Illustratorの選択ツールの違いを理解して作業効率をアップさせよう!
こんにちは。デザイン戦略部のつだです。

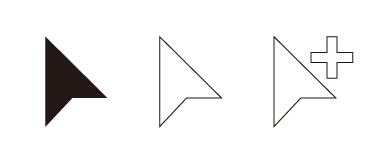
Illustratorで作業したことがある人は一度は見たことがあるこの白や黒の矢印たち。
「どういうときに使い分けたらいいかわからない!特に白くて+が付いてる矢印の使いどころってどこ!」となることありませんか。
今回はそれぞれの矢印の特徴と、白くて+が付いてる矢印はこういうときにこう使うと便利だよといったポイントをまとめたいと思います。
選択ツール

黒矢印は「選択ツール」です。(ショートカット… windows:V mac:V)
Illustratorを開いたときに最初に選択されているツールでもあるので一番よく見かけると思います。
単体のオブジェクトや、グループ化したオブジェクトの選択・移動・拡大縮小させるときに使います。

ダイレクト選択ツール

白矢印は「ダイレクト選択ツール」です。(ショートカット… windows:A mac:A)
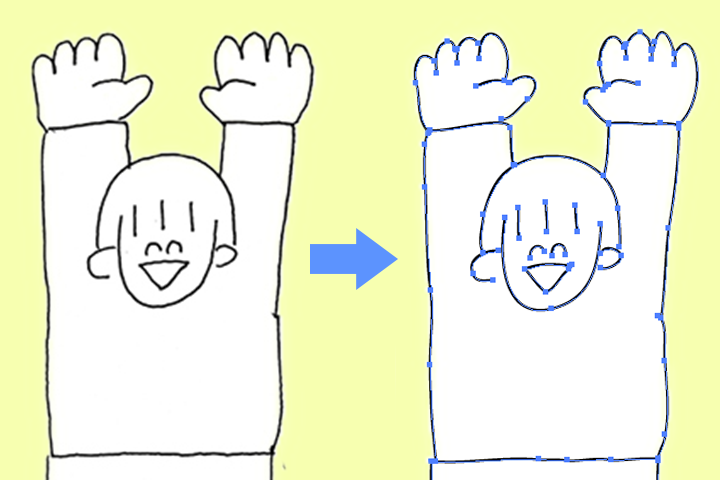
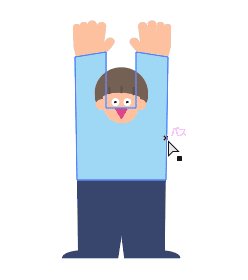
パスやアンカーを選択することが出来るため、オブジェクトの点や辺など、形の調整を行いたいときに使います。

オブジェクトの選択・移動も可能ですが、良くも悪くもパスやアンカーが選択出来るため、
パスが密集しているような小さいオブジェクトを選択するのには向いていないかもしれません。
「オブジェクトを選択しようとしたのに間違えてアンカーだけ選択しちゃってたから選択し直さなきゃ~。」という小さいストレスが発生する可能性があります。
後述するグループ選択ツールと同様にグループ化したオブジェクトの中の特定のオブジェクトだけ選択することも出来ます。
グループ選択ツール

一番謎が多き矢印は白矢印+だと思います。
白矢印+は「グループ選択ツール」です。
(ショートカット… ダイレクト選択ツールの状態で windows:Alt mac:Option ※面倒なので私はshift+Aに設定しています)
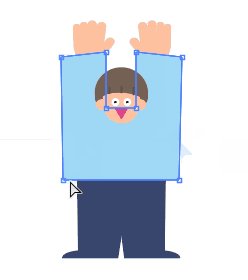
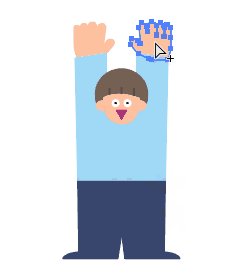
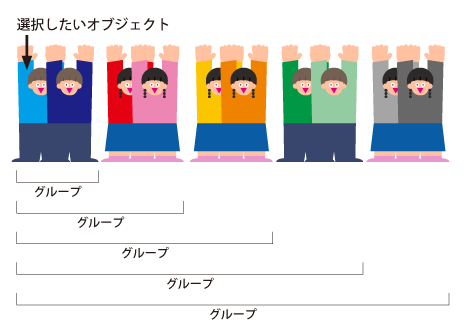
グループ化したオブジェクトの中の特定のオブジェクトだけ選択する時に使います。
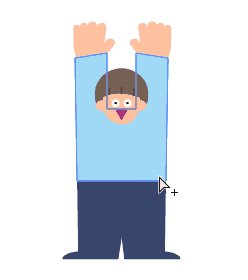
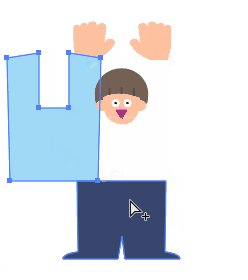
例えば、顔手足洋服などのパーツをグループ化して人のオブジェクトを作ったけど、洋服の色を変えたいから洋服のパーツを選択したい!と言う時などです。
グループ選択ツールも選択ツール同様、オブジェクトの選択や移動は出来ますが、拡大縮小は出来ません。

