DockerでJenkins2を試してみる(2)
こんにちは。開発チームの大原です。
前回の記事では、
- CIサーバにDockerをインストールする
- CIサーバにDocker Composeをインストールする
- Jenkins2のDockerコンテナを起動する
を行い、DockerでJenkins2を起動するところまで解説しました。
今回は、
- Jenkinsの環境設定をする
- Jenkinsfileを書く
- Jenkinsのジョブを設定する
- ジョブを実行する
という作業で、Jenkinsを設定しジョブを実行する流れについて解説していきます。
また、新しいUIであるBlue Oceanについても触れたいと思います。
Jenkinsを設定しジョブを実行する
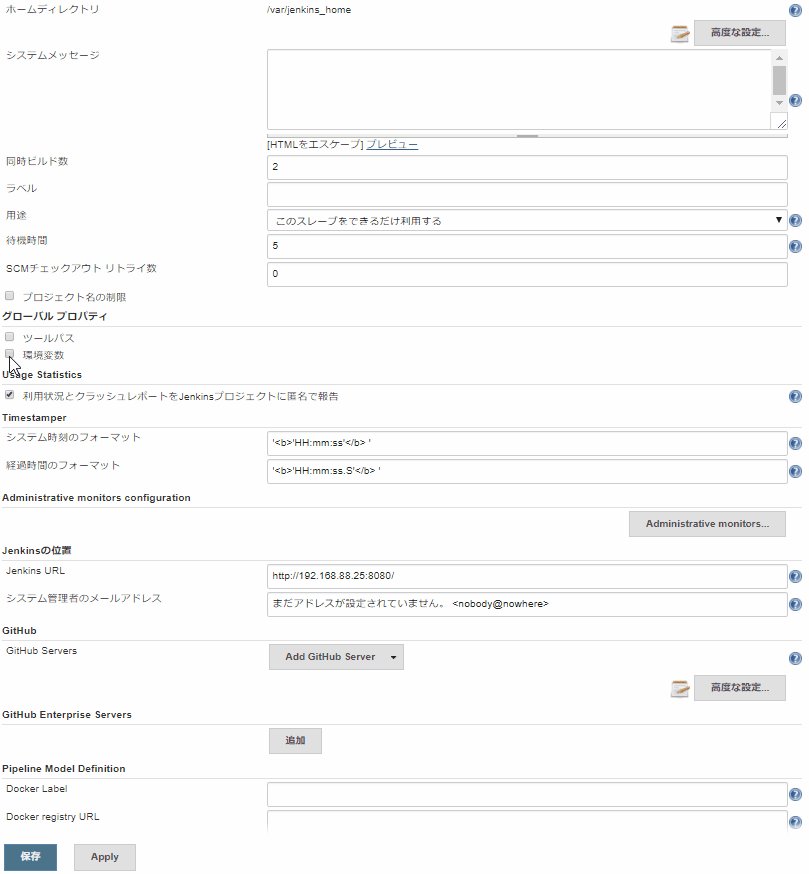
Jenkinsの環境設定をする
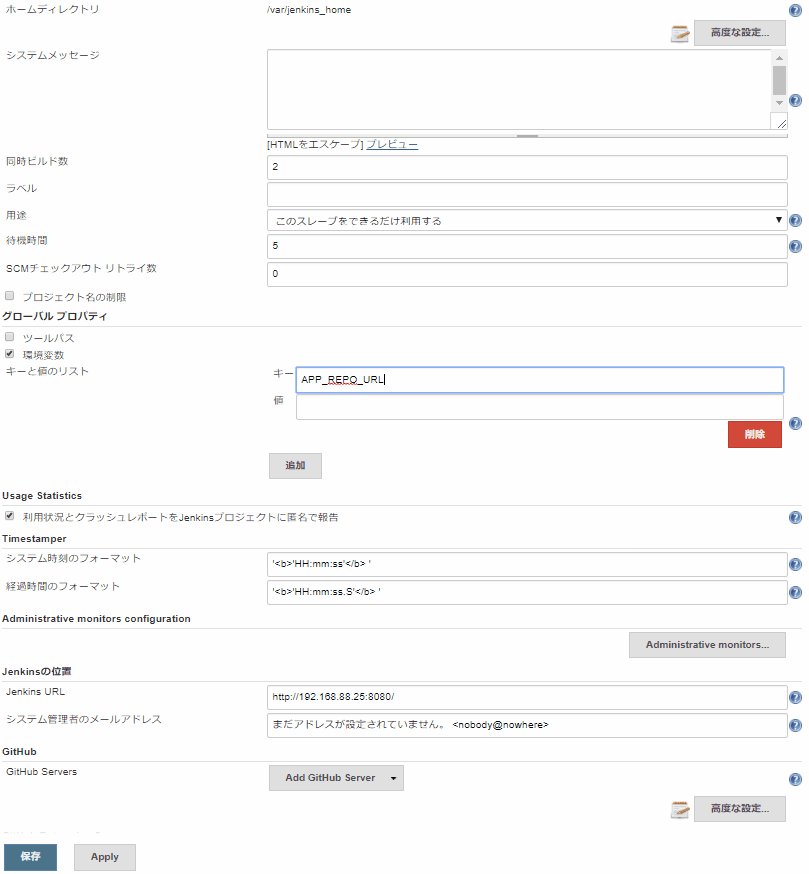
- Jenkinsの管理 > システムの設定 > グローバルプロパティ > 環境変数
| キー | 値 |
|---|---|
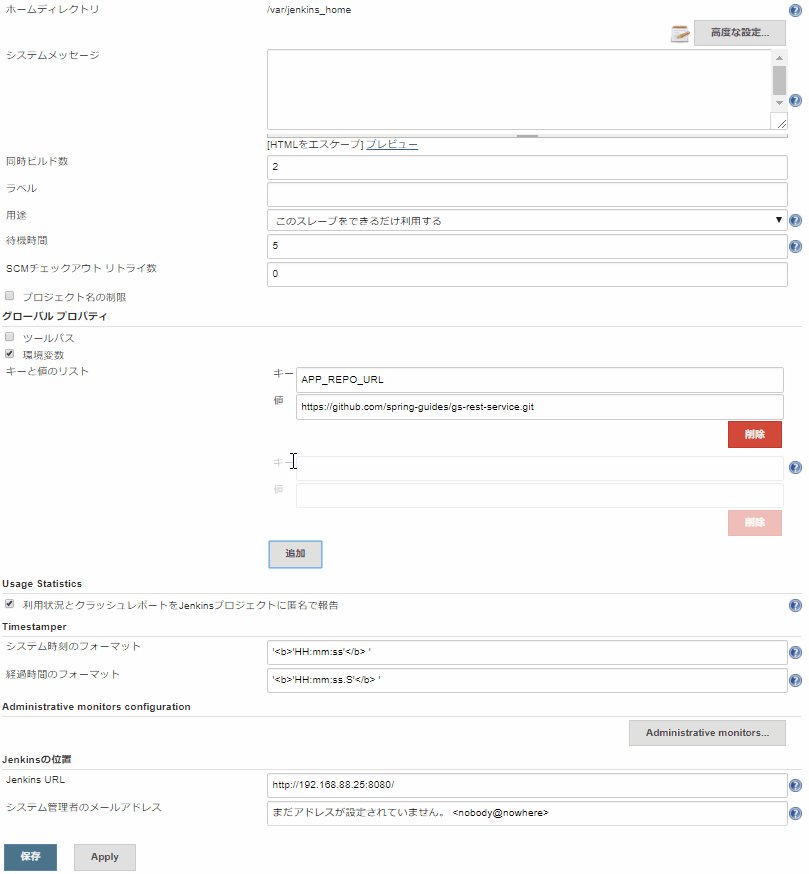
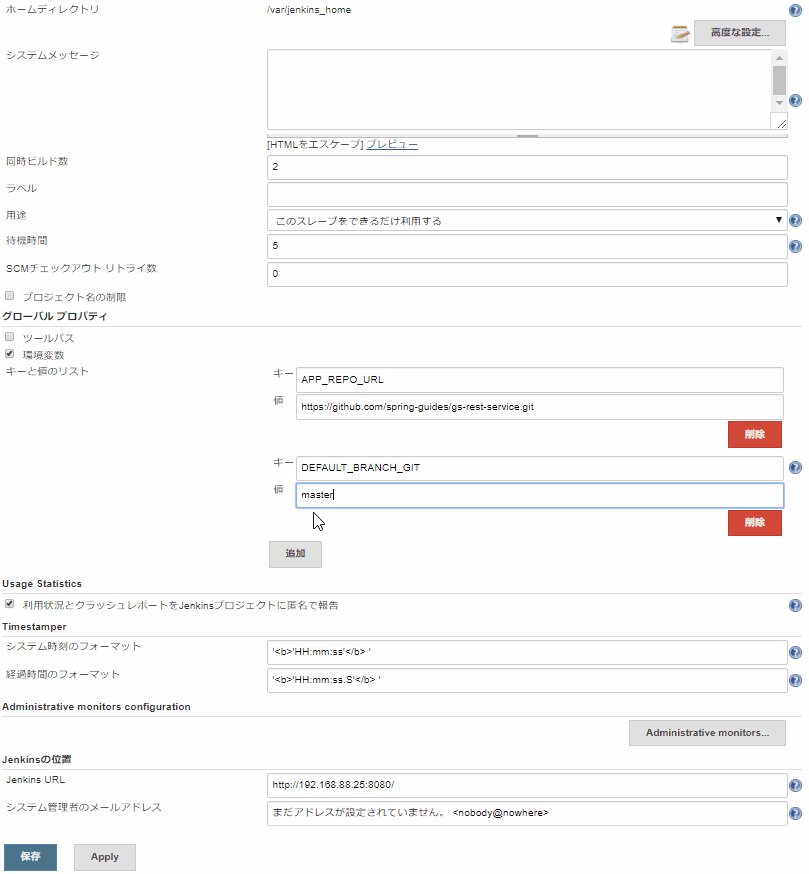
| APP_REPO_URL | https://github.com/spring-guides/gs-rest-service.git |
| DEFAULT_BRANCH_GIT | master |
APP_REPO_URLはアプリのリポジトリのURLです。ここではSpringのサンプルアプリを指定しています。
