CSSだけでできる!画像のスタイリング
こんにちは。デザイン戦略部のうとです。
サイトをつくるときに、「大量の画像を加工するのが大変だな」と思うことはありませんか?
画像を加工して使用する場合、もし修正が必要になるとすべての写真を修整しなくてはなりません。
その点、CSSを使用していると、それぞれの画像を修正しなくてもCSSを修正すればすべての画像に反映してくれます。
そんなわけで、今回はcssでできる画像のスタイリングをいくつかご紹介します。
目次
1.シャドウを付ける
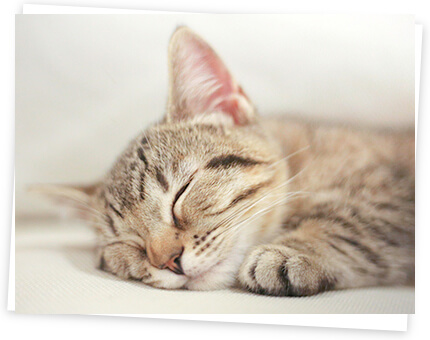
box-shadowを使用すると、画像にシャドウを付けることができます。
角度や透明度なども簡単に変更できるため便利です。

HTML
<figure class="effect"><img src="cat.jpg"></figure>
CSS
.effect {
box-shadow: 0px 0px 15px -5px rgba(0, 0, 0, 0.7);
}
2.角丸にする
丸みを調整できるので重宝します。imgタグに設定しましょう。

HTML
<figure class="effect"><img src="cat.jpg"></figure>
CSS
.effect img {
border-radius: 15px;
}
3.円で切り取る
border-radiusを50%にすると楕円を作ることができます。

HTML
<figure class="effect"><img src="cat.jpg"></figure>
CSS
.effect img{
border-radius: 50%;
}
画像を正方形にするとborder-radiusで正円を作ることができますが、background-imageで背景画像として使用すると、長方形の画像でも正円で切り取ることができます。

HTML
<div class="effect"></div>
CSS
.effect {
background: url("cat.jpg") center center no-repeat;
width: 300px;
height: 300px;
border-radius: 50%;
}
また、backgroundの位置を調整するとちょうどいい位置で切り取ることができます。

HTML
<div class="effect"></div>
CSS
.effect {
background: url("cat.jpg") center left no-repeat;
width: 300px;
height: 300px;
border-radius: 50%;
}
4.フェード効果をつける
疑似要素afterにlinear-gradientを使用し、背景色で塗ることでフェード効果をつけています。
(もちろんbeforeでもかまいません)

HTML
<figure class="effect"><img src="cat.jpg"></figure>
CSS
.effect {
position: relative;
}
.effect:after{
position: absolute;
content: "";
width: 100%;
height: 100%;
top: 0;
right: 0;
background: linear-gradient(to left, #FFf 50%, transparent);
}
5.画像にグラデーションを重ねる
こちらは背景として画像を使用し、linear-gradientを使用することで、画像にグラデーションを付けています。

HTML
<div class="effect"></div>
CSS
.effect{
width: 400px;
height: 300px;
background: linear-gradient(25deg, rgba(242, 211, 85, 0.4), rgba(225, 65, 114, 0.7)),url(cat.jpg);
background-size:cover;
}
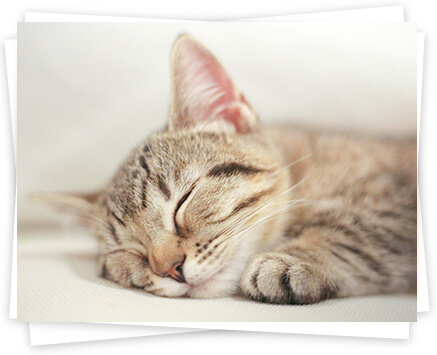
6.画像が重なっている感じにする
疑似要素afterを使用し、box-shadowを回転させています。

HTML
<figure class="effect"><img src="cat.jpg"></figure>
CSS
.effect {
position: relative;
}
.effect:after{
position: absolute;
content: "";
width: 400px;
height: 100%;
top: 0;
left: 0;
background: #fff;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.3);
transform: rotate(3deg);
z-index: -1;
}
ちなみに、beforeも使うと重なりをもう一枚増やすこともできます。

HTML
<figure class="effect"><img src="cat.jpg"></figure>
CSS
.effect {
position: relative;
}
.effect:before{
position: absolute;
content: "";
width: 400px;
height: 100%;
top: 0;
left: 0;
background: #fff;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.3);
transform: rotate(3deg);
z-index: -1;
}
.effect:after{
position: absolute;
content: "";
width: 400px;
height: 100%;
top: 0;
left: 0;
background: #fff;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.3);
transform: rotate(-5deg);
z-index: -2;
}
7.リボンをつける
こちらも疑似要素を使用し、上のリボンをbefore、下のリボンをafterで作成しています。
はみ出してしまう部分はoverflow:hiddenで隠してしまいましょう。

HTML
<figure class="effect"><img src="cat.jpg"></figure>
CSS
.effect {
position: relative;
overflow: hidden;
padding: 2px;
}
.effect:before{
position: absolute;
content: "";
width: 100px;
height: auto;
top: 5px;
left: -35px;
box-shadow: 0 2px 4px rgba(192,18,19, 0.4);
transform: rotate(-30deg);
z-index: 1;
}
.effect:after{
position: absolute;
content: "";
width: 100px;
height: auto;
bottom: 5px;
right: -35px;
box-shadow: 0 2px 4px rgba(192,18,19, 0.4);
transform: rotate(-30deg);
z-index: 2;
}
photoshopなどを使用するときれいな画像を作ることができ、またブラウザ間の見え方などをあまり気にする必要がありません。
しかし、CSSを使用すると、少し書き換えるだけですぐに変更ができるため、ぜひいろいろ試してみてください。