jpg・pngのフリー素材や手書きのイラストをIllustratorでパス化する方法
こんにちは。デザイン戦略部のつだです。
デザイン作業をしているときにフリー素材を利用したり、自分で素材用のイラストを書いたりすることがあると思います。
その時に「このフリー素材、jpgやpngしかデータが無いけどaiデータが欲しい!」「自分で描いたイラストをパス化したい!」と思うことはありませんか?
そんな時に使えるIllustratorでのパス化の方法をご紹介します。
jpgやpng画像をパス化する方法
画像を用意します。
フリー素材を使う場合は規約に違反していないか確認してから作業をしてください。
今回は自分で作った適当なpng画像を用意しました。

画像をトレースする
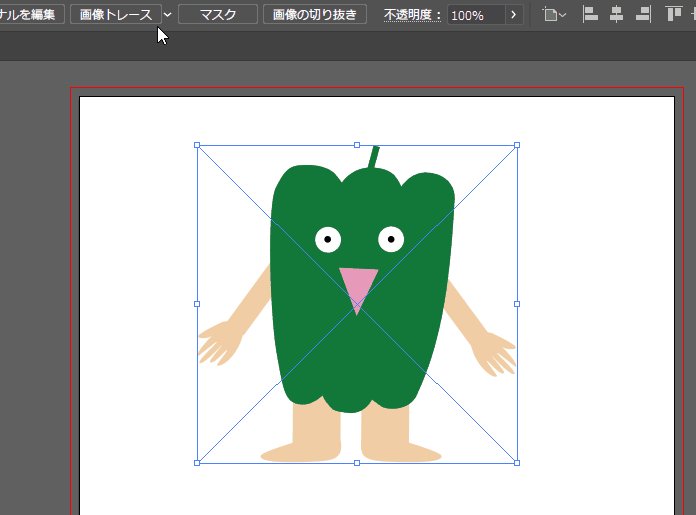
Illustratorに画像を配置します。
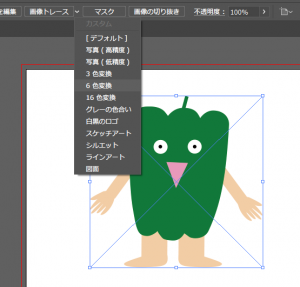
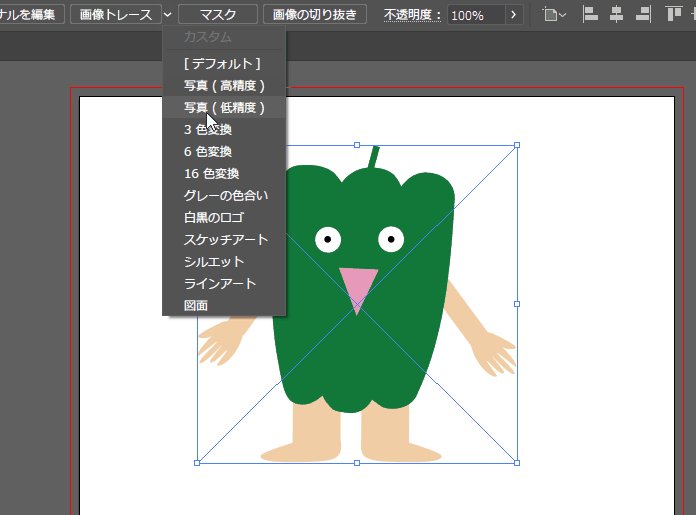
配置した画像をクリックすると上部に「画像トレース」というメニューが出ます。
その横のプルダウンを押したらトレース方法が出てくるので適宜好きなメニューを選んでください。