DEFAULT_BRANCH_GITはアプリのリポジトリのデフォルトブランチです。ジョブを実行したときの、入力ボックスの初期値であり、ユーザが決定せずにタイムアウトした時にそのブランチを使います。
入力完了したら画面下の保存をクリックします。
Jenkinsfileを書く
ジョブの内容をJenkinsfileとして記述します。
vim /root/sample_jenkins/Jenkinsfile
#!groovy
node {
def branch
def default_branch = env.DEFAULT_BRANCH_GIT ?: 'master'
def app_repo_url = env.APP_REPO_URL
def JENKINS_DATA_DIR = '/docker/jenkins'
stage('Parameters') {
try{
timeout(time: 30, unit: 'SECONDS') {
branch = input message: 'パラメータを入力して下さい',
parameters: [
string(
defaultValue: default_branch,
description: 'master develop',
name: 'branch'
)
]
}
} catch(err) {
// タイムアウトエラーが起きたらデフォルトブランチをセットする
branch = default_branch
}
}
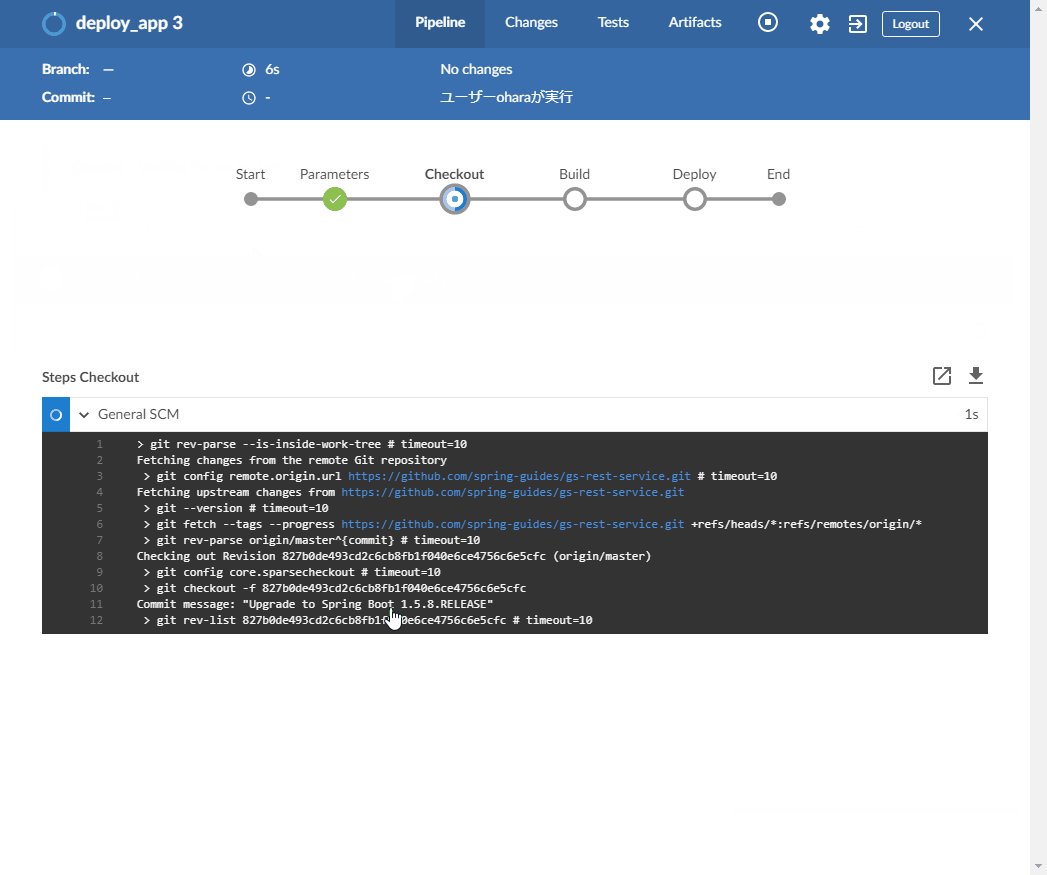
stage('Checkout') {
checkout([$class: 'GitSCM', branches: [[name: "${branch}"]], userRemoteConfigs: [[url: "${app_repo_url}"]]])
}
