売掛保証サービス. more.",
"dateLastCrawled": "2021-03-22T10:07:00.0000000Z",
"language": "ja",
"isNavigational": false
},
{
"id": "https://api.bing.microsoft.com/api/v7/#WebPages.1",
"name": "会社概要 | 株式会社ラクーンホールディングス - RACCOON",
"url": "https://www.raccoon.ne.jp/company/profile/data.html",
"isFamilyFriendly": true,
"displayUrl": "https://www.raccoon.ne.jp/company/profile/data.html",
"snippet": "社名. 株式会社ラクーンホールディングス (英語名:RACCOON HOLDINGS, Inc.) 所在地. 〒 103-0014 東京都中央区日本橋蛎殻町1-14-14 アクセスマップ. 電話番号. 03-5652-1692 (代表) 創業. 1993年9月. 設立.",
"dateLastCrawled": "2021-03-21T19:22:00.0000000Z",
"language": "ja",
"isNavigational": false
},
///// 中略 /////
{
"id": "https://api.bing.microsoft.com/api/v7/#WebPages.47",
"name": "成功の定義を決めよう | ラクーンの作り方 株式会社ラクーン ...",
"url": "https://ogatablog.raccoon.ne.jp/?p=84",
"isFamilyFriendly": true,
"displayUrl": "https://ogatablog.raccoon.ne.jp/?p=84",
"snippet": "株式会社ラクーンホールディングス 代表取締役社長 1963年札幌生まれ。北海道大学卒業後、パシフィックコンサルタンツ株式会社に入社。 独立準備のために30歳で会社を辞め、1年間中国に留学。 帰国後、家賃3万円のアパートの一室 ...",
"dateLastCrawled": "2021-03-22T13:29:00.0000000Z",
"language": "ja",
"isNavigational": false
}
]
},
"rankingResponse": {
"mainline": {
"items": [
{
"answerType": "WebPages",
"resultIndex": 0,
"value": {
"id": "https://api.bing.microsoft.com/api/v7/#WebPages.0"
}
},
///// 中略 /////
{
"answerType": "WebPages",
"resultIndex": 47,
"value": {
"id": "https://api.bing.microsoft.com/api/v7/#WebPages.47"
}
}
]
}
}
}
検索時のパラメータの詳細については公式ドキュメントをご確認ください。
今回指定しているものだけ簡単に説明します。
- count
- 指定しない場合10件で、最大値は50件です。
結果の一部に値が入っていないことがあるので、50を指定しても毎回50件返ってくるわけではありません。
ページング処理を行う場合にもこのパラメータを指定します。ページング処理の詳細はこちらをご覧ください。
- 指定しない場合10件で、最大値は50件です。
- responseFilter
- 画像やニュース、ビデオなどといったカテゴリのどれをレスポンスに含めるかをコンマ区切りで指定します。
今回はウェブページのみでよいので、Webpagesを指定します。
- 画像やニュース、ビデオなどといったカテゴリのどれをレスポンスに含めるかをコンマ区切りで指定します。
- safeSearch
- アダルトコンテンツのウェブページをフィルタリングします。アダルトコンテンツを取得しないのでStrictを指定します。
- q
- 検索したい文字列で指定が必須です。リクエストを送る時はエンコードします。
まとめ
なんとか実行することができたでしょうか?
今回のサンプルのように実行することはないかと思いますが、実行までできれば後は工夫次第で便利に使えるのではと思います。
本記事でBing Search API v7を試してもらえるきっかけになれば幸いです。