Vue.jsが採用しているMVVMパターンとは【目的を重点に解説】
開発チームの下田です。
弊社で開催した勉強会"速い"Webアプリケーションの作り方でLTを行いましたので、内容をまとめました。テーマはデザインパターンの一つMVVMパターンです。
MVVMパターン
速いウェブアプリケーションについて調べていくと、MVVMパターンというデザインパターンをよく見ます。
代表的なところだと、Vue.jsがMVVMパターンです。
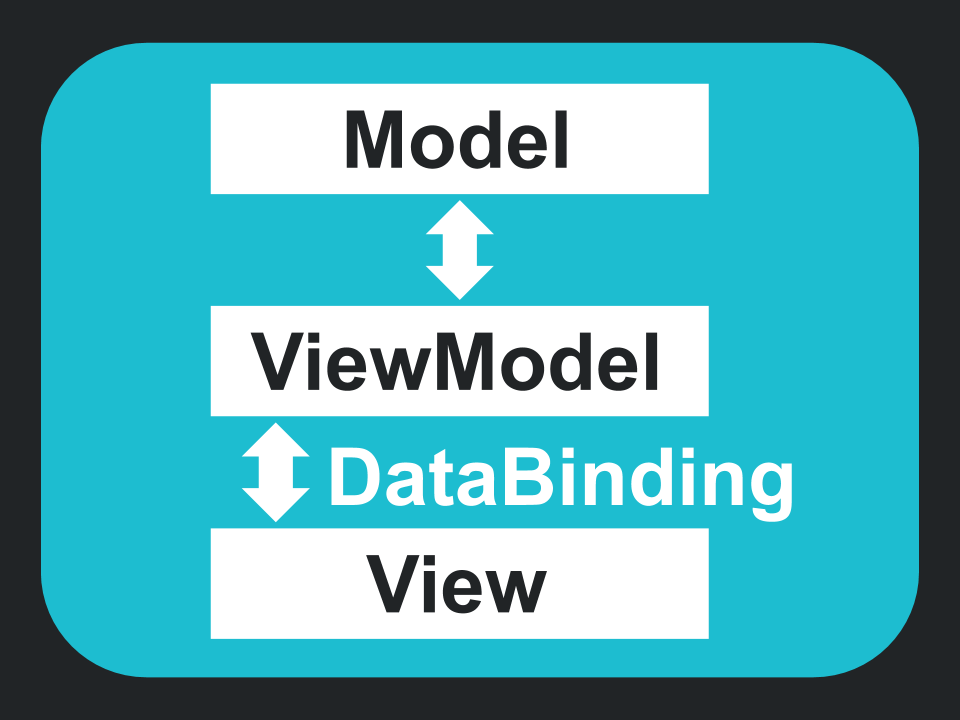
MVVMパターンって何だろうと調べると、このような図で説明されます。

ModelはViewModelとつながっていて、ViewModelとViewがデータバインディングしています。
Wikipediaなどを参考にしてみましたが、活用方法まで理解しきれなかったので、もう少し詳しく調べてみました。
なりたち
MVVMパターンは2005年マイクロソフト社のJohnGossman氏によって、こちらのブログで発表されています。
Introduction to Model/View/ViewModel pattern for building WPF apps
マイクロソフト社のエンジニアがWとつくアプリ向け、つまりWindowsアプリ向けのデザインパターンとして発表されています。
ウェブアプリケーションにも応用できるデザインパターンになっています。
どのような場合に使うのか
職種によって異なるツールを使います。
WebデザイナならHTMLやCSSを使いますし、WebプログラマはJavaScriptやJava、rubyといったプログラミング言語を使用します。
使うツールが異なるのだから、なるべく分離するべきです。
開発者の職種ごとに得意な役割ごとに分離した結果が、この3レイヤーに分かれました。
- Model
- View
- ViewModel
Model-View-ViewModelの頭文字を取ってMVVMです。
Model
Modelは古典的なプログラマが担当する範囲を指し、ビジネスロジックやデータが該当します。
プログラマが担当する範囲なので、かなり広いです。
WEBアプリケーションならプレーンなjsオブジェクトがメインですが、そのオブジェクトを作るために利用するHTTPなどで通信した先も含みます。
View
Viewは直訳すれば「見た目」で単語の通りで、表示するものです。入力フォームも含みます。
Webアプリケーションだと、HTMLやブラウザが該当します。
ViewModel
ViewModelはModelをViewに変換する役割です。
Webアプリケーションだと、プレーンなjsオブジェクトを HTMLやDOMに変換するものです。
役割の担当者
このような3つの役割にきっちり分けるのが、MVVMパターンです。
もう一度役割の担当者を考えてみましょう。
Modelは古典的なプログラマ、Viewはデザイナが担当します。
ではViewModelは誰が担当するのでしょうか。
ViewModelはライブラリに任せる
ViewModelはVue.jsなどのライブラリが担当します。
バインドするデータの指定など、ある程度プログラマが行う作業はありますが、ほとんどの実装はライブラリに含まれています。
なぜ速いか
Webアプリケーションのボトルネックは「DOM操作が遅い」ことです。
なぜ遅いかはSoftware Design 2019年10月号の第1特集
“速い”Webアプリケーションの作り方[フロントエンド編]にて詳解されています。
前述のように、WebアプリケーションのMVVMパターンではDOM操作をするのはViewModelです。
また、ViewModelはライブラリが担当します。
少々乱暴な言い方をすると、MVVMでは速いライブラリを選ぶだけで速いWebアプリケーションが構築できます!
設計も速い
通常、DOM操作はボトルネックになるので、Webアプリケーションをプログラミングするときはプログラマがパフォーマンスを意識しなければなりません。ただしパフォーマンスチューニングはビジネスの本質とはかけ離れたところにあります。
MVVMパターンなら、速度を気にせずプログラミングできるので、本質に近いビジネスロジックやデータ設計に集中できます。速く効果的なプログラム設計を行えます。
また、Webデザイナから見ると、そこまでjsを意識する必要がなくなります。高いスキルを持つHTMLを中心に使えるので、デザインも速くできます。
MVVMは速いウェブアプリケーションを速く作れるパターンでしょう。
デメリット
ここまでメリットを並べましたが、2019年現在スタンダードとなりつつあるReact.jsはMVVMパターンにせず、Fluxパターンを採用しています。
Viewからデータへ向かう向きがFluxパターンは単方向、MVVMパターンは双方向という特徴があります。
MVVMパターンはViewからデータを扱うModelへどういう形で変更が加えられるか、予測しづらいです。一方Fluxパターンはデータバインドではなく必ずActionを呼んでから変更するため、データ変更を全て把握できます。
MVVMパターンはFluxパターンと比較して、大規模なSPAには向いていないと言えます。
個人的な意見ですが、SPAといえどもWebアプリケーションは大規模になってしまうこと自体が問題だと思います。一つのことをうまくやるのが、良いアプリケーションではないでしょうか。
まとめ
「職種ごとに得意なツールが違う」というのは言われてみると当たり前ですが、実際の業務フローと見合わせてみるとズレがあったなと思います。
そのズレを埋めるのは大半が機械的な作業で、コンピュータが得意としているところです。MVVMパターンはプログラマ / デザイナ / コンピュータが得意な領域をうまく分担している、効率的なパターンだと思いました。