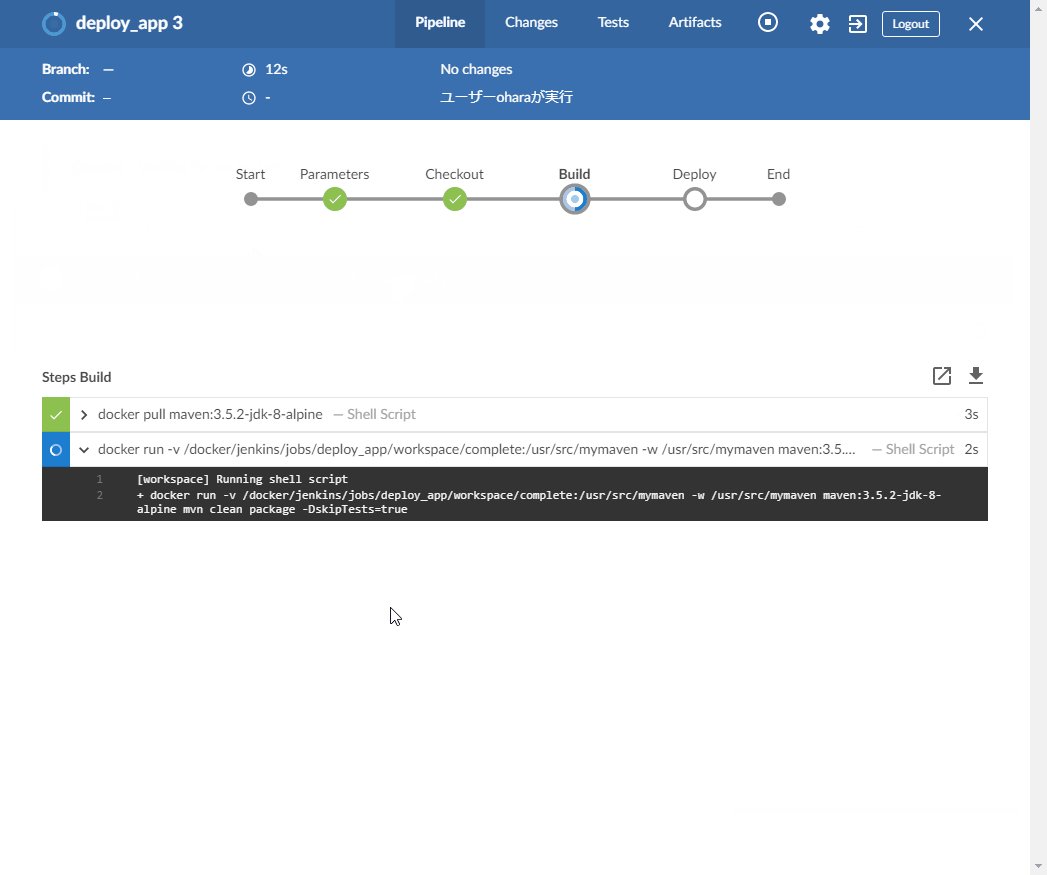
stage('Build') {
sh 'docker pull maven:3.5.2-jdk-8-alpine'
sh """docker run \
-v ${JENKINS_DATA_DIR}/workspace/deploy_app/complete:/usr/src/mymaven \
-w /usr/src/mymaven \
maven:3.5.2-jdk-8-alpine \
mvn clean package -DskipTests=true
"""
}
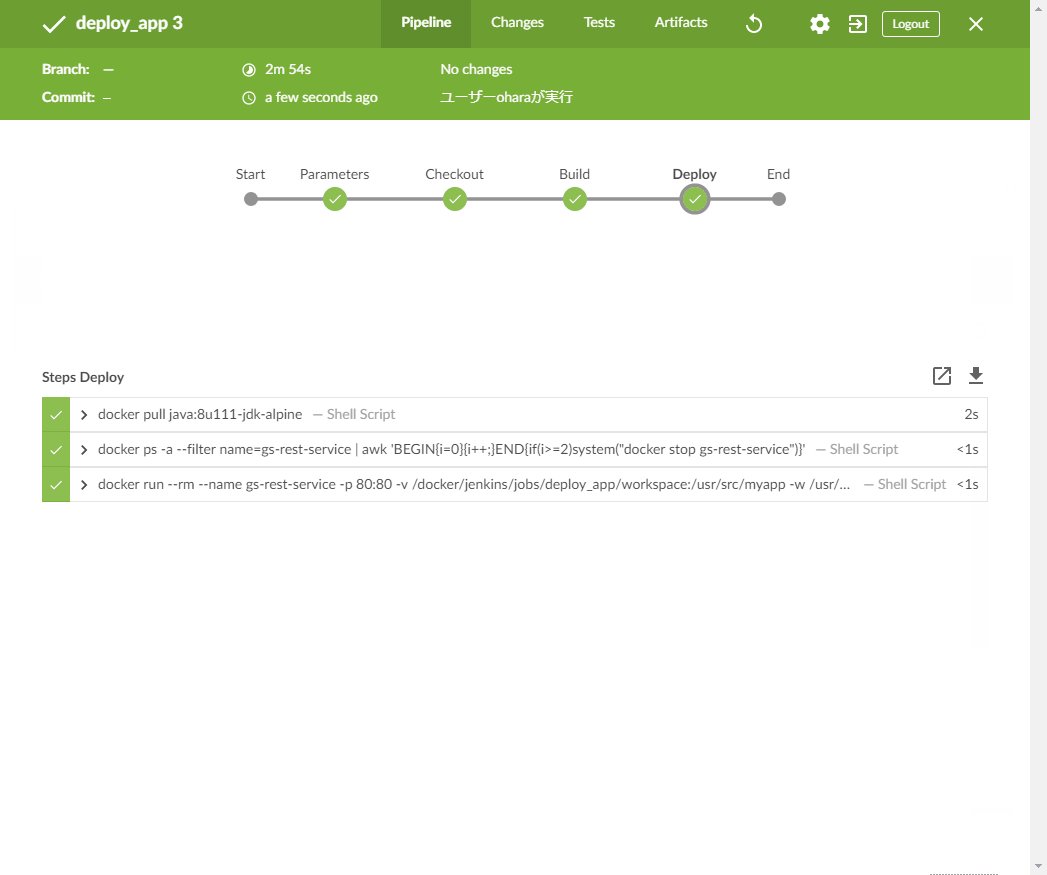
stage('Deploy') {
sh 'docker pull java:8u111-jdk-alpine'
// 前回起動したコンテナが残っていたら停止する
// -a => 停止したものも含めてコンテナを表示
sh """docker ps -a --filter name=gs-rest-service \
| awk 'BEGIN{i=0}{i++;}END{if(i>=2)system("docker stop gs-rest-service")}'
"""
// --rm => コンテナが停止したら自動的にコンテナを削除
// -p ホストのポート:コンテナのポート => ポートをマッピングする
// -v ホストのディレクトリ:コンテナのディレクトリ => ディレクトリを共有する
// -w コンテナのディレクトリ => コンテナ起動時のワーキングディレクトリを指定する
sh """docker run \
--rm \
--name gs-rest-service \
-p 80:80 \
