HTMLとJSだけでモバイルアプリ開発!Apache Cordova
開発チームの下田です。
ラクーンの技術戦略部ではMonacaが流行っているようです。
Monacaはすごく手軽にモバイル向けアプリの開発を始められるクラウドサービスです。
調べてみると、基盤にオープンソースプロジェクトのApache Cordova(コルドバ)を利用しているようです。
モバイルアプリ開発フレームワークのCordovaの導入について調べてみたので、まとめました。
概略

Cordovaはモバイルアプリを開発するフレームワークです。HTML、CSS、JSでソースコードを書き、1つのソースで複数のプラットフォームのアプリを開発できます。
開発できるプラットフォームはAndroid、iOSに始まりWindowsアプリやFirefoxOSなんかも作れます。
前提条件
- nodejsがインストールされていること
- JavaSript、HTMLの基礎知識があること
インストール
npm install -g cordova
hello, world
最初はおなじみ、hello, worldを出力してみます。
アプリを作成
cordova create hello
オプションについては、ヘルプを参照してください。
cordova create -h
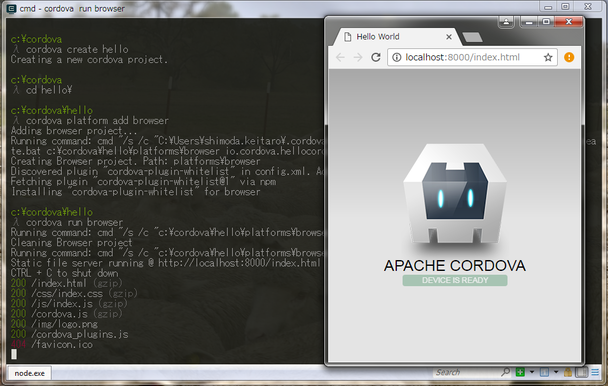
実行してみる
何もコードを書いていませんが、次のように実行します。
cd hello
cordova platform add browser
cordova run browser
ブラウザが立ち上がり、アプリが起動しました。

ビューを変更してみる
ビューは普通のHTMLでできています。
./www/index.html
上記のファイルに「hello, world」と追記し、再度実行してみてください。
追記したメッセージが画面上に表示されるはずです。
JavaScriptフレームワークを導入する
JavaScriptフレームワークとして、jQueryを導入してみます。
jQueryをダウンロードして、./www配下に配置します。
今回の例では./www/js/jquery-3.1.1.min.jsを配置しました。
読み込むためのscriptタグを./www/index.htmlのindex.jsの上あたりに追加します。
<script src="js/jquery-3.1.1.min.js"></script>
<script src="js/index.js"></script>
導入できたか確認で、index.jsに何か書いてみます。
$('h1').html('jQuery!!')
モバイルアプリのフレームワークですが、標準的なWebの技術を使えます。
初めてモバイルアプリを開発する人でも、今まで培ったノウハウを使えるので、簡単に覚えられると思います。
プラグインを利用する
Cordovaプラグインを使用すると、デバイスレベルの機能を使えます。ファイルにアクセスしたり、本体カメラを利用して写真を撮ったりできます。
カメラを使用する
browserからでもアクセスできるカメラを使用するプラグインを使ってみます。
まずはカメラ機能のプラグインを検索します。
cordova plugin search camera
そうすると、Cordovaプラグインの一覧の検索結果が表示されます。
検索結果に出てきたcordova-plugin-cameraをインストールします。
cordova plugin add cordova-plugin-camera
htmlはシンプルにしました。
<!DOCTYPE html>
<html>
<head>
<title>node</title>
</head>
<body>
<div id="app">
カメラ
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/jquery-3.1.1.min.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>
index.jsを編集します。
var app = {
initialize: function() {
document.addEventListener('deviceready', this.onDeviceReady.bind(this), false);
},
onDeviceReady: function() {
$('body').on('click', function(){
// cordova-plugin-cameraを追加すると、navigator.cameraを使える
// getPictureで撮影
navigator.camera.getPicture(
function(image){
// 1つ目のcallbackは成功時に呼ばれる
$('body').append(
// 成功したら、撮影した画像を表示するDOMを追加
$('<img>').attr('src', 'data:image/jpeg;base64,' + image)
)
},
function(){
// 2つ目はエラー時、今回は何もしない
},
// 3つ目はプロパティを渡す
// destinationTypeは成功時、画像をbase64エンコードして渡す設定
{ quality: 80, destinationType: Camera.DestinationType.DATA_URL }
)
})
}
};
app.initialize();
クロスプラットフォームで動作させる
ここまでブラウザでアプリの検証をしていましたが、Cordovaはクロスプラットフォームの開発フレームワークです。
設定を追加するだけで、AndroidやiOS向けのアプリになります。
1つのソースで複数のプラットフォームのアプリが出来上がる、1コードベースでマルチプラットフォームがCordova最大の特徴です。
Android
Androidを対象のプラットフォームに追加します。
cordova platform add android --save
追加したら、プラットフォームの要件を満たしているか確認します。
cordova requirements
Android SDKをインストールしていなければ、androidがエラーになったと思います。
指示に従いインストールし、環境変数にANDROID_HOMEを設定してください。
設定が終わったら、実行してみます。
cordova run android
iOS
また、iOSも対象にしたければ、同様にプラットフォームを追加します。
(iOS向けのビルドにはXCodeが必要なので、必然的にMac専用になります)
cordova platform add ios --save
同様に要件を満たしているか確認します。
cordova requirements
XCode、ios-deploy、cocoapodsが必要です。
XCodeはAPP Storeからインストールします。
ios-deployはXCodeをインストールと一回起動した後、npmでインストールします。
npm install -g ios-deploy
cocapodはruby gemでインストールします。
sudo gem install -n /usr/local/bin cocoapods
pod setup
設定が終わったら、実行してみます。
cordova run ios
nodejsのパッケージ管理システムに乗ってみる
現在、Cordovaで開発するフロントエンドの技術はnode.jsがメジャーです。Cordovaのツールもnode.jsでできていることもあり、利用しない手はありません。また、モジュール化すればテスタビリティも上がります。
npmやwebpackの細かい説明は割愛します。
npm、webpackを準備する
npmを使うので、初期化します。
npm init
プロジェクトのディレクトリにpackage.jsonが作成されました。
ビルドにwebpackを使います。
npm install webpack --save-dev
webpack.config.jsを書きます。
./js/にソースとなるjsを作るようにします。
module.exports = {
entry: {
index: './js/index.js'
},
output: {
path: __dirname + '/www/js',
filename: '[name].bundle.js'
}
};
Vue.jsを使う
npmでVue.jsをインストールして使ってみます。
npm install vue --save
ソースのjsを作成します。
./js/index.js
var Vue = require('vue/dist/vue.common.js');
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
ビルドします。webpack.config.jsで設定したように、./www/js/index.bundle.jsが作成されます。
node_modules/.bin/webpack
ビルドしたjsを読み込むhtmlを作成します。
./www/index.html
<!DOCTYPE html>
<html>
<head>
<title>node</title>
</head>
<body>
<div id="app">
{{message}}
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.bundle.js"></script>
</body>
</html>
実行してみます。
cordova run android
htmlの{{message}}がVue.jsで置き換えられました。
まとめ
このように、Cordovaの開発ビューはhtml、ロジックはJavaScriptを利用します。スタンダードなWebフロントエンドの技術を利用するため、Web系のエンジニアは簡単にモバイル向けアプリを作れます。
Cordovaプラグインやnode.jsのパッケージを利用すれば、難しいプログラムも簡単に作れます。例えばSQLiteを使えば、複雑なデータも扱いやすいですし、Onsen UIなどのUIフレームワークでリッチな表現もできます。
また、多様なnode.jsのパッケージを活用できます。例えば、markedを使えばmarkdownで書けるメモアプリは簡単に作れそうな気がします。
Webフロントエンドが成熟してきている今こそ、htmlベースのハイブリットアプリ開発の始め時ではないでしょうか。