グループ選択ツールはすごい!
人によっては選択ツールでグループをダブルクリックしてから特定のオブジェクトを選択したり、レイヤータブから選択するかもしれないですが、
グループ化されたオブジェクトの中の更にグループ化されたオブジェクトがあり、また更にグループ化された…と複雑なオブジェクトになると地獄です。
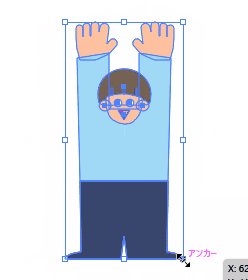
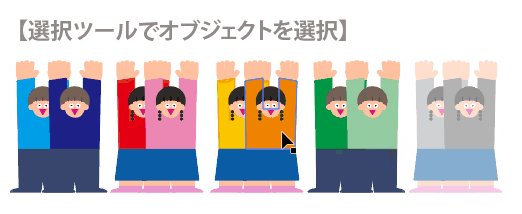
実際に映像で違いを見てみましょう。
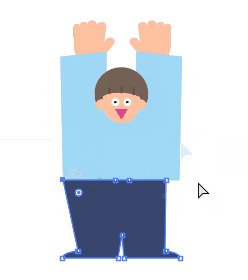
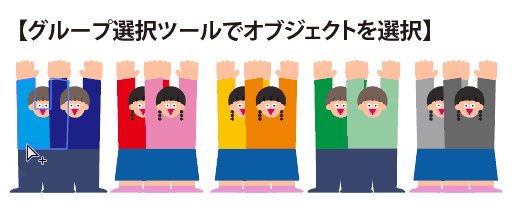
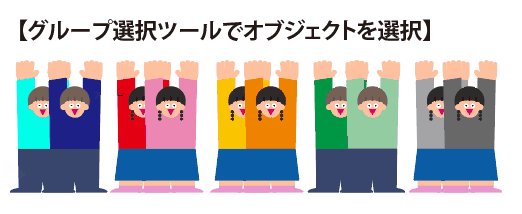
グループの中にグループを入れまくった入れ子のオブジェクトを用意しました。
一番左の青い洋服の色をそれぞれ選択ツールとグループ選択ツールで選択し、カラーを変更したいと思います。

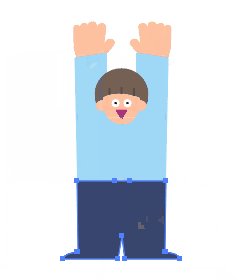
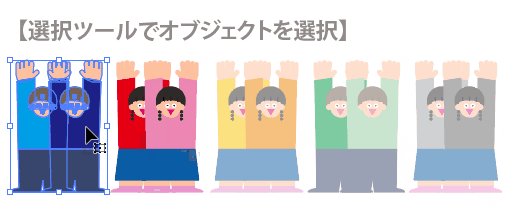
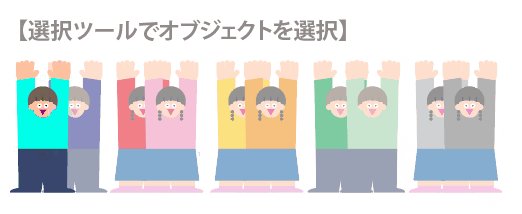
まずは選択ツール