-v ${JENKINS_DATA_DIR}/workspace/deploy_app:/usr/src/myapp \
-w /usr/src/myapp \
java:8u111-jdk-alpine java \
-jar complete/target/gs-rest-service-0.1.0.jar \
--server.port=80 &
"""
}
}
JenkinsfileはGroovyという言語で記述します。Ruby風の文法で、Java VM上で動作します。
stageでジョブの内容を分けることができ、どのステージでどれくらい時間がかかったか、失敗したか、がわかります。
timeoutやinputなどのコマンドは、「Pipeline Syntax」からリファレンスを見たりサンプルコードを生成したりできるので参考にしてみてください。
ここの例では、アプリのDeployは、CIサーバと同じサーバにしています。CIサーバと別のサーバにデプロイする場合は、成果物のjarをアプリサーバにrsyncやscpなどでコピーし、sshコマンドで起動コマンドを実行すれば良いでしょう。
DockerfileやJenkinsfileなどの設定ファイルをgitで管理したいので、専用のリポジトリをgithubに作成してそこにpushします。
あらかじめ、githubにログインし、sample_jenkinsリポジトリを作成しておいてください。
cd /root/sample_jenkins
git init
git config user.name "あなたのアカウント名"
git config user.email "gitHubに登録したメールアドレス"
git remote add origin https://github.com/your_name/sample_jenkins.git
git add .