使われている色が少ない場合は3色変換や6色変換で十分だと思います。
写真などの描写が細かい画像は「写真(高精度)」で書き出すと細かく描写をしてくれますが、その分パスもすごい量になります。
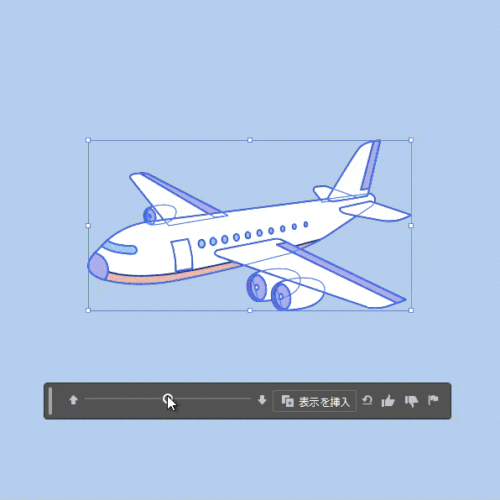
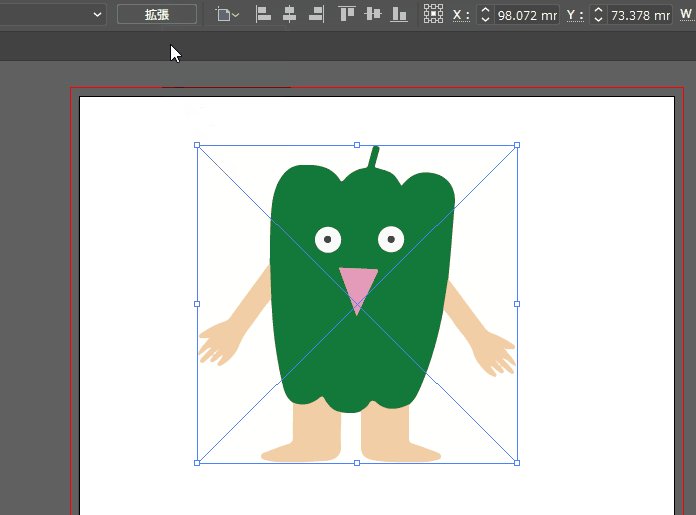
今回は使っている色が少ないので6色にしました。メニューを選択するとトレース結果が表示されます。上部のボタンが「拡張」になっているのでボタンを押したらパス化完了です。

調整する
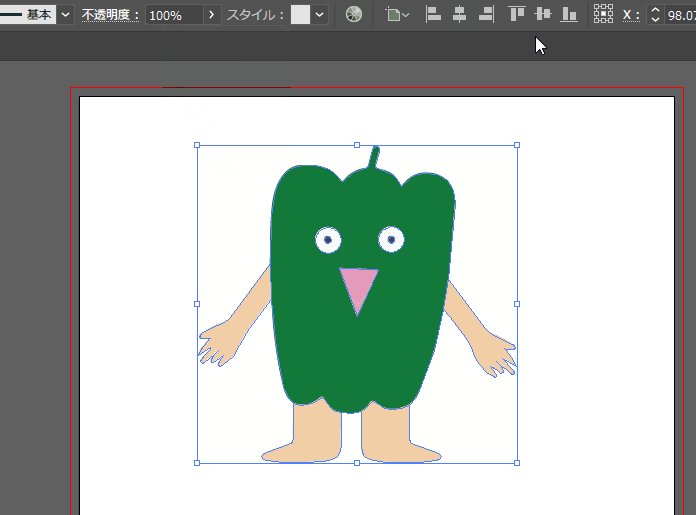
無事パス化が出来ました。このままでも十分ですが、気になる点を調整します。
アンカーの調整
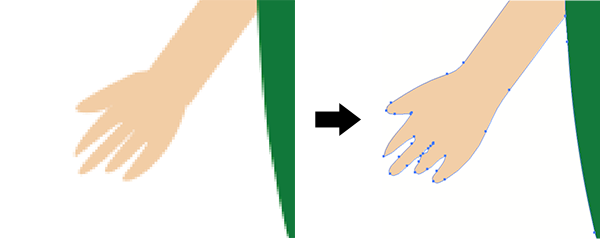
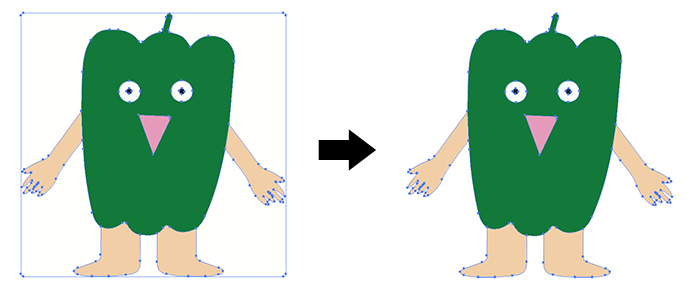
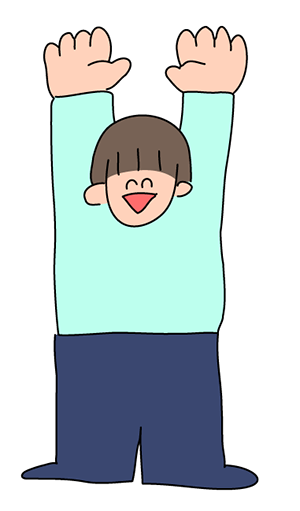
この絵はシンプルなので割とキレイにパス化出来ましたが、手の部分はすこしおかしくなってしまいました。