出来なくはないけどやはり少し時間もかかるし面倒です。
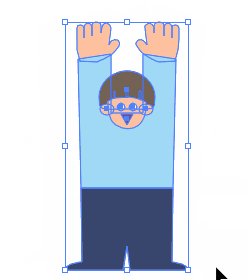
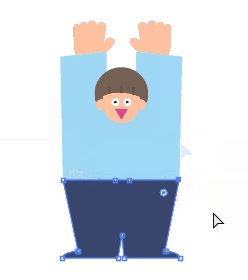
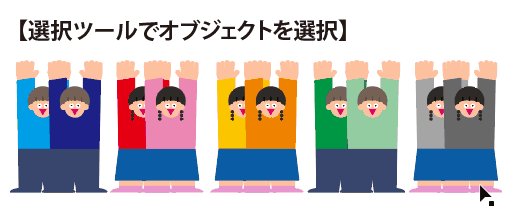
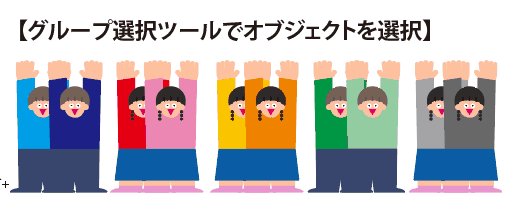
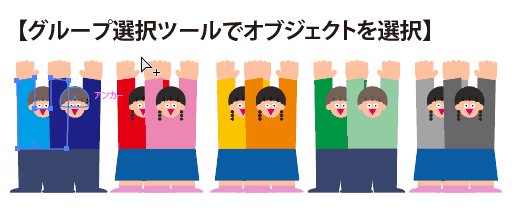
次にグループ選択ツールを使用します。

瞬殺でした。
複雑なオブジェクトでもグループ選択ツールを使えば一発で選択することが出来ます。(ここまでグループ化を入れ子にすることも少ないと思いますが)
グループ選択ツールのその他の使い方
グループ選択ツールの使い方がわかったところで、より便利な使い方をご紹介します。
グループ内にペースト
グループ選択ツールと前面にペースト(ctrl+F)、背面にペースト(ctrl+B)をうまく組み合わせるととても便利です。
前面にペーストも背面にペーストもオブジェクトを選択せずに行うと、最前面または再背面に配置されますが、オブジェクトを選択した状態で行うとそのオブジェクトの前面または背面に配置されます。
なのでグループ選択ツールでグループ化されたオブジェクトの中の1つを選択してから前面または背面ペーストを行うとグループ内にペーストされます。
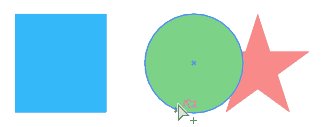
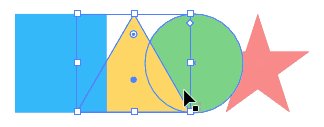
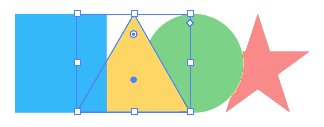
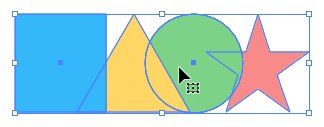
詳しい方法をご説明します。
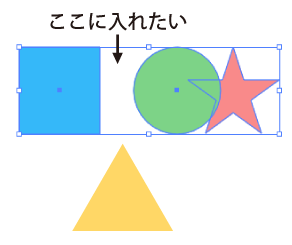
黄色いオブジェクトをグループ化されている青と緑の間に入れたいとします。

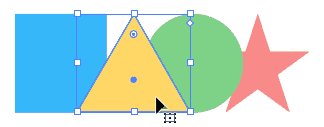
黄色いオブジェクトをカット(ctrl+X)

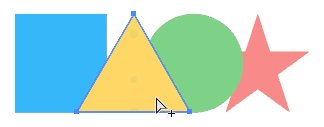
緑のオブジェクトをグループ選択ツールで選択し、そのまま前面にペースト(ctrl+F)を行うと