git commit -m "Initial commit"
git push -u origin master
Jenkinsfile内で実行している docker run コマンドの詳細については下記を参照ください。
Jenkinsのジョブを設定する
Jenkinsをブラウザで開きます。
新規ジョブ作成
Enter an item name: deploy_app
Pipelineをクリック、OK
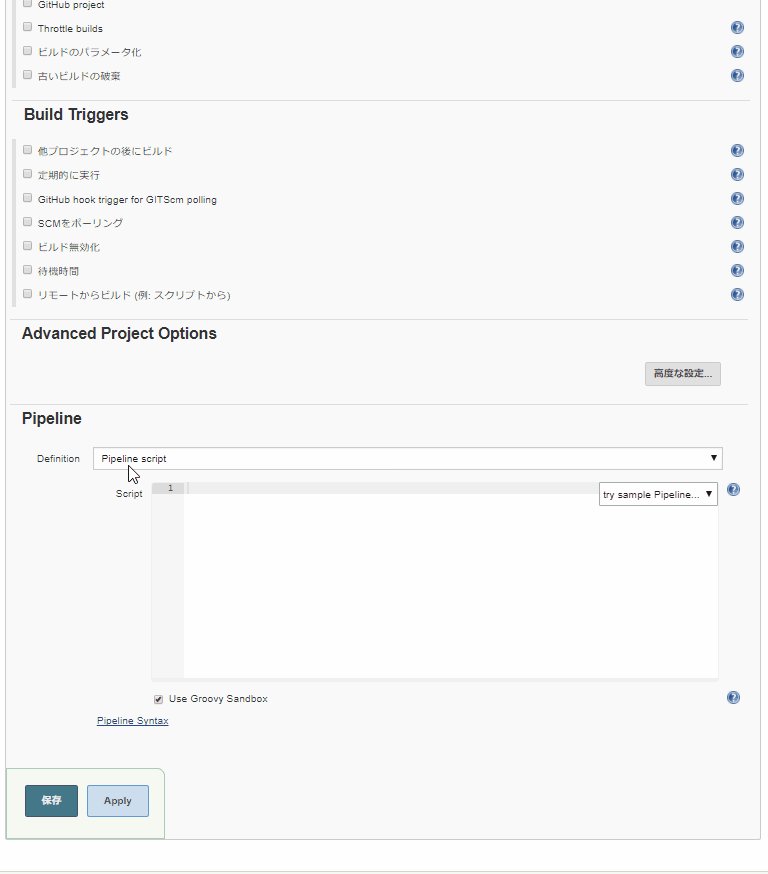
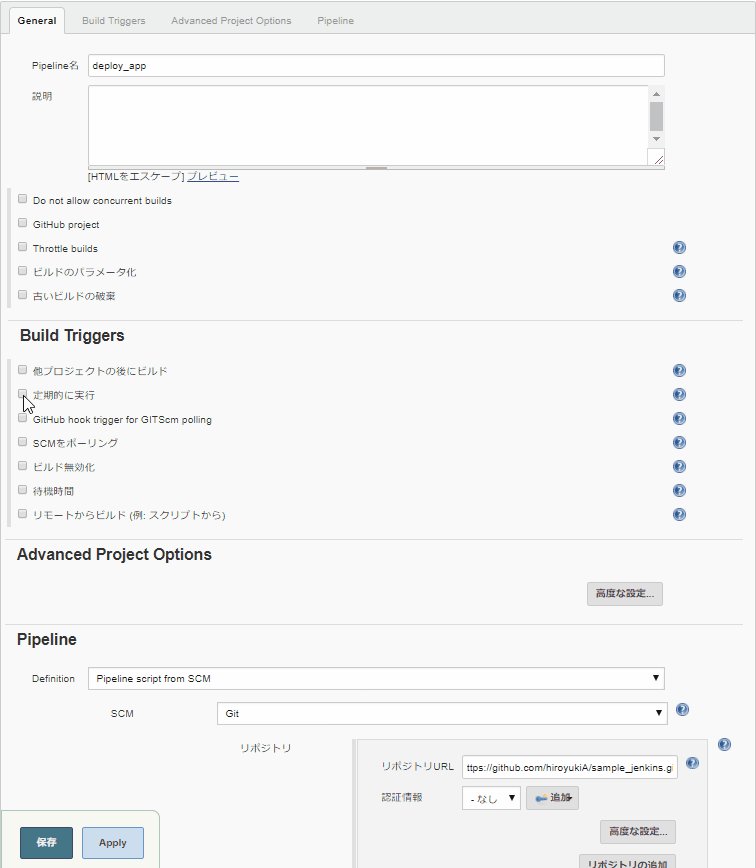
Pipeline
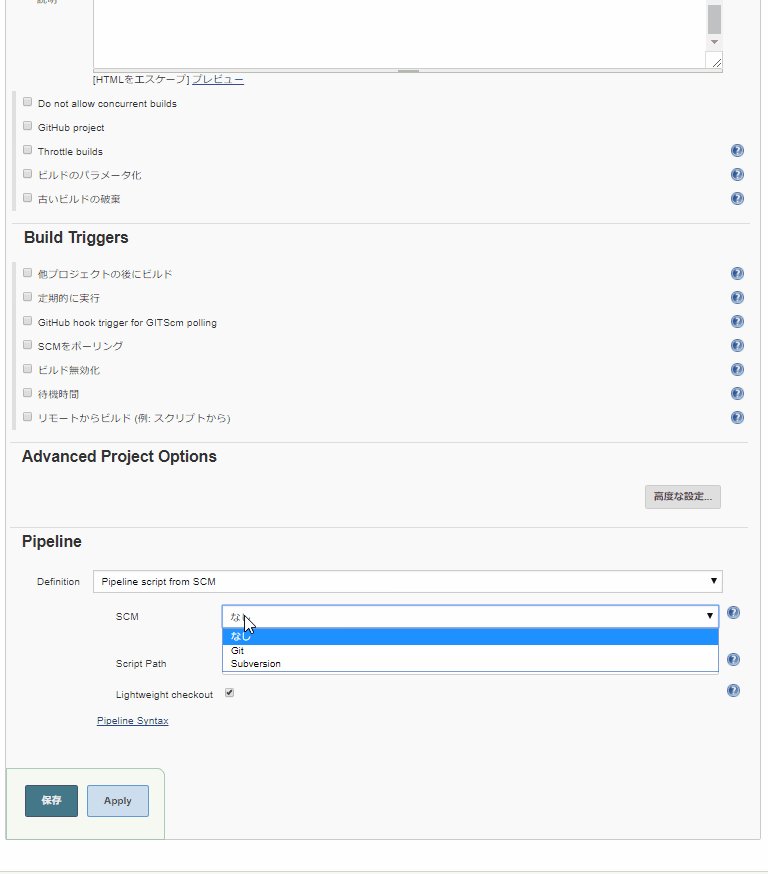
Definition: Pipeline script from SCM
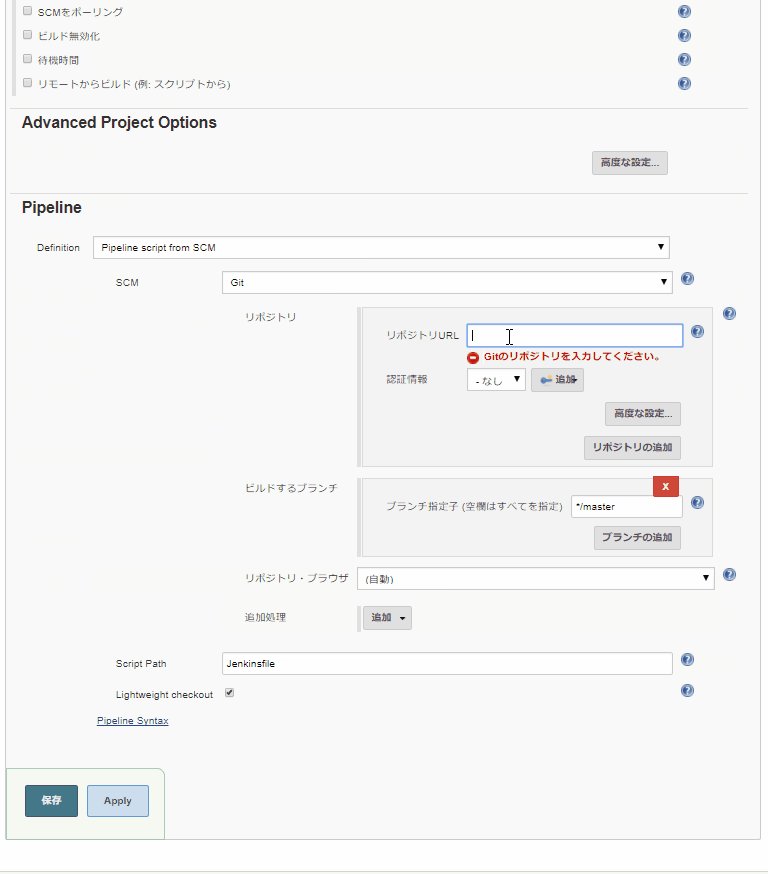
SCM: Git