このように少し複雑になると元の絵をそっくりそのままパス化することは難しくなります。
気になる場合はアンカーを調整して元の絵に近づけます。
背景の削除
背景も一緒にパス化されるため、邪魔なので削除しました。

完成
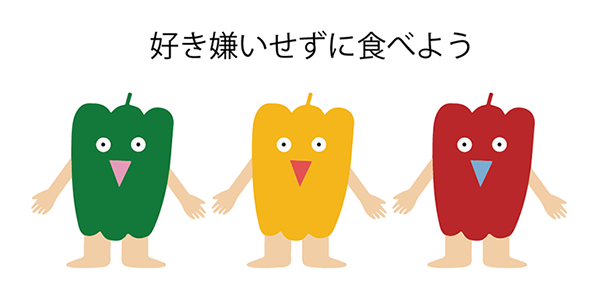
修正し、完成です。パスで出来ているとかんたんに色を変更できます。あっという間にピーマンくんからパプリカくんが出来ました。
これがjpgやpngなどの画像をパス化する方法です。

手描きのイラストを線のパス化する方法
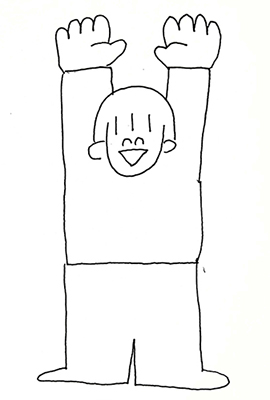
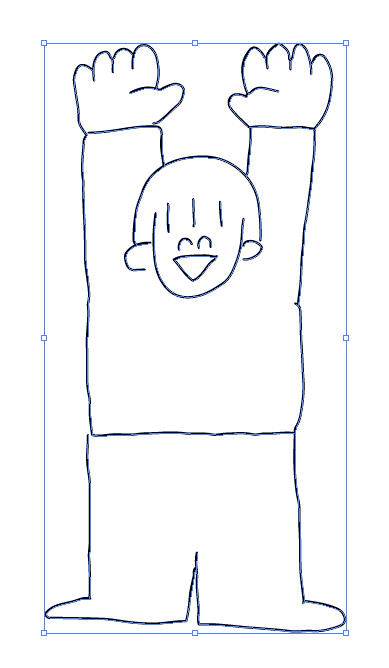
手描きのイラストを線のパスで書き出す方法です。画像を用意します。
白黒じゃないと線のパスに出来ないので白黒の画像をご用意ください。
今回はペンで描いたイラストをiPhoneで撮影し、線を検出しやすくするためにiPhoneの写真編集で調整しました。
Photoshopがある人はトーンカーブやレベル補正をして線をハッキリさせるやり方でも良いと思います。

画像をトレースする
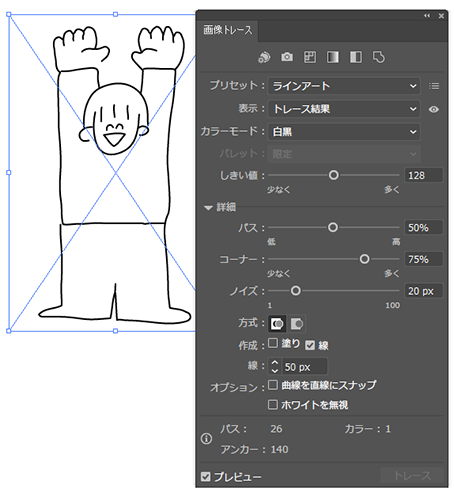
先程と同様に画像トレースをします。イラストを配置し、ウィンドウ>画像トレースで画像トレースウィンドウを開きます。
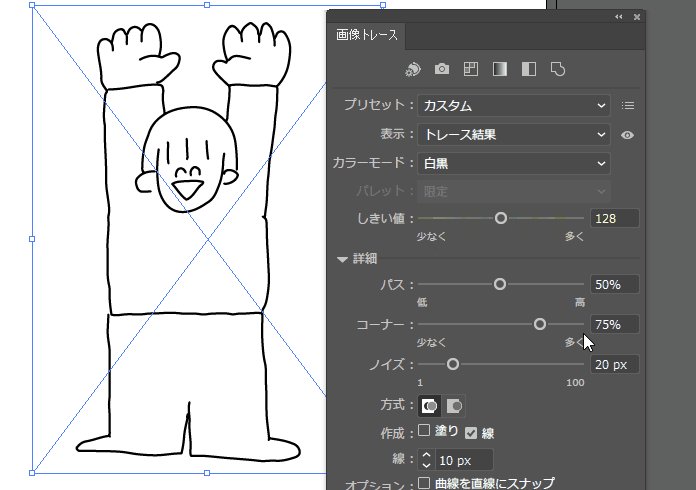
設定を下記のようにしてください。
プリセット:ラインアート
カラーモード:白黒
作成:線
作成の項目は画像トレースウィンドウの中の詳細内に入っているのでクリックして表示させてから設定をします。