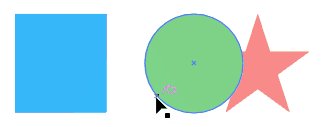
グループ化されている青と緑の間に黄色を入れることができました!
実例紹介
じゃあ実際どういうときにこの方法を使っているのか、実例を1つご紹介します。
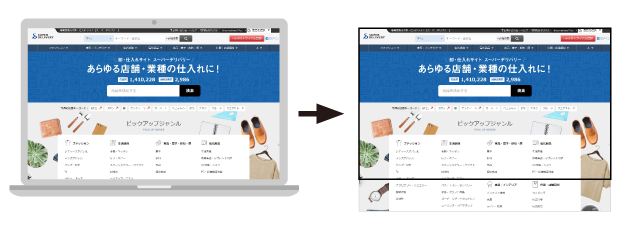
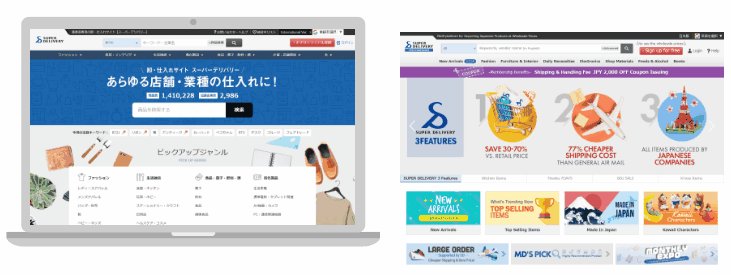
弊社が運営しているスーパーデリバリーのパソコン素材のキャプチャを差し替えるときにこの方法を使っています。
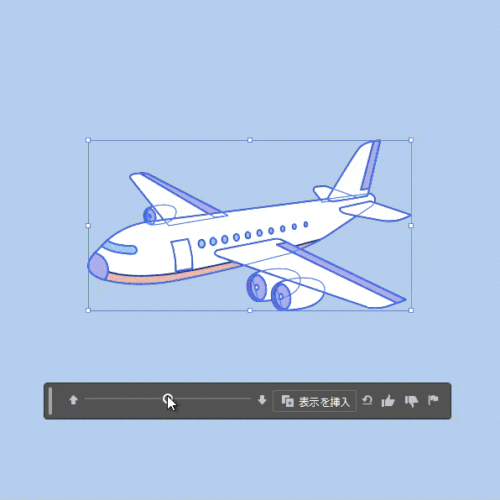
この素材ではサイトのキャプチャをクリッピングマスクでサイズ調整して配置しており、パソコン自体もグループ化されています。

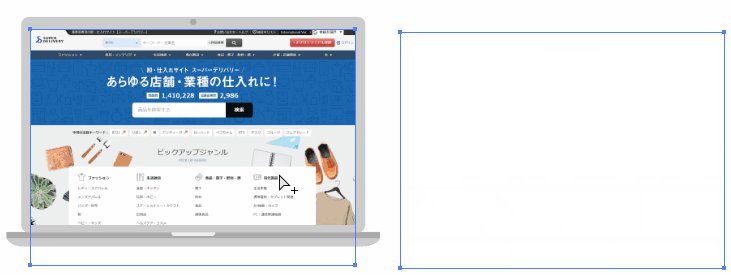
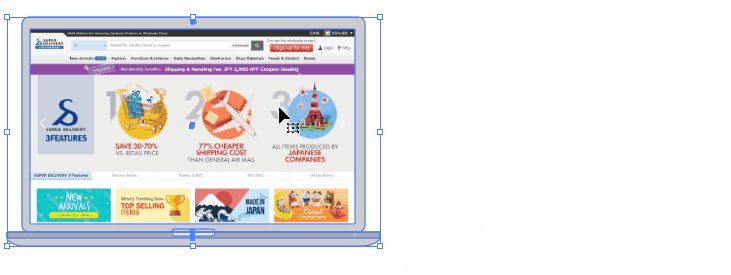
このキャプチャを差し替えたいときにグループ選択ツールで画像を選択し、画像の背面にペースト。
(クリッピングマスク内なのでペーストした画像は見えません)
整列で位置を揃えて元のキャプチャを削除することでカンタンに差し替えが出来ました。

まとめ
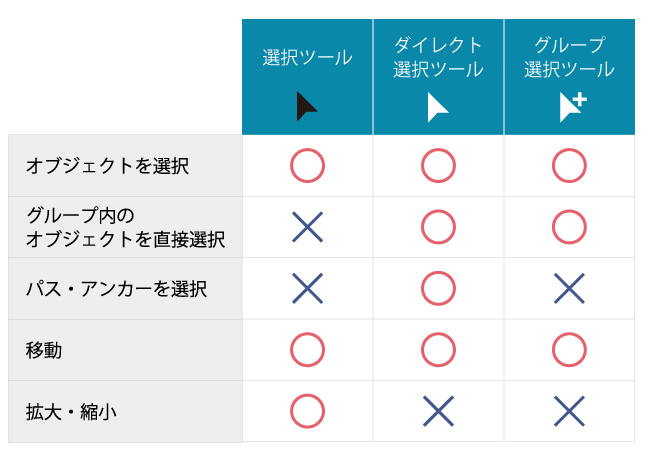
最後に各選択ツールの出来ること出来ないことをまとめました。

選択ツール>グループ選択ツール>ダイレクト選択ツールの順に選択できる要素がどんどん細かくなっていくイメージですね。
各矢印の特徴を把握して作業をすると作業効率が格段にアップしますのでぜひお試しくださいませ。