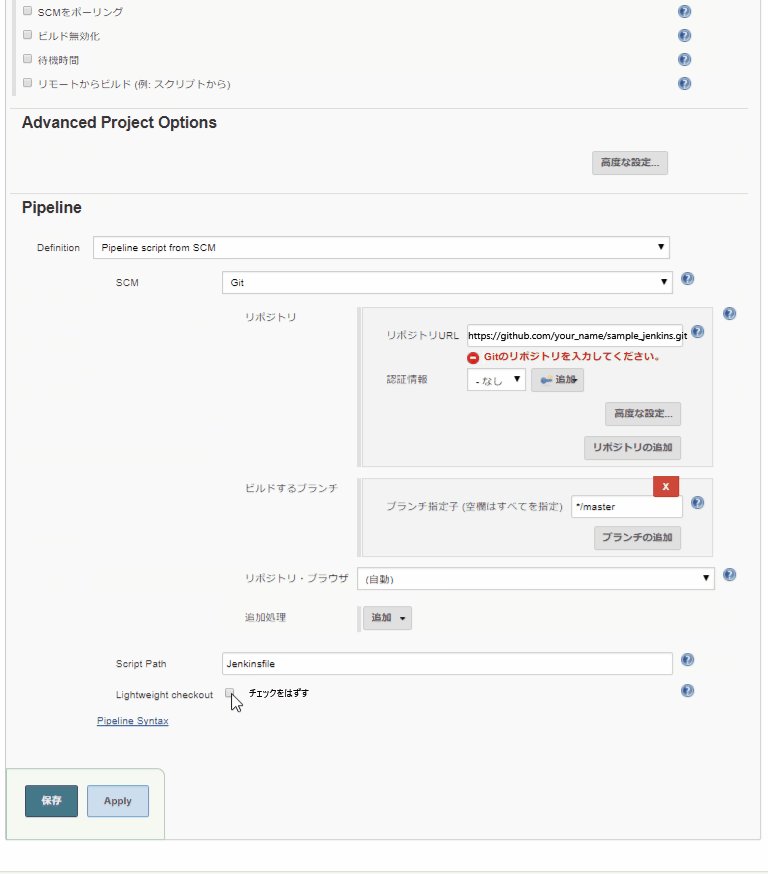
リポジトリURL: https://github.com/your_name/sample_jenkins.git
Script Path: Jenkinsfile
Lightweight checkout: false
画面左下の保存をクリックします。
ジョブを実行する
まずは手動でジョブを実行してみましょう。
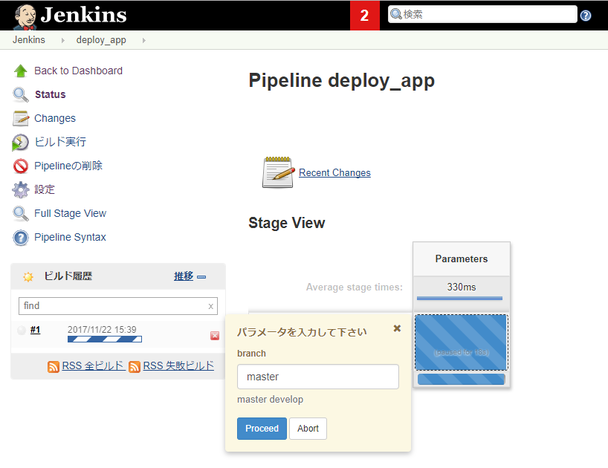
deploy_appのジョブ画面のビルド実行をクリックします。するとパラメータの入力ポップアップが表示されます。

ブランチはmasterで良いのでProceedをクリックします。ジョブのステージが進んでいくのがわかります。
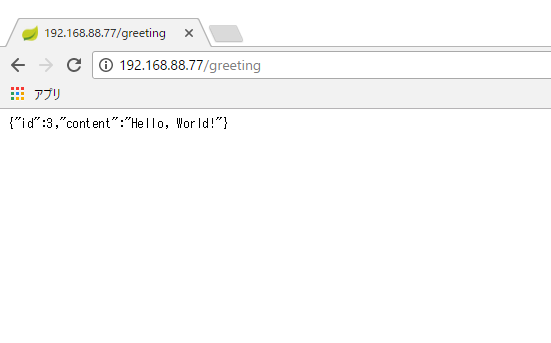
ジョブが完了したら、ブラウザでアプリにアクセスし、JSONのデータが表示されたら成功です。