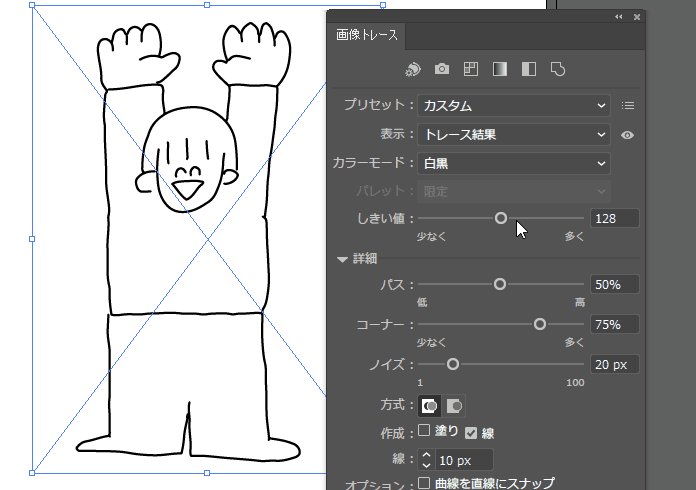
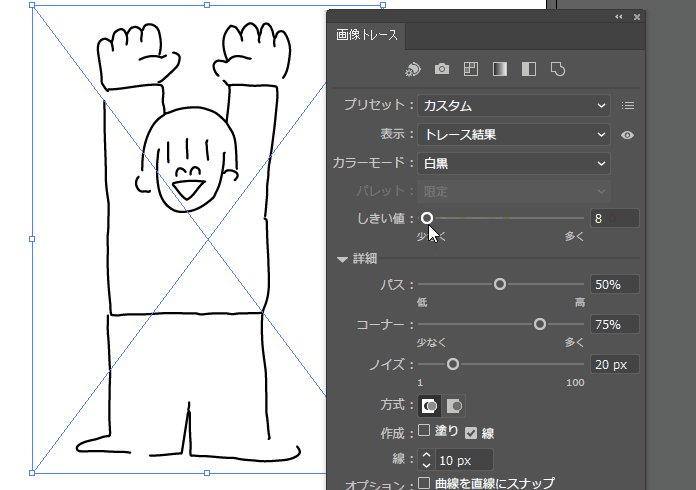
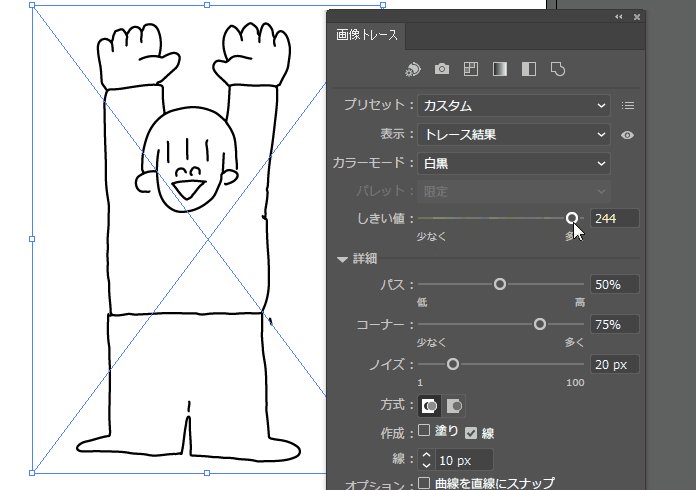
線の太さやしきい値はお好みで調整してください。
しきい値が高ければ高いほど検出する黒の範囲が多くなります。プレビューにチェックを入れて調整するとやりやすいです。

そしてタブメニューにある拡張をクリックすると線のパスで出来た絵が完成します。

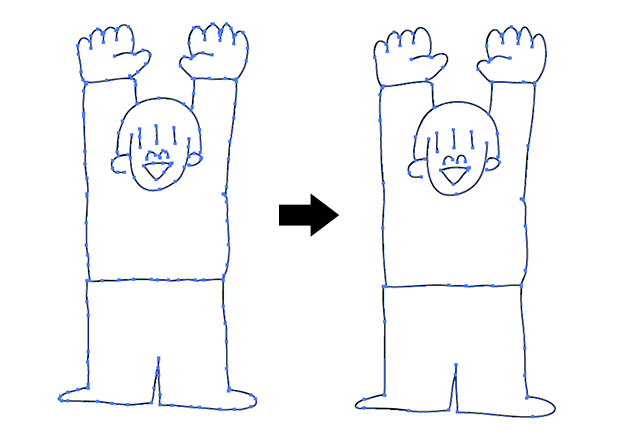
調整する
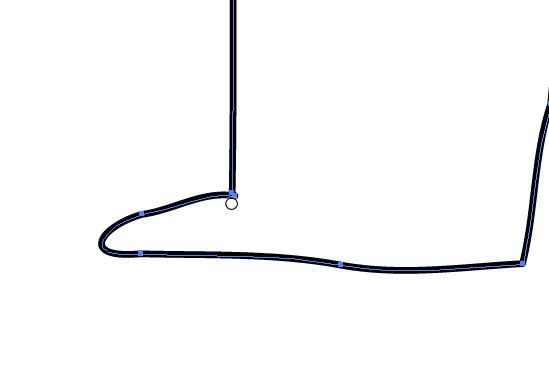
線のパスで書き出すとパスが途切れていたり、線が歪んでいることがあります。気になる場合は適宜調整してください。
パスの連結
繋げたいパスとパスを選択し、オブジェクト>パス>連結で繋げました。

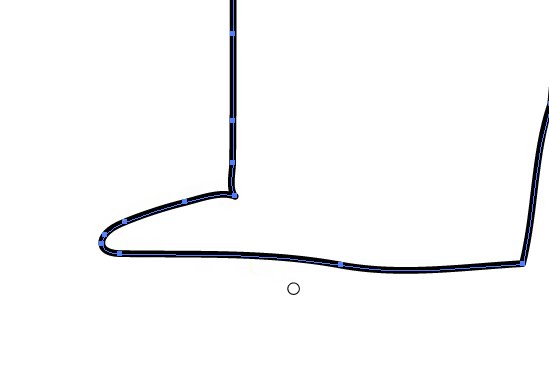
パスの単純化
アンカーが多すぎて扱いづらいのでオブジェクト>パス>単純化をしてアンカーの数を減らしました。

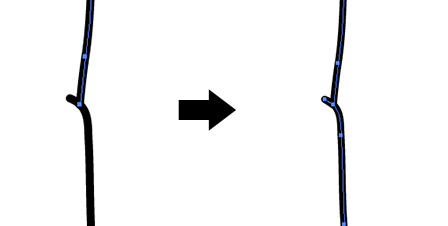
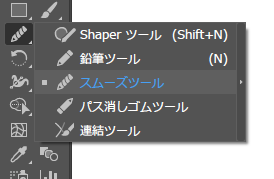
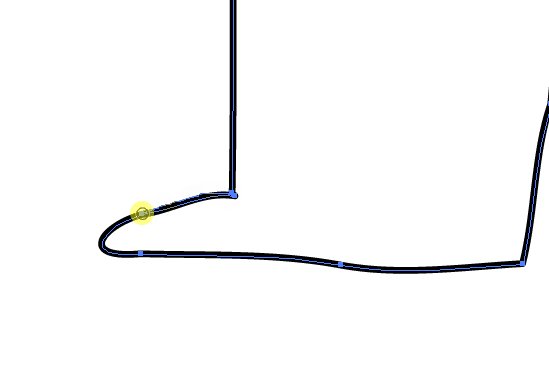
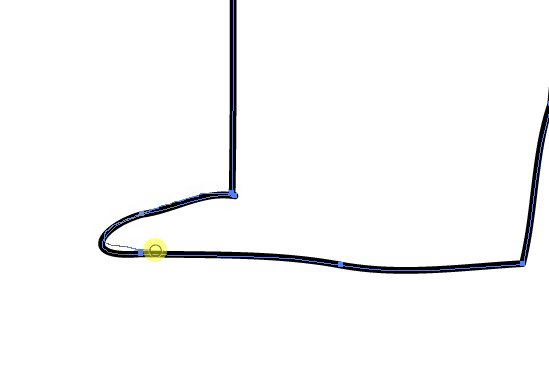
スムーズツール
線の歪みが気になる場合、スムーズツールを使うと便利です。

選択したパスをなぞるだけで補正し、なめらかにしてくれます。

着色する
ライブペイントツールで色をつけます。

隙間のせいでうまくペイント出来ない場合はオブジェクト>ライブペイント>隙間オプションで隙間を調整してください。
そして好きな色を塗り、完成です。

画像をパス化することで色味の調整や複製が簡単に出来ます。
素材づくりの幅が広がるのでどうぞお試しください。