Chromeでの画像ぼやけ対策色々
こんにちは、デザイン部の田中です。
先日出来上がったページの画像がぼやけてると指摘されて修正することがあったのですが、その際調べたところ解決法が複数あったので、体験談交えてメモ的に記録しておきます。
事象と経緯
自分のPCでは特に気になっておらず、完成してからデザインチェックに出したらChromeだけ画像が荒いんですが、と指摘が上がりました。
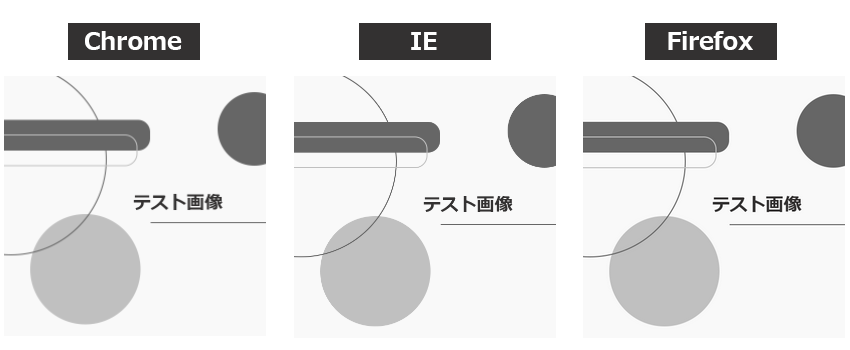
ブラウザごとの見え方のサンプルも添えてご指摘いただいたのですが、これが結構ひどく、1pxの直線が左右にボヤっと影響しちゃってる感じ。

(FirefoxはFirefoxでシャープかかりすぎな気もしますが。。。)
そのページの画像はレスポンシブ対応でRetina対応の為半分の幅で表示されていた上に、縦の表示サイズに小数点以下(.5)が出ていたため、まず、これ原因かなー!と思ってPhotoshopで開き縦横ともに偶数にしてみました。
結果、直らず。。。
ろくにググりもせず対応し無駄な時間を過ごしたのを反省しつつググってみましたが、意外と有益なものはヒットせず、まあきっとSVG画像にすれば直るんだろうなと思い変更しました。(反省してないですね(笑))
その時はこれで直りました。
⇒この時最善だと思った方法「画像は全部SVGにしとこう!」
しかし、実はもっと簡単な解決策が存在した。。。!
その後不思議だったな~と思い改めて検索していると、Chromeだけ画像がぼけるという内容のページを多数発見!!
前述のググってみた時に検索していたのは「PCによってぼやけて見え具合がちがう」という点に注目して検索していたんですが、今回は「ぼやけ Chrome firefox 画像」などブラウザ差異に着目して検索してたんです。
。。。。。明らかに最初からこうするべきでしたね。なぜあんなことを。。。目の悪さに加えて思考回路のポンコツさも露呈してしまいました。
まあともあれ私のように無駄な時間を浪費せずできる方法を以下で解説します!
cssプロパティ「image-rendering」
その方法は、
image-rendering: -webkit-optimize-contrast;
と全img要素に指定するだけ!!
こんな簡単な話でした。
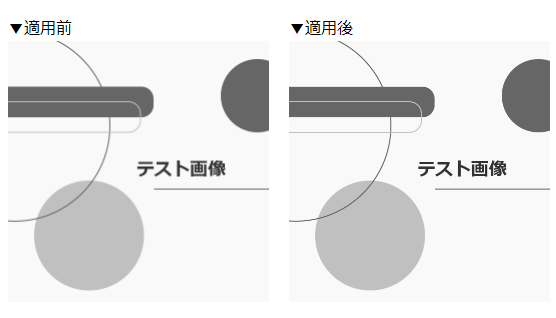
テストしてみたものが以下です。

明らかにくっきりと正しい表示になってますね!
⇒超簡単!いま考えるとこちらでもよかった!
なんか「backface-visibility」ってのもあるらしい
-webkit-backface-visibility: hidden;
と指定する方法もあるそうです。
backface-visibility は CSS のプロパティで、要素がユーザーに対して裏側を向いたときに、裏面を可視にするかどうかを設定します。
出展:mdn web docs_
本来は上記のような設定のプロパティだそうですが、なぜか副次的にぼやけがクリアになる効果もあるそうです。
しかしこの方法は、画像にborderやbox-shadowがあると効かないそうですので、現実的に使える方法ではありませんでした!
まとめ
svgは精細な写真などの画像を書き出すと計算式が複雑になってしまいサイズが膨大になってしまうため、pngやjpgで進めたい場合も多いかと思います。
今回の私の例では大き目のイラスト画像ではあるものの、元がillustratorでつくられた画像だったためどちらの方法も選択可能でした。
しかし使い勝手を考えると、今後はイラストはロゴなどシンプルな線とべた塗でできた画像は全てsvgで作る癖をつけようと思いました!
「PCによってぼやけて見え具合がちがう」という点についての余談
後で思いつきましたが、デザインチェックしていただいたデザイナーさんのPCと私のPCで見え方が違ったのは、デザイナーさんは4kで小さめの画面のノートPCを使っており、私はHDのモニタを外付けで使用していて、デザイナーさんPCはカスタムスケーリングで表示%を変えていた(ドットバイドットでない)為荒く見えていたのかなと思います。
現在4kモニタも主流になってきていますので、同じ環境のユーザーは多いかと想定されます。
今後こういった事情にも気を付けていきたいですね!
ラクーングループでは検証機や自PCも比較的最新のものを使わせていただけるので、今回のように様々な問題に気づきやすい環境が整っていますよ!
さて、そんなラクーングループではエンジニア・デザイナーを募集中です。
もしご興味をお持ちの方がいらっしゃれば、こちらからエントリーをお待ちしています!!