http://[your_server_ip]/greeting

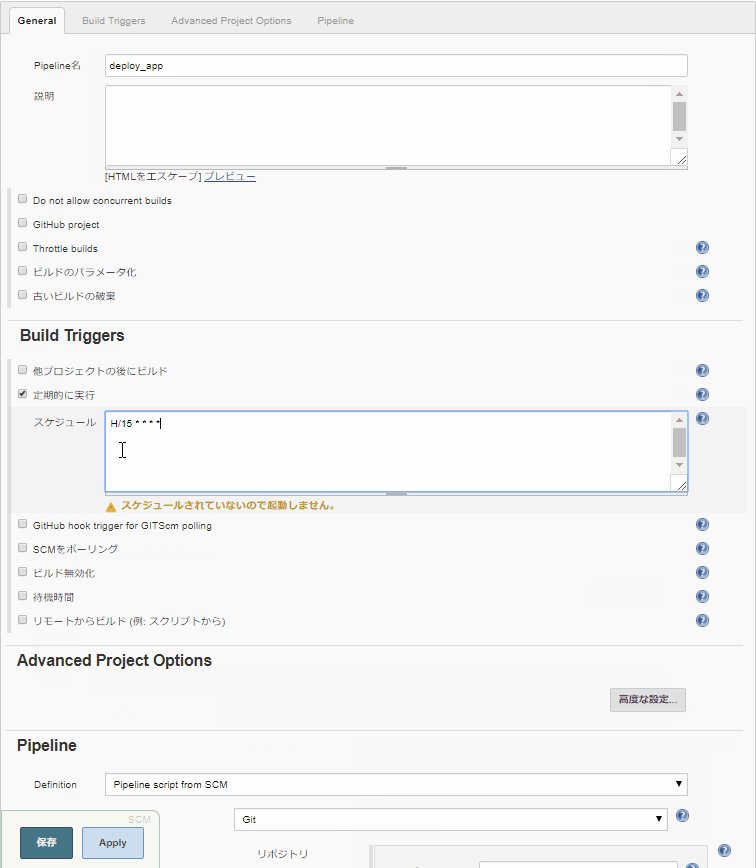
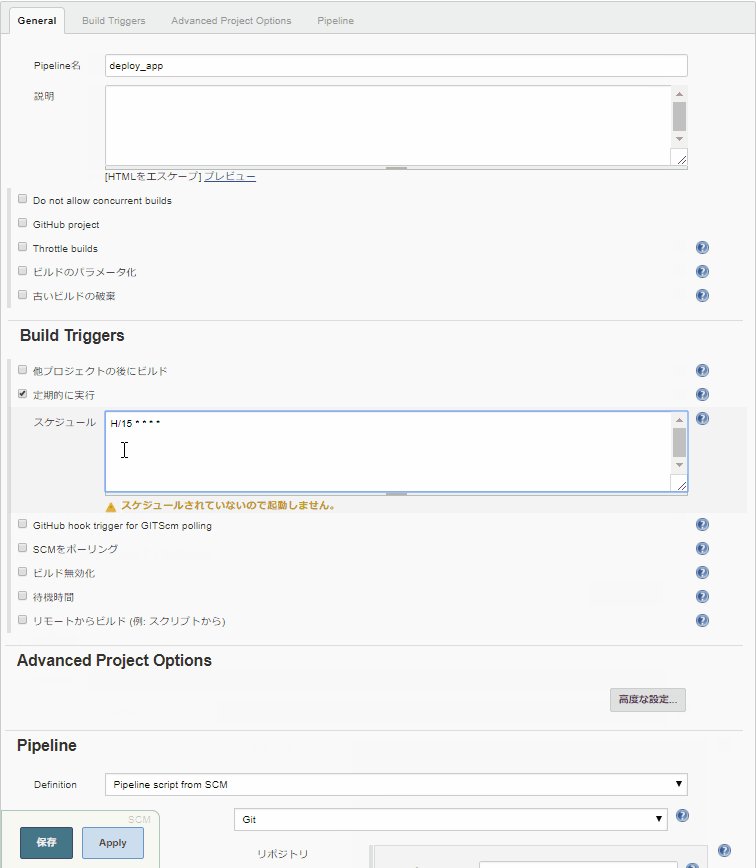
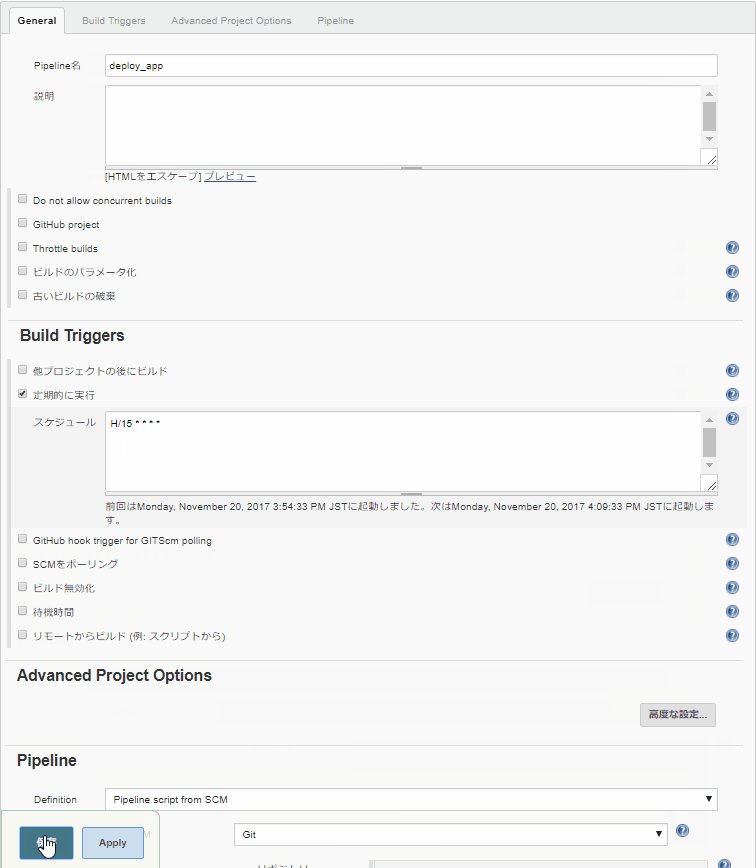
ジョブを定期的に実行したい場合は、設定の定期的に実行をクリックして、スケジュールを入力します。例えば15分おきに実行したい場合は下記のようになります。詳しくは入力ボックス右の「?」マークのヘルプを参考にしてください。
H/15 * * * *
ソースコードのリポジトリにpushされたらジョブを実行したい場合は、設定のリモートからビルドを使用すると良いでしょう。認証トークンを設定し、リポジトリのフックスクリプトにリモートからビルド用のURLにアクセスするように記述します。詳細は省略します。
Blue OceanのUIでジョブを実行する
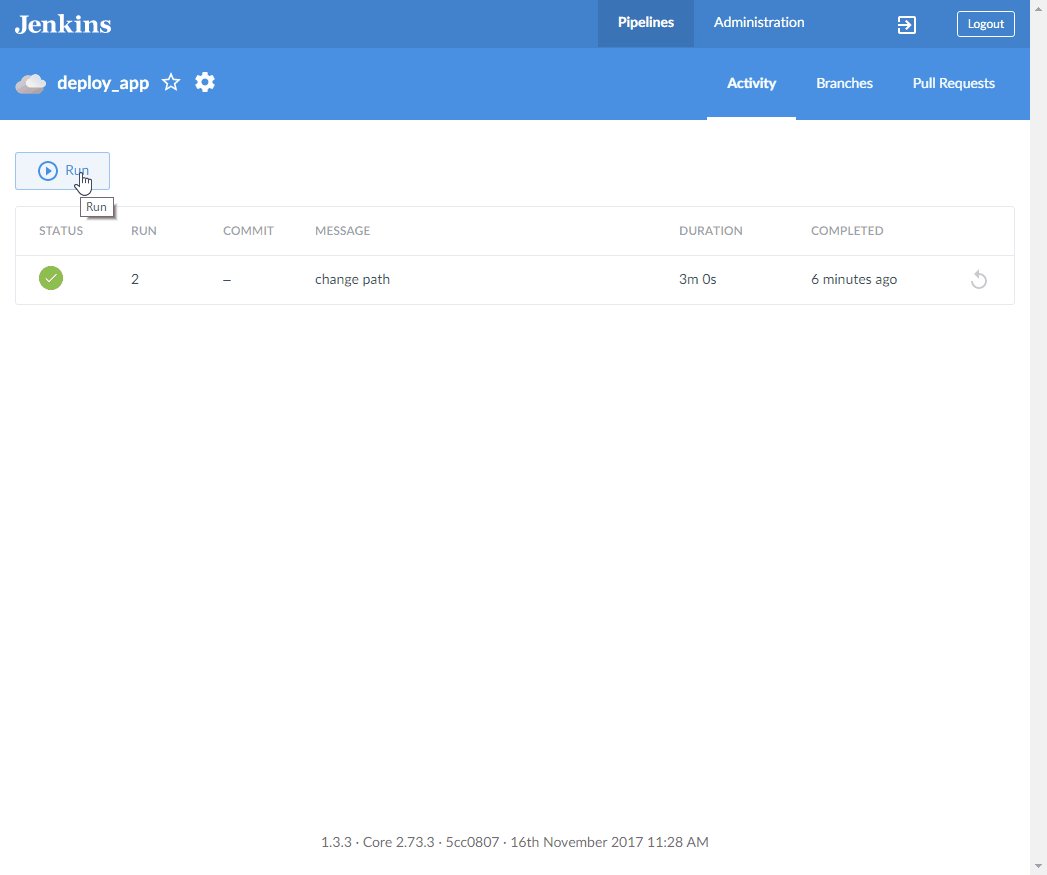
ジョブの画面を開き、「Open Blue Ocean」をクリックするとUIがBlue Oceanに切り替わります。
上記と同じジョブを実行したときの画面が下記です。
個人的な感想ですが、
- 画面のレイアウトや配色がモダンになり、シンプルな印象を受ける
- 実行すると、ステージごとに画面が切り替わり、ログが出力される様子が見えるので、進捗がわかりやすい
- ジョブ実行に関しては、機能は旧画面と同じ
と感じました。
開発者以外のユーザにジョブを実行して欲しい場合に、Blue Oceanの画面で実行してもらうのが心理的抵抗が少なくて良いかもしれません。
まとめ
2回の記事に渡って、DockerでJenkins2を試すやり方を紹介してきました。これが開発作業の自動化を始めるきっかけになったり、開発の改善につながれば幸